
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
Vue 带参数 的computed (计算属性)
官方的案例中,computerd 都是不带属性的。<div id="example"><p>Original message: "{{ message }}"</p><p>Computed reversed message: "{{ reversedMessage }}"</p></div>var vm = new Vue({
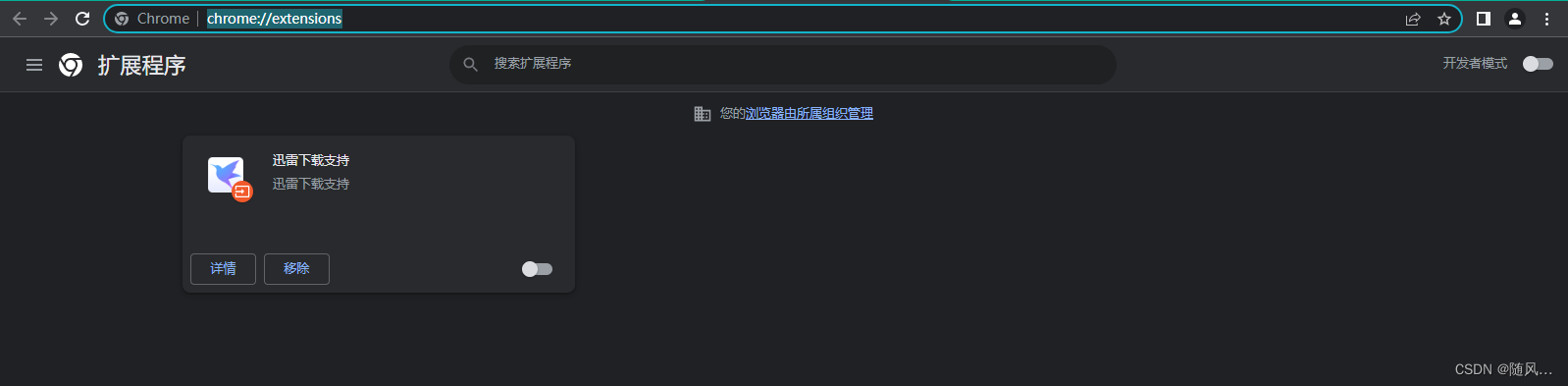
开发Vue时遇到浏览器报:unchecked runtime.lastError: The message port closed before a response was received.
今天下午在开发Vue项目时,程序正常运行,浏览器却一直报:uncheckedruntime.lastError: The message port closed before a response was received. 错误。

到底了










