
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
多级分类会有一种情况,前端返回的数据结构是树结构,数组里包含有children,但是我在添加的时候,vue里通过组件传值,就避免了再一次请求接口,直接将列表页的数组传入给子组件(好比添加,修改弹窗)。这时候的下拉框,需要可以选择上级,就可以把得到的多维数组转为一维数组即可。const data = [{label: "一级 1",level: 1,children: [{label: "二级 1-
倒计时的运用场景是需要经常用到的,但是根据业务的不同,好比手机验证码或者是邮箱验证码之类的,即使用户跳转到其它页面或者刷新,再次回到登录也,验证码的倒计时也得保持状态,大家参考逻辑即可,每个人的项目不同,这里提供大概的实现代码。...
Vue 打包 chunk-vendors.js 文件过大导致页面加载缓慢解决方案
这是根据uView的Waterfall 瀑布流来更改的,原组件是左右两列,本次更改主要是列表分页展示,结合官方文档以及此文章即可实现更改为单个数据,原组件是左右根目录下找到该组件进行更改uview-ui/components/u-waterfall/u-waterfall.vue在中间加入自己定义的all<template><view class="u-waterfall">
上一篇文章是php初级程序员接单的指导方法,与本文密切相关。其实,初级前端比起初级后端还是有点劣势的,毕竟就前期来说,后端技术模块确实比前端复杂一点。初级前端接单,我有几个建议。uniappuni我就不多说了,外包神器,大型项目可能有点撑不住,可是小型项目,绝对大哥,一套代码,多端打包,而且是基于vue,上手很快,生态也比较完善。其中推荐uView这个组件库,页面简洁,功能强大,支持自定义组件,很
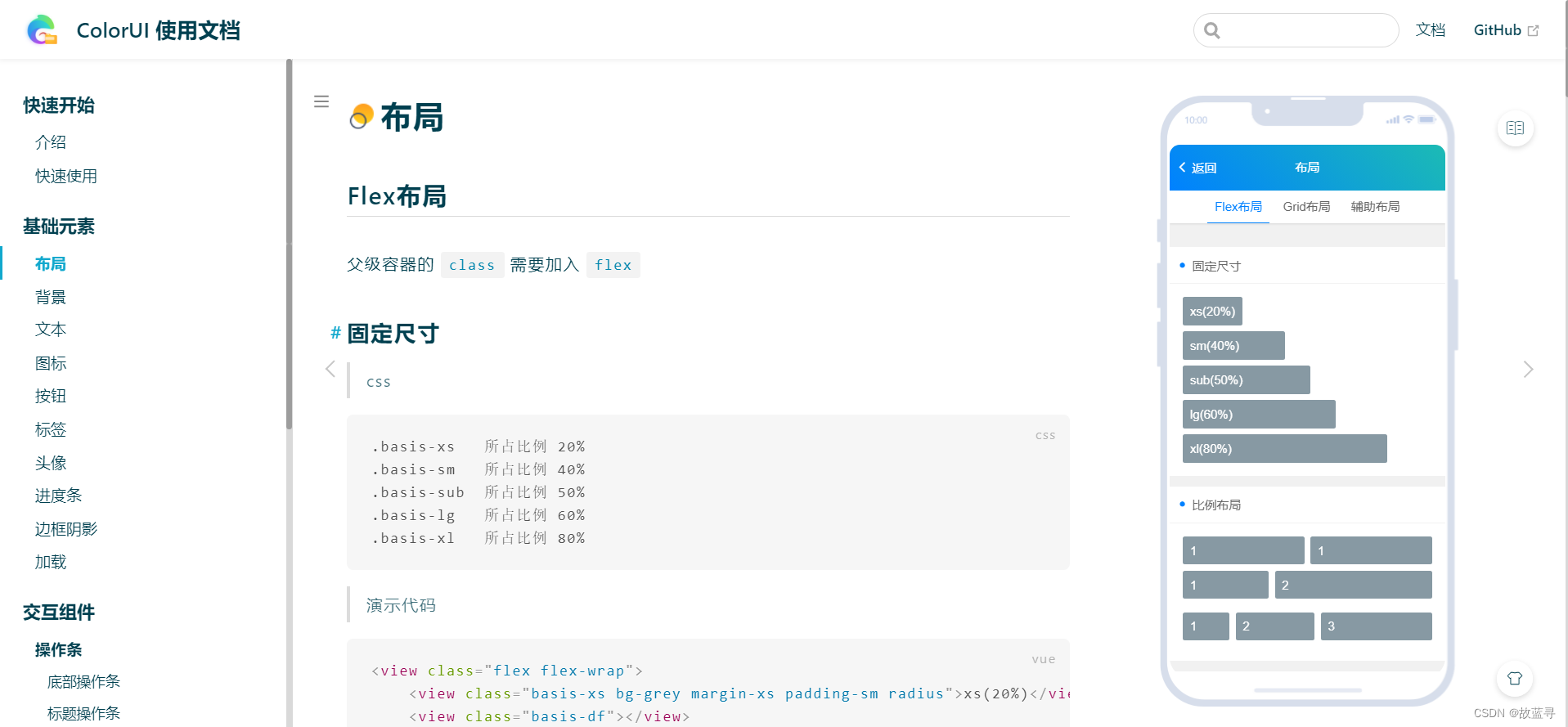
全网最全color-ui文档

在使用uniapp开发项目的过程中,在很多场景里都需要下拉刷新和上拉加载,而则是一个非常精致的下拉刷新和上拉加载 js 框架。mescroll是在 H5端 运行的下拉刷新和上拉加载插件,时代变化太快, 作者已转向维护 mescroll 的 uni 版本了mescroll的uni版本, 是专门用在uni-app的下拉刷新和上拉加载的组件, 支持一套代码编译到iOS、Android、H5、小程序等多个

uniapp 使用阿里图标
uniapp中动态tabbar实现有时候根据业务的需求,需要实现权限,或者是动态底部的导航栏,这是其中一种实现方法,我自己就用。此方法需要借助uView的自定义导航栏按照正常的方法引入uView,在需要用到导航栏的页面引入即可。不过page.json里也要正常配置需要用到的页面<template><view class="body"><u-tabbar v-model
在钉钉和浙政钉项目里有上传功能的需求,安卓可以正常上传,但是ios就是无法上传成功,得到的对象结构是 Object { appendData : …, realFormData : …},后端就无法接受到。










