
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
<template><view class="Header-box" :class="{xcx: statusBarHeight, common: !statusBarHeight}" :style="{paddingBottom: `${statusBarHeight}px`}"><view class="header-fixed-box" :style="{bac

这是一个下载视频的demo,可以直接使用使用uni.downloadFile先将文件下载到缓存中然后使用uni.saveVideoToPhotosAlbum下载到用户本地,这里有一些基本的提示,足够基本的业务需求,如果有额外需求在上面扩展即可// 下载视频uploadVideo() {// 提醒用户下载中uni.showToast({title:"下载中",icon:"loading"})// 1

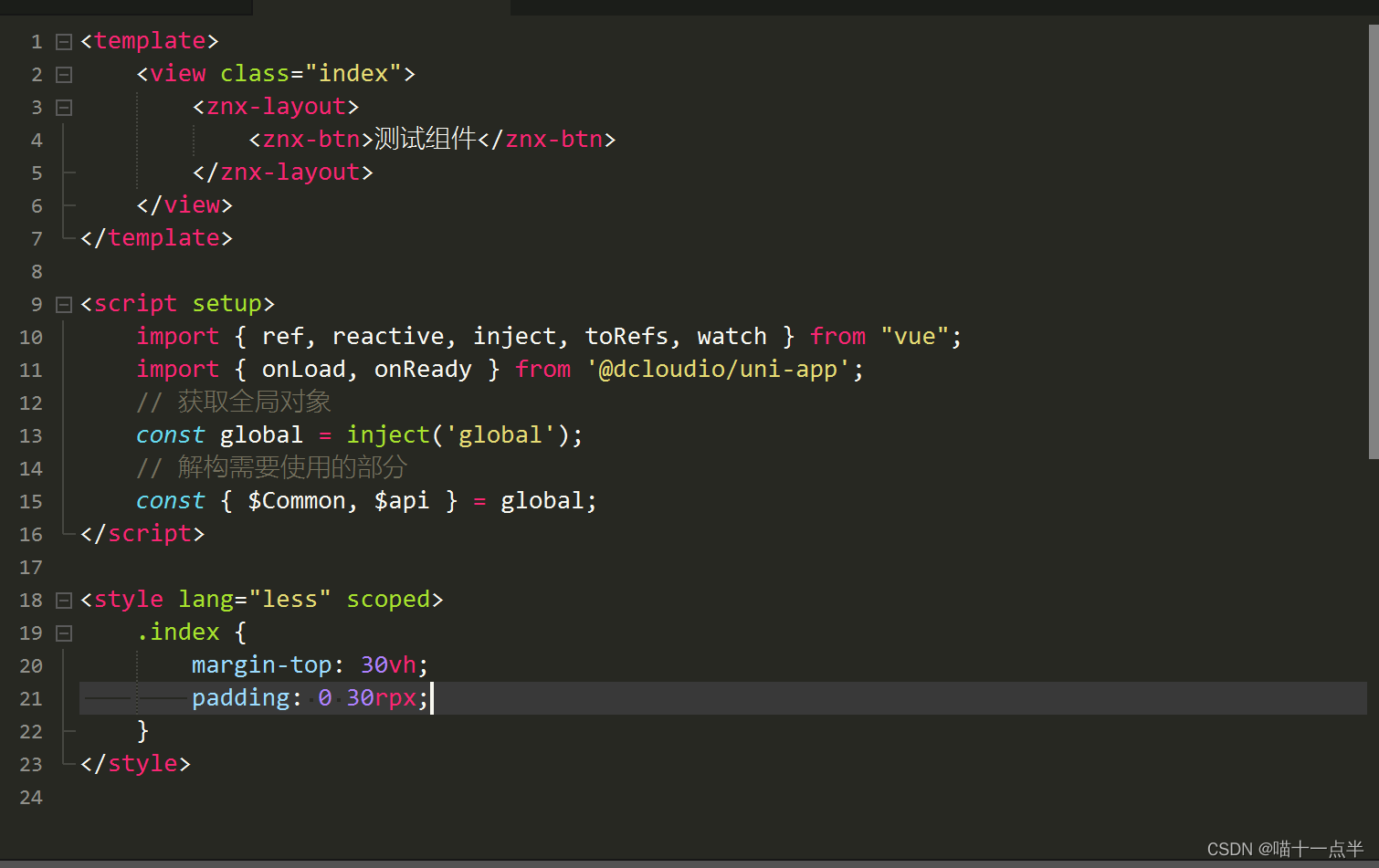
easycom 是 uniapp 的一种组件自动引入的规则,使用这种规则可以使满足规则的组件无需注册直接使用。 接下来我们来看一眼效果 这里可以看到我并没有进行组件注册而是直接使用了组件,这样的效果就是 easycom 的自定义匹配规则。

