
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
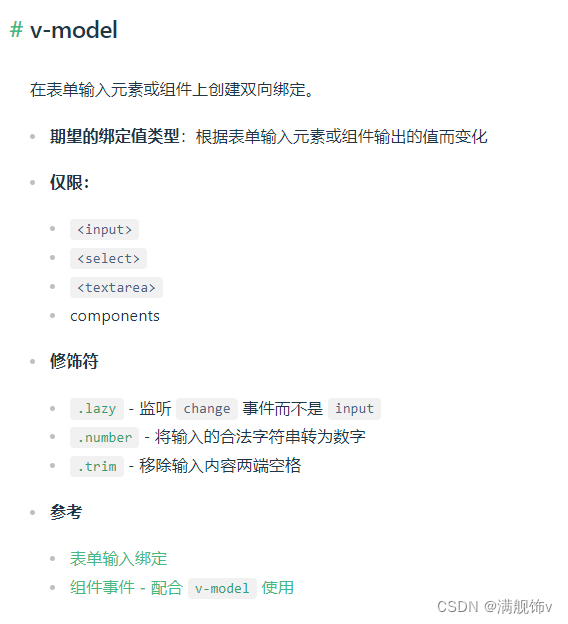
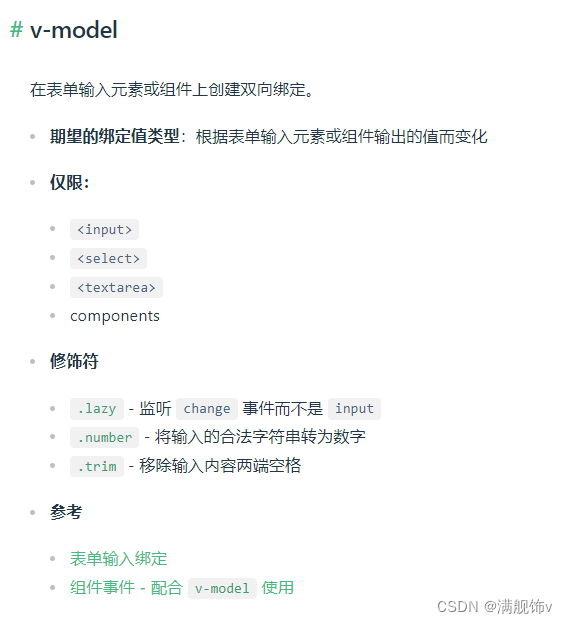
官网是这样解释v-model的v-model的功能是,实现数据的双向绑定【本质上是:value和@input语法糖】如果是表单元素,下面两种写法是一样,这时v-model就是语法糖,帮你简化了操作如果是自定义的组件,那就相当于</constconst</其实也是一个语法糖,是对v-model再包装的语法糖帮你获取到了prop 中的 modelValue,且当 值发生变化时,会自动帮你调用。

