
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
接着帆软(FineReport)报表学习——一个简单的报表,新做一个带有图表的决策报表。一、定义数据查询首先定义数据查询totaldata,用条形图显示卖场数据:select dept,sum(amount) as amount from salesdata group by dept然后定义数据查询monthdata,用折线图显示月数据:select dept,datamon...
经常有人问我Tableau相对其它BI工具的比较,整理了一个简单的描述,放在这里。Tableau是目前全球最易于上手的报表分析工具,并且具备强大的统计分析扩展功能。它能够根据用户的业务需求对报表进行迁移和开发,实现业务分析人员独立自助、简单快速、以界面拖拽式地操作方式对业务数据进行联机分析处理、即时查询等功能,Tableau包括个人电脑所安装的桌面端软件Desktop和企业内部数...
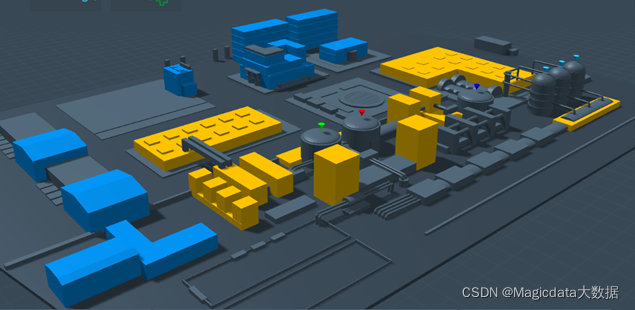
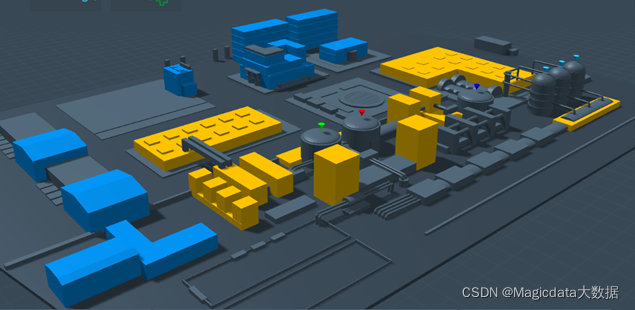
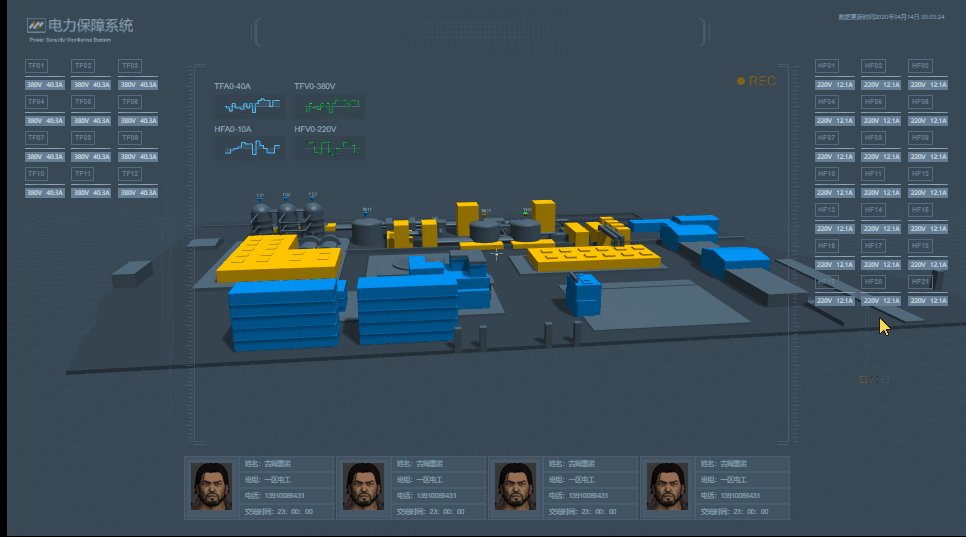
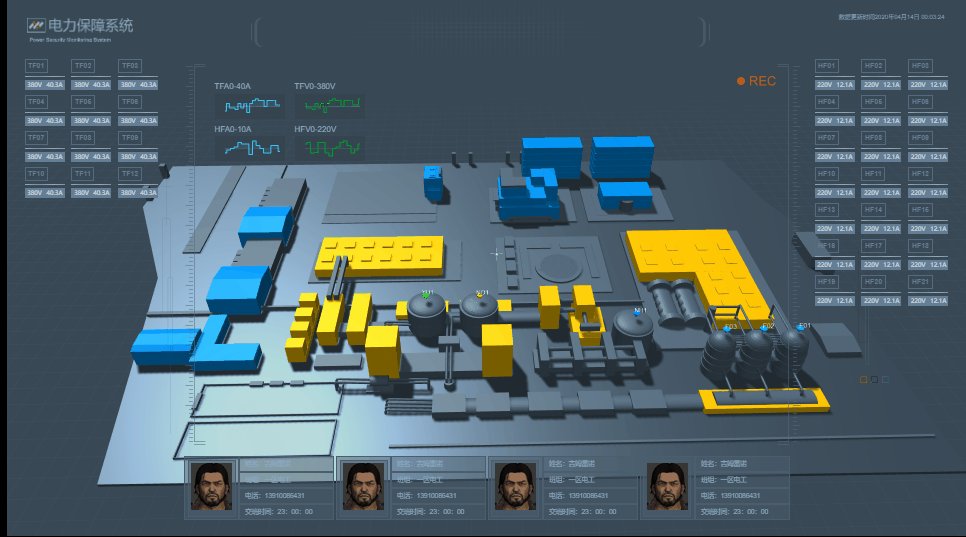
接到了一个需求,一个物联网的电力保障系统实时监控。实施用到了Web 3D技术,以前用过一段时间的Three.js,因为太耗资源,没怎么铺开,现在硬件条件好了,就拿出来试试。环境:blender-2.93.6-windows-x64+Three.js0.91.0+Echart2.0我习惯不用最新版本的软件做开发,一方面新版的稳定性不如旧版,主要是基于js的前端开发,新版大部分对IE都不友好,国内的需

