
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
要求实现工作日历,以每月形式展示,而且要求不同工单根据类型可以自定义配置是否显示以及显示的颜色,比较世面上的日历插件,Fullcalendar插件比较好用的良心的可以创建日历日程管理的开源组件。本文只说明工作日历的简单显示,没有进行日程事件增删改等操作,如果需要请参考官方文档。vue框架下,fullcalendar被封装成了不同的版本,这里主要讨论。以上示例代码注释中已清楚讲述了各参数的具体含义

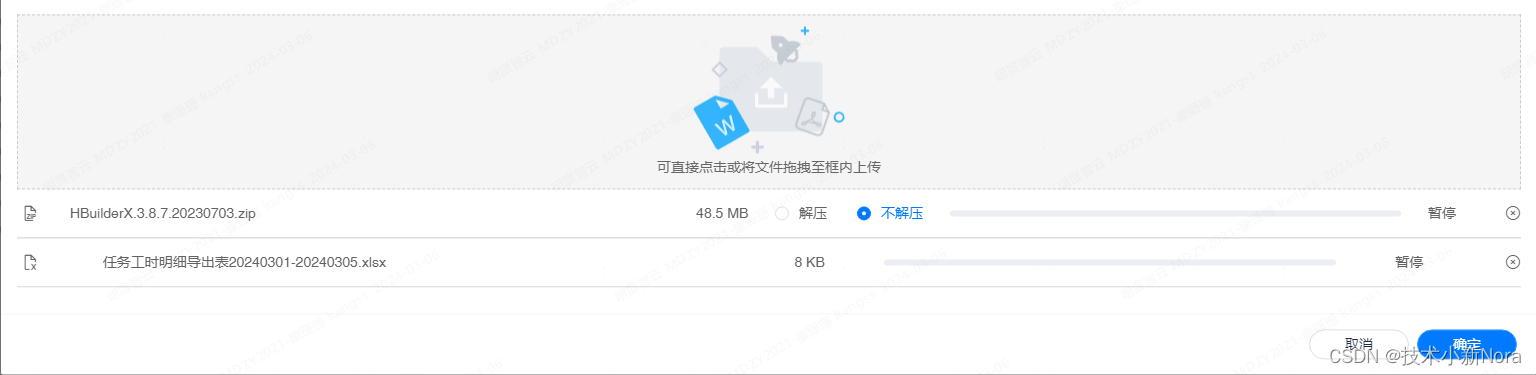
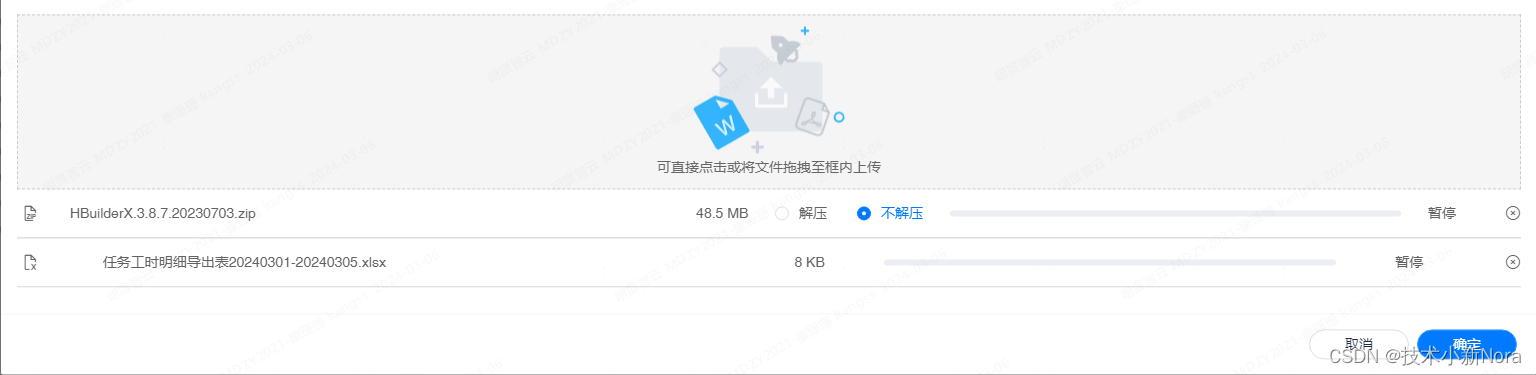
基于vue-simple-uploader封装文件分片上传组件

基于vue-simple-uploader封装文件分片上传组件

前言:现在的项目是用vue-element-admin模板进行二次开发,只保留了基本框架。突然发现目录中有个plop-template文件夹,之前没有注意过,也不清楚是用来做什么的。du娘告诉我原来是自动创建项目文件用的。1.之前创建新文件都是鼠标右键新建一个new文件,然后输入vue,选择生成一个最简单的模板,但是生命周期的钩子函数还是得自己输入。2.添加plop-template的方式①在项目
项目场景:vue-quill-editor是常用的富文本编辑器插件,内置的video模块是使用iframe标签,但是目前遇到的问题的是竖屏的视频不能正确的展示,要设置iframe内的video宽高为100%才行,所以想要video标签来替换iframe。问题描述:视频控件不能完整展示,video标签的宽高设为100%之后也不能满足需求,查了资料之后决定采用video标签。解决方案:首先在vue工程
vue中实现音频进度条前言scss部分逻辑部分前言业务需要,实现一个录音播放功能,可以拖动进度条,快进,快退,播放暂停。最终效果如下:<template><div class="player"><!-- 进度条 --><div class="progress-wrapper"><div class="progress-bar-wrapper"&
<quill-editorref="quillEditor"v-model="formData.content"@focus="focus($event)" //在焦点事件时候处理:options="options"/>当用户点击富文本框输入框的时候,就会被设置为禁止编辑//获取焦点事件focus(event){event.enable(false);//设置富文本编辑器不可编辑}..
<quill-editorref="quillEditor"v-model="formData.content"@focus="focus($event)" //在焦点事件时候处理:options="options"/>当用户点击富文本框输入框的时候,就会被设置为禁止编辑//获取焦点事件focus(event){event.enable(false);//设置富文本编辑器不可编辑}..