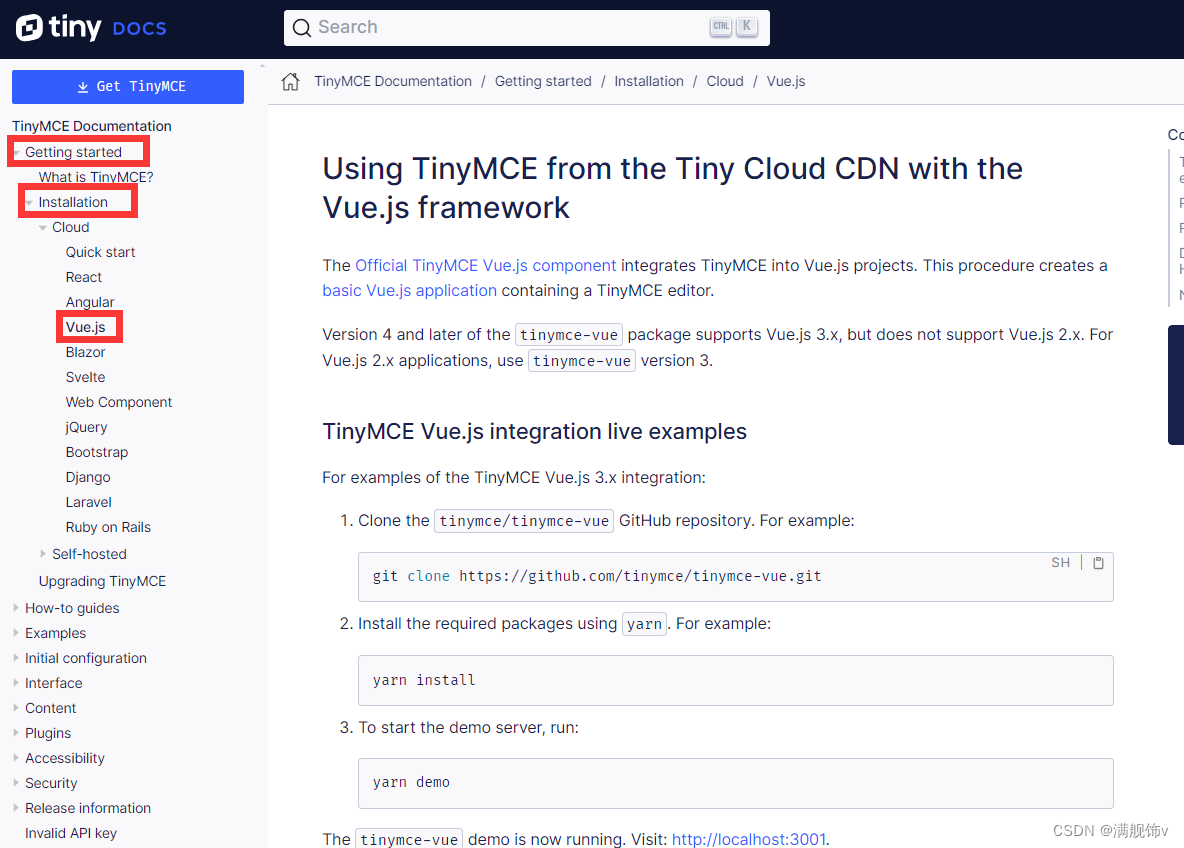
找到官网,找到下载vue版本的地址上执行下载命令,将官网上的实例代码复制粘贴上去注册账号,获取免费的API-key汉化优化组件行为动作,比如上传图片。

原生微信小程序,搜索框(search)组件首先创建组件及两个跳转页面,第一个是搜索框所在的页面(首页),第二个是搜索详细页搜索框的本质是:搜索框不是input,而是navigate,跳转到专门的搜索页,搜索结果会呈现在这一页先创建三个文件...
vue引入字体文件的正常步骤走一遍1 . 下载字体文件并放入项目中2 . 新建一个文件,font.css(不新建也行,.less和.scss也行)只要能引入到单页面或者main.js中就可以注意!!!:这个css文件一定要和字体文件在同级目录下,要不然可能会出现字体不起作用的情况font.css文件里就这样写就完事了,压根不用写什么format后缀@font-face {font-family:
大致效果是这样的项目地址1 . 创建layout文件并布局这里使用的是element-ui提供的布局,经典的header,aside,main形式布局(具体要什么样的自己设置,这里例举其中一种形式)这里最重要的是,在el-main,放一个router-viewrouter-view的作用是,嵌套路由下面的嵌套组件,渲染到该位置同样的App.vue中的router-view,是在根节点下,所以路由里
vue中slot的使用总结slot是Vue中的插槽,首先它是使用在子组件中的slot一般都是子组件定义了主体部分,父组件引入,然后父组件根据需求不同需要向里面添加不同的内容1 . 普通 slot 插槽父组件( 记得将子组件引入,并且将组件在components注册后才能使用 )<template><!-- 父组件 --><div><slotTest>
vue 正则表达式,只能输入正整数,且首位不能是 0适用场景,手机号正则验证,优惠券张数验证等<template><div><input v-model="valueData" placeholder="正则验证测试表单" /><span>只能输入正整数,且首位不能为0</span></div></template>
官网是这样解释v-model的v-model的功能是,实现数据的双向绑定【本质上是:value和@input语法糖】如果是表单元素,下面两种写法是一样,这时v-model就是语法糖,帮你简化了操作如果是自定义的组件,那就相当于</constconst</其实也是一个语法糖,是对v-model再包装的语法糖帮你获取到了prop 中的 modelValue,且当 值发生变化时,会自动帮你调用。

vue3 + vite 搭建后台管理系统基础模板