接到了一个需求,一个物联网的电力保障系统实时监控。实施用到了Web 3D技术,以前用过一段时间的Three.js,因为太耗资源,没怎么铺开,现在硬件条件好了,就拿出来试试。环境:blender-2.93.6-windows-x64+Three.js0.91.0+Echart2.0我习惯不用最新版本的软件做开发,一方面新版的稳定性不如旧版,主要是基于js的前端开发,新版大部分对IE都不友好,国内的需

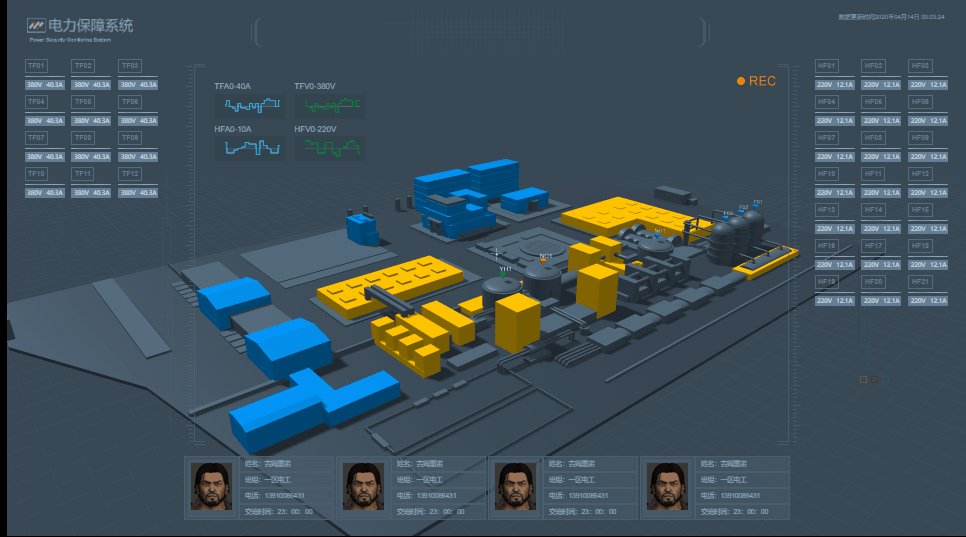
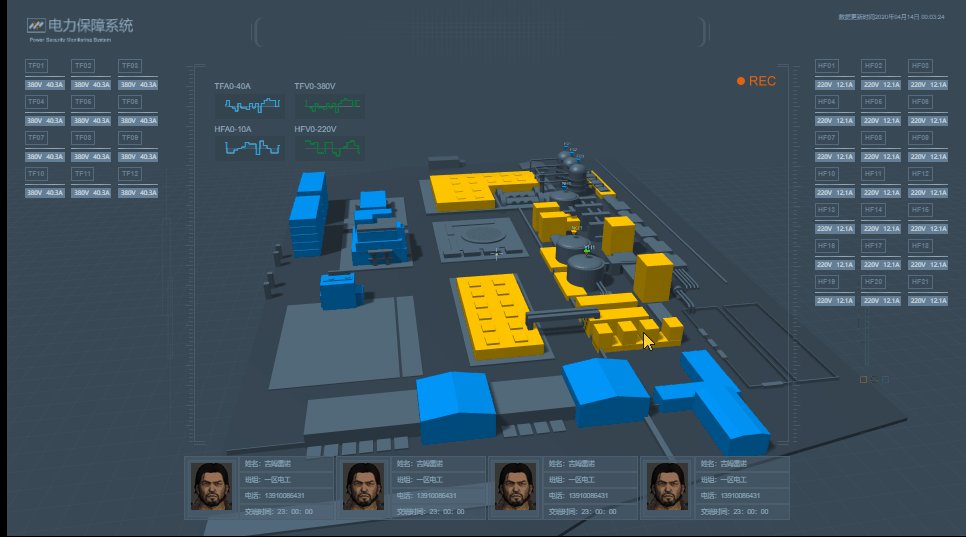
接上一篇,项目测试,在IE11中加载模型不显示,查看console log,是对Uint8Array的解析出了问题,IE11的Uint8Array对象一些方法没有实现,打开FBXLoader.js,修改3391行的getString方法,给Uint8Array对象打个补丁:getString: function ( size ) {var a = new Uint8Array( size );fo
接上一篇,接下来需要处理那几个罐子的数据,它们分别来自不同的厂商,有各自独立的管理和监控系统,数据通过串口获取,我这边就不能直接拦截,只能从日志下手,通过文件共享打通日志的文件通路,做了一个基于C#的日志读取分析,挂到服务,然后监听服务端口获取数据。这个数据通过web socket获取:var ws = new WebSocket("ws://localhost:8080");ws.onopen

