简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
场景:为了优化用户体验,当从商品详情页返回到商品列表页时,不需要再次请求商品列表数据。由此,我想到了使用Vue中的keep-alive,但常规keep-alive的使用方法仅满足任何条件下都缓存单个页面。但在实际过程中,我们从其他页面(如商品分类页)进入商品列表页时,应当是请求商品列表的数据,不再缓存该页面。这里,如果使用keep-alive的常规方法则无法满足需求,所以有了以下的解决方案。1.
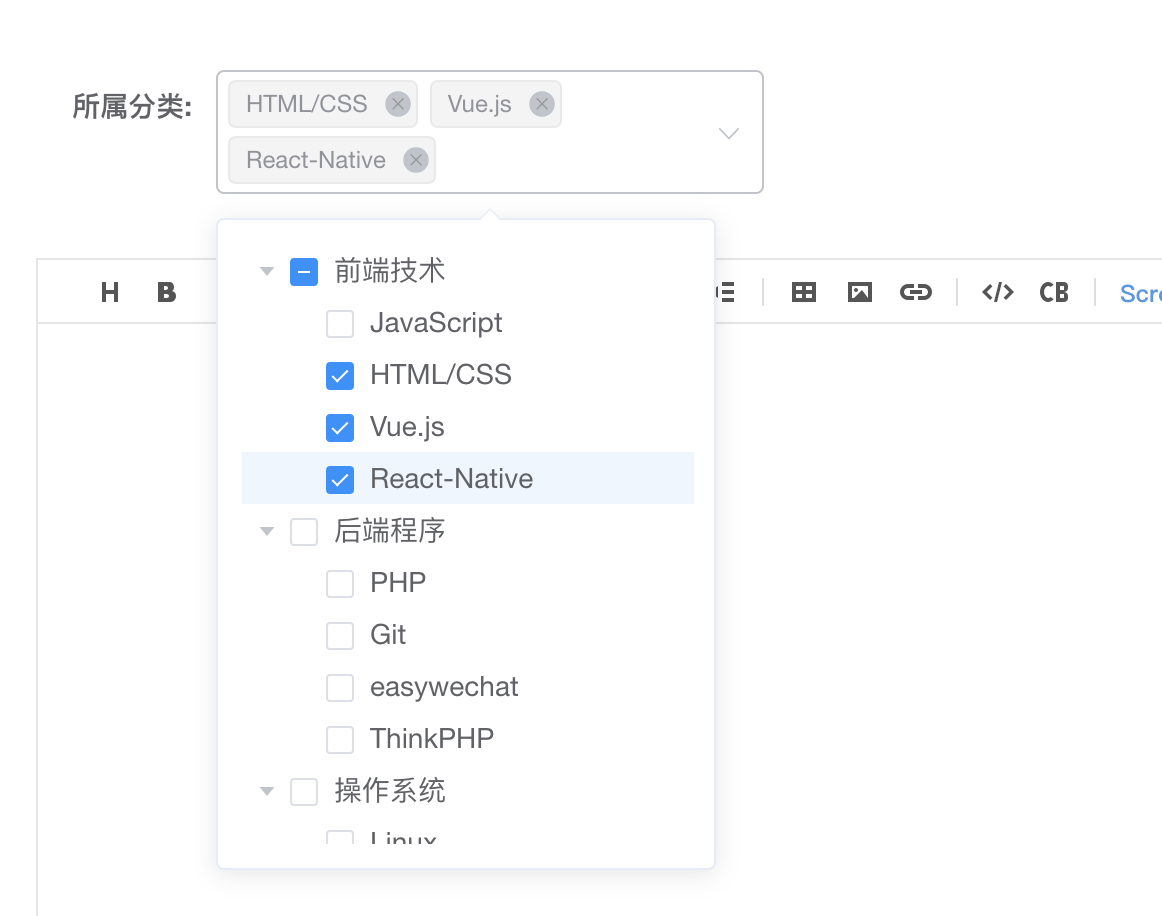
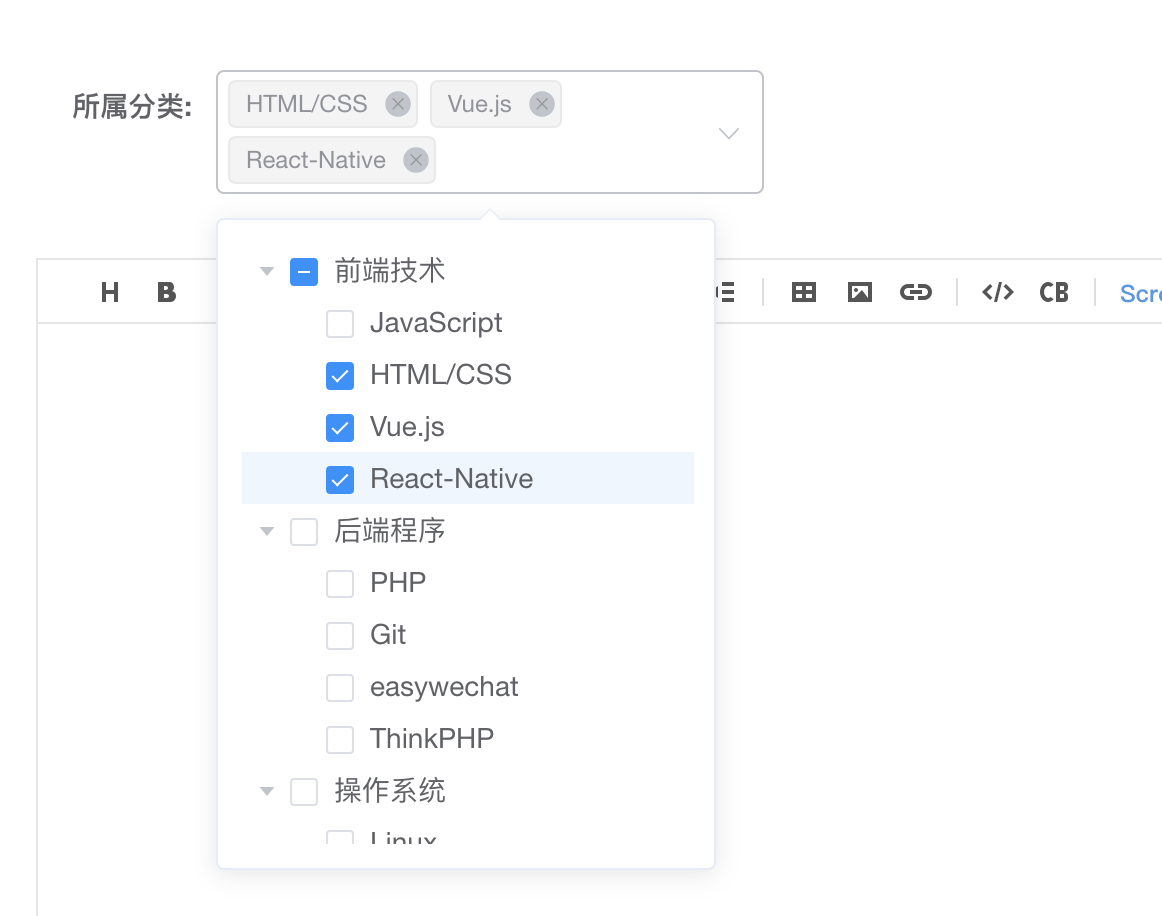
element有tree树形控件和select下拉选择器,但是,没有树形选择器。使用过ant vue的朋友会知道,它的组件库中有很完善的树形选择器。在实际项目中,树形选择器常用来做一些复杂分类(包含下级)和角色权限管理选择等。本文主要参考了资料1博主的文章,仅是在其基础上根据实际项目进行了props值的预设,以及解决了选择器回显的问题。相关问题我在个人博客文章进行编辑分类时,发现传入的选中数组值,

场景:为了优化用户体验,当从商品详情页返回到商品列表页时,不需要再次请求商品列表数据。由此,我想到了使用Vue中的keep-alive,但常规keep-alive的使用方法仅满足任何条件下都缓存单个页面。但在实际过程中,我们从其他页面(如商品分类页)进入商品列表页时,应当是请求商品列表的数据,不再缓存该页面。这里,如果使用keep-alive的常规方法则无法满足需求,所以有了以下的解决方案。1.
element有tree树形控件和select下拉选择器,但是,没有树形选择器。使用过ant vue的朋友会知道,它的组件库中有很完善的树形选择器。在实际项目中,树形选择器常用来做一些复杂分类(包含下级)和角色权限管理选择等。本文主要参考了资料1博主的文章,仅是在其基础上根据实际项目进行了props值的预设,以及解决了选择器回显的问题。相关问题我在个人博客文章进行编辑分类时,发现传入的选中数组值,