
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
一、什么是SPASPA(single-page application),翻译过来就是单页应用。SPA 是一种网络应用程序或网站的模型,它通过动态重写当前页面来与用户交互,这种方法避免了页面之间切换打断用户体验在单页应用中,所有必要的代码(HTML、JavaScript 和 CSS)都通过单个页面的加载而检索,或者根据需要(通常是为响应用户操作)动态装载适当的资源并添加到页面页面在任何时间点都不会
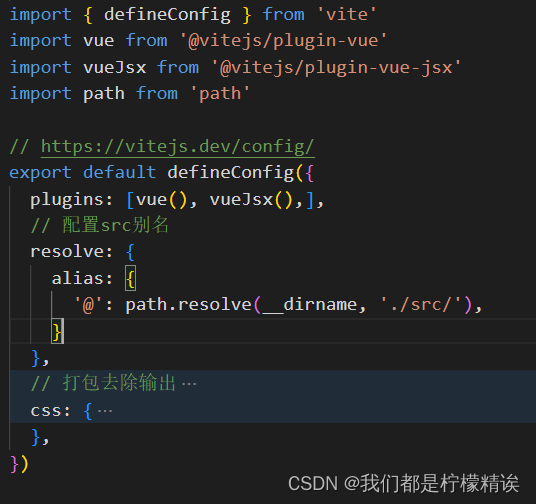
一、main.ts中定义二、在页面中使用<template><div>全局变量<div>方法1(使用 getCurrentInstance 的 appContext):{{way1}}</div><div>方法2(从 getCurrentInstance 结构出 proxy):{{way2}}</div></div>

报错:WARN“css.modules” option in vue.config.js is deprecated now, please use “css.requireModuleExtension” instead.翻译:警告“css.模块“中的选项 vue.config.js 版已弃用,请使用“css.requireModuleExtension“相反。
将时间(2021-03-13 00:00:00)格式化时间戳Math.round(new Date(val) / 1000)main.jsVue.prototype.$timeStamp = function(val) {let times = Math.round(new Date(val) / 1000)return times}使用:{{$u.timeFormat($timeStamp(re
vue.config.js 文件module.exports = {publicPath: '/', // 从 Vue CLI3.3 起已弃用,请使用publicPathoutputDir: 'dist',lintOnSave: true,// 是否在保存的时候检查devServer: {// 环境配置host: 'localhost',port: 8088,open: true, //配置自动启

this.$forceUpdate()
AJAXajax 即 “Asynchronous Javascript And XML”(异步 JavaScript 和 XML),是指一种创建交互式、快速动态网页应用的技术。早期只有同步的方式,多个请求,只能顺序执行,只能等待执行。有了ajax异步技术,可以无需等待上一个请求执行完成,就可以直接发起请求。服务端返回后,ajax通过回调技术通知客户端程序,把响应的结果传递给用户事先写好的回调函数。
目的是为了方便前端以后修改接口,以下是修改方法。一、插件市场 导入 luch-request ,导入成功后,根目录有一个文件夹叫 js_sdk ,打开会发现有一个 luch-request 文件夹。二、根目录新建文件夹 utils ,将下载的 luch-request 文件夹复制到 utils 下。三、新建文件夹 config 下创建一个 luch-common.js 文件(详见下文),Luch-
uview如何配置到uniapp项目中?如果你想了解到更详细的文档,进入 uview官网 查看1、使用安装包方式首先要去官网下载最新的包 下载地址官网提供了三种包:第一种方式只有uview源码,这是uview的核心。第二种方式类似于一个uview项目的脚手架,这是个空项目,但它已经帮我们配置好uview了,所以如果你是一个新的uniapp项目,可以选择下载这个。第三种是整个uView演示项目,里面
项目是H5,需要嵌入到App中,用户进入App时,点击H5会有一个url,并携带一个用户token参数,H5需要获取这个token.1、弦方法main.js文件,进行全局注册Vue.prototype.$getURLParams = function() {var url = window.location.search;var theRequest = new Object();if (url.










