
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
Vue使用keep-alive后,el-tooltip悬浮内容在切换页面时不自动消失
比如在列表页面有个编号,编号过长时鼠标放上去会显示el-tooltip提示内容,当点击这个编号进入详情页面时,此提示内容不消失。本文介绍三种方法。
Vue使用keep-alive后,el-tooltip悬浮内容在切换页面时不自动消失
比如在列表页面有个编号,编号过长时鼠标放上去会显示el-tooltip提示内容,当点击这个编号进入详情页面时,此提示内容不消失。本文介绍三种方法。
Vue关闭当前页面
Vue关闭当前页面。
Vue3子组件向父组件传值
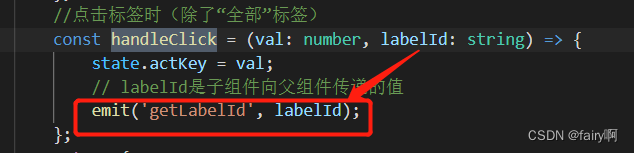
需要用到emit举个栗子比如希望子组件(newHeader.vue)向父组件(news.vue)传labelId子组件中先定义一个函数,用于传值以下是写在子组件(newHeader.vue)中的代码:其中,getLabelId是在子组件中定义,在父组件中需要用到的函数,用于接收子组件所传的值。labelId是子组件向父组件传的值。emit别忘了在setup()中定义一下以下是父组件(news.vu

Vue关闭当前页面
Vue关闭当前页面。
到底了










