
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
Vue3 defineEmits 获取emit执行后的返回值
在Vue3中,emit 执行后,是无法直接获取到返回值的。因为vue3就不支持这种写法。在子组件HelloWorld中,我们的目的是当点击 button 按钮时,获取emits 的返回值,然后按钮显示。那我们要怎么获取 emit的返回值呢?其实我们可以借助一个callback 函数,来进行取值。

Vue3 defineEmits 获取emit执行后的返回值
在Vue3中,emit 执行后,是无法直接获取到返回值的。因为vue3就不支持这种写法。在子组件HelloWorld中,我们的目的是当点击 button 按钮时,获取emits 的返回值,然后按钮显示。那我们要怎么获取 emit的返回值呢?其实我们可以借助一个callback 函数,来进行取值。

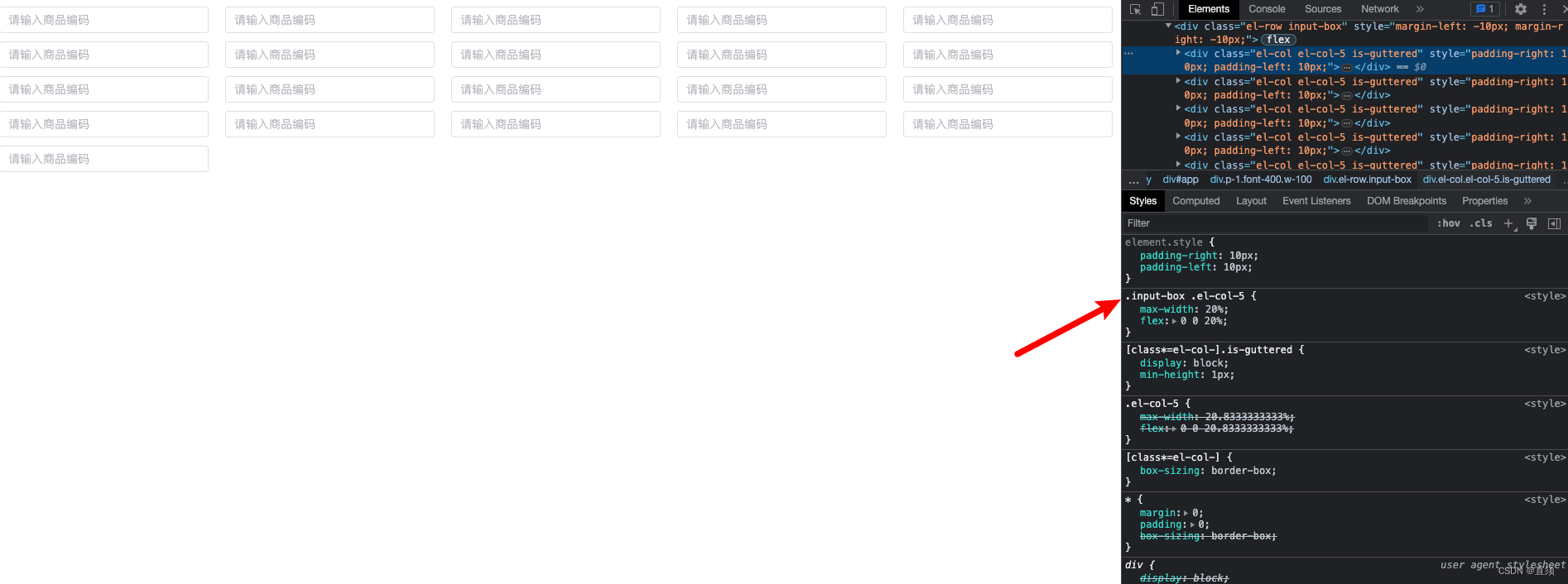
Element-plus el-row el-col 五等分七等分九等分
而下面这个4 就是有效果的,那么我们就可以从这里的css来入手,直接写一个覆盖的样式就好了,为了避免影响其它使用el-row的组件,我们可以为其添加一个class。因为 el-row 是用 24 来进行划分,当 el-col 的span 使用 24/5 的 4.8来填写时,是不生效的,也就是不支持小数。从上面css代码就可以得出,七等分 则为 100/7 ,九等分则为 100/9。

到底了