前面文章使用Tableau REST API取得缩略图1:取得缩略图里面有个blobToDataURI的JS函数,这个用于Blob数据转base64,代码如下://Blob数据转base64function blobToDataURI(blob, callback) {var reader = new FileReader();reader.onload = function (e) {callb
最近项目上使用了Tableau服务器的SSL证书,一系列的API开发代码都要使用https访问,带来了一些代码改写的事,记录一下。Javascript API里面使用https方式获取Token这里发送POST请求我写了一个类,里面增加https请求的部分(sendSSLPost),图省事,直接就整个类全复制到这了。package com.magicdata.portal;impo...
经常有人问我Tableau相对其它BI工具的比较,整理了一个简单的描述,放在这里。Tableau是目前全球最易于上手的报表分析工具,并且具备强大的统计分析扩展功能。它能够根据用户的业务需求对报表进行迁移和开发,实现业务分析人员独立自助、简单快速、以界面拖拽式地操作方式对业务数据进行联机分析处理、即时查询等功能,Tableau包括个人电脑所安装的桌面端软件Desktop和企业内部数...
在安卓中使用Webview调用tableau的视图,因为是跨域、http和https混合,因此出现了很多坑,列在下面:1、跨域、http和https问题webView = (WebView) findViewById(R.id.webView);WebSettings webSettings = webView.getSettings();webSet...










