
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
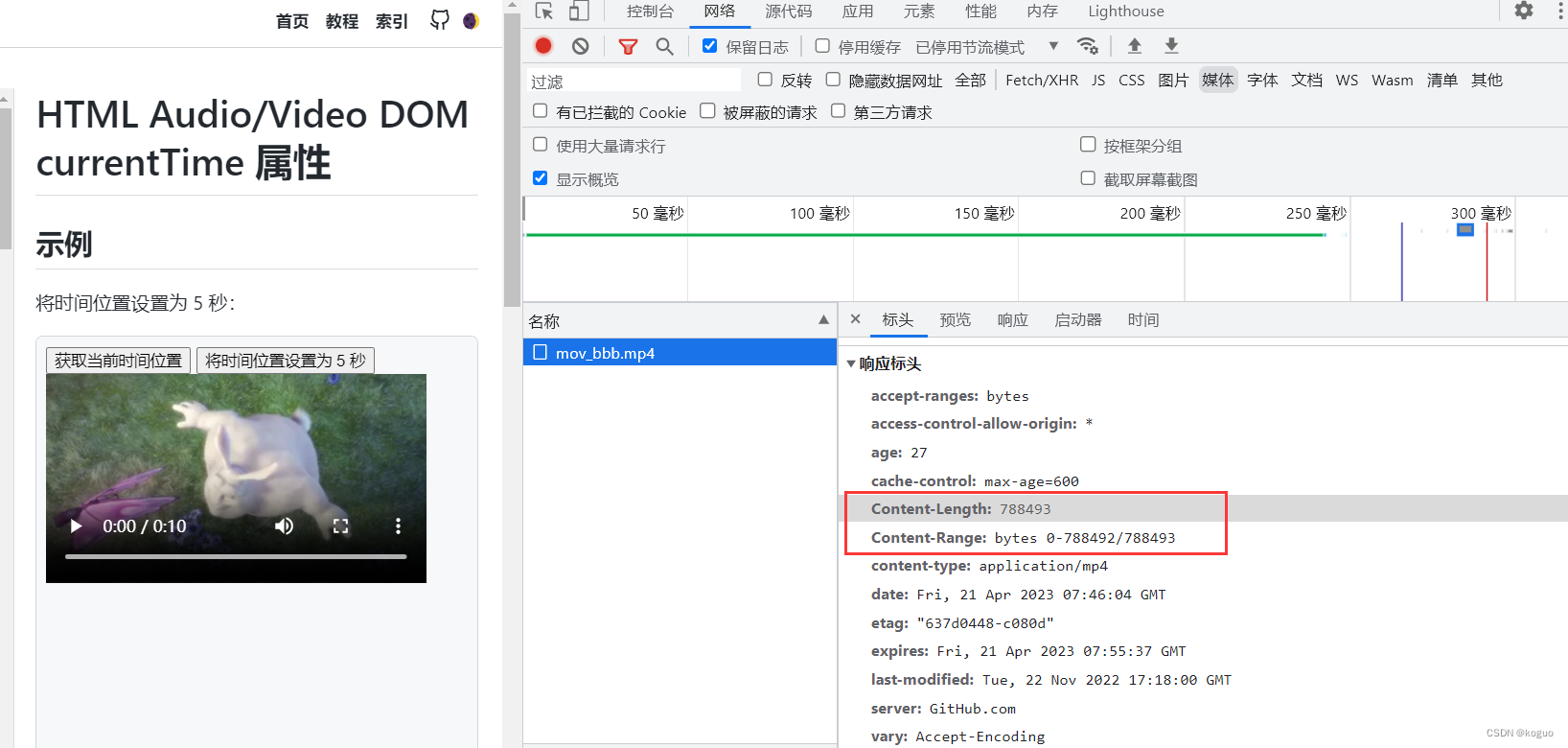
谷歌浏览器中设置控件video的currentTime无效
在网页中实现视频课程功能,重点是要能够保存用户的观看进度。比如,用户观看一个视频,这个视频看到2秒,这时用户离开此页面,下次打开这个视频,这个视频就要从2秒开始播放。

Tomcat下部署vue项目[history模式]
1.项目发布后通常有两种访问方式,第一种: IP+端口直接访问的方式,如 http://192.168.1.107:8080/第二种:IP+端口+项目名,如 http://192.168.1.107:8080/saas/2.第一种方式:ip+端口(前端后端修改)范例:vue-cli项目使用路由,tomcat作为服务器,项目文件夹名 saas步骤:1.修改配置文件 router.jsexport d
H5调用app原生接口
移动端H5调用app原生接口使用JSBridge的方式调用使用需求是在移动端app中跳转至H5页面,需要调用该app的刷脸接口。只是使用过,故在此留下笔记。使用JSBridge的方式调用使用
前端cookie 放到请求头_ajax请求携带cookie和自定义请求头header(跨域和同域)
错误:1.ajax请求时是不会自动带上cookie的,要是想让他带上的话,必须设置withCredential为true。正确:1.ajax同域请求下,ajax会自动带上同源的cookie;2.ajax同域请求下,ajax添加自定义请求头(或原装)header,前端、后台不需要增加任何配置,并且不会因为增加自定义请求头header,而引起预检查请求(options);3.ajax跨域请求下,如果不
到底了