// 上传视频uploadVideo() {uni.chooseVideo({count: 1,sourceType: ['album'],success: res=>{// 视频封面图this.videoUrl = res.thumbTempFilePath;}});},thumbTempFilePath属性可以获取封面图
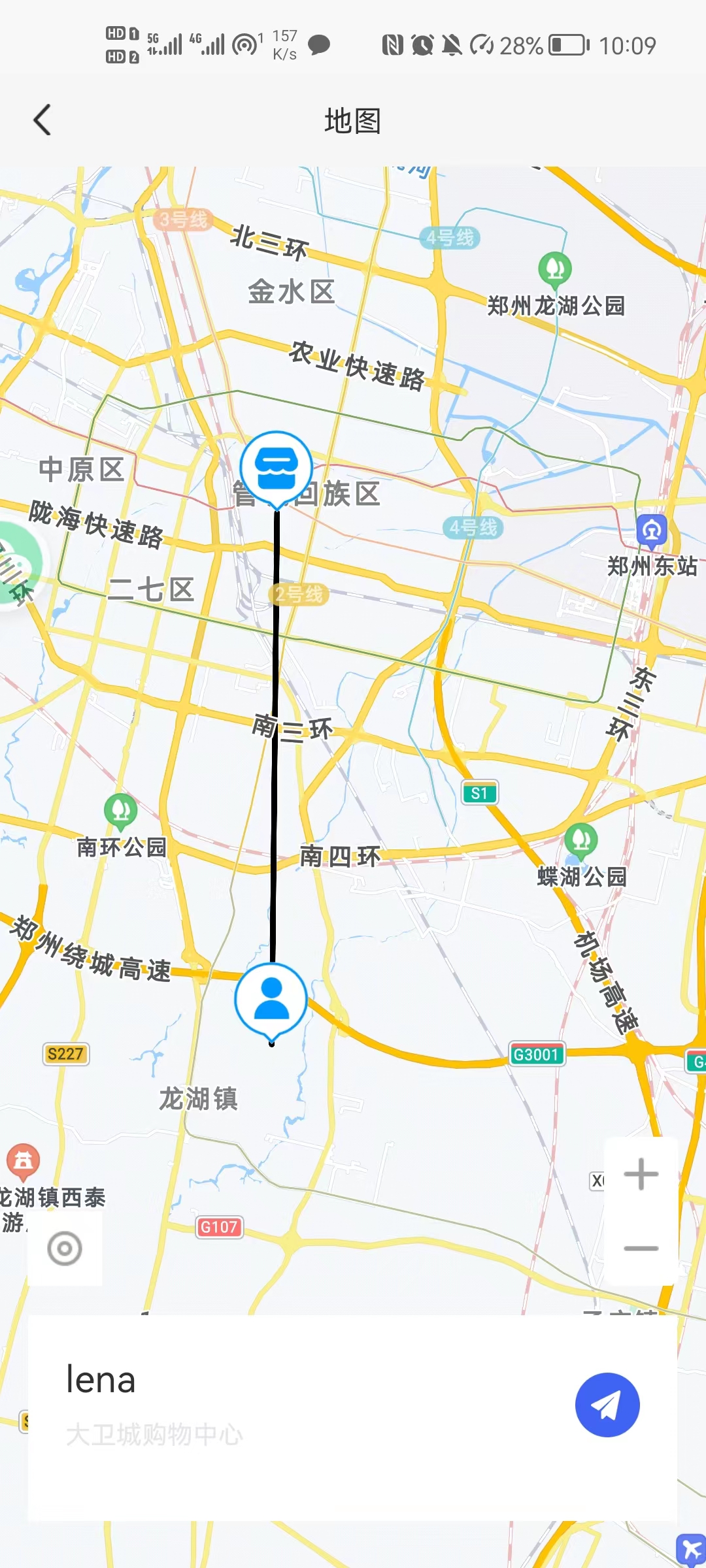
uniapp map 制作简单地图导航

uni.onKeyboardHeightChange((obj)=>{let _sysInfo = uni.getSystemInfoSync();let _heightDiff = _sysInfo.screenHeight - _sysInfo.windowHeightlet _diff = obj.height - _heightDiffthis.bottomHeight = (_di











