
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
Vue -- element-ui的table如何在鼠标划入某一行时让该行的操作按钮显示隐藏
需求是在table中移入某一行时显示编辑按钮使用Element中的hover事件HTML按钮上使用显示参数和控制行参数id判断,如图示<span v-show="showEditFileNameButton&&rowId==scope.row.id"><i class="el-icon-edit"></i ></span>js的方法/
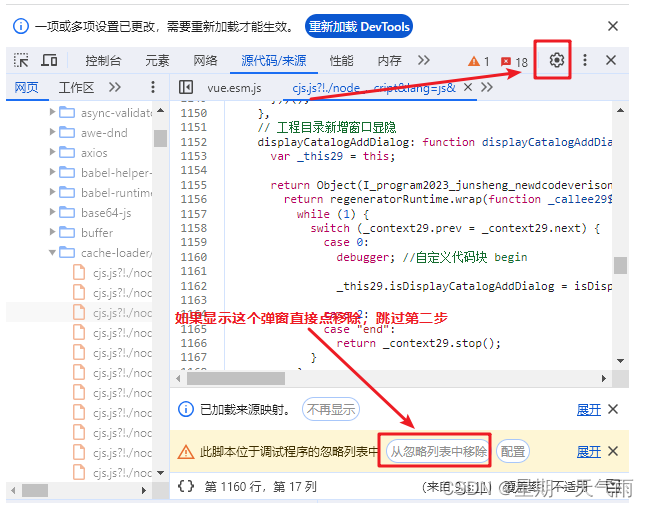
chrome浏览器debugger失效
2.在设置中找到忽略列表,点击取消排除规则即可。然后项目里断点就可以正常使用了。1.f12打开控制台点击设置。

到底了










