
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
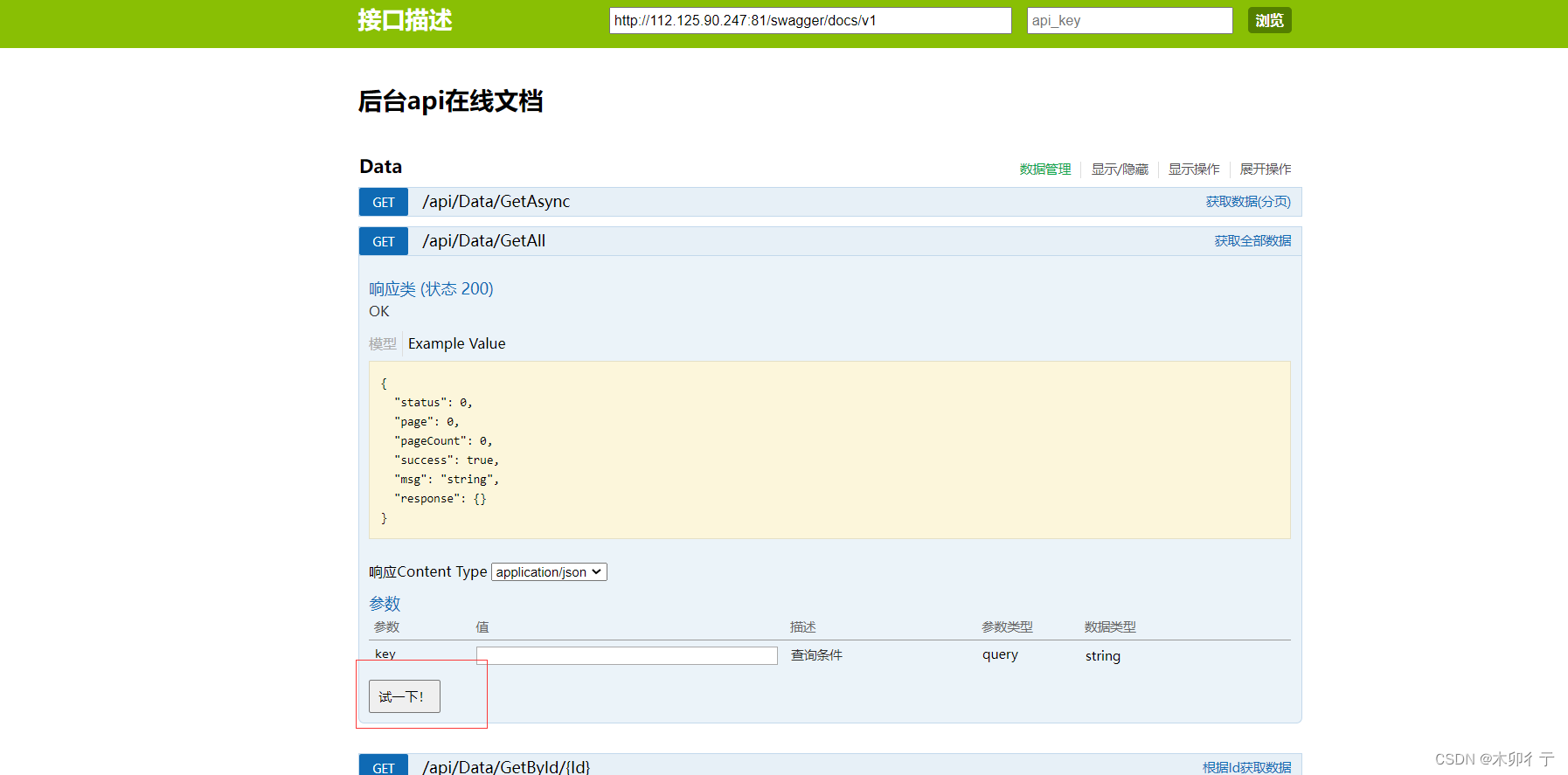
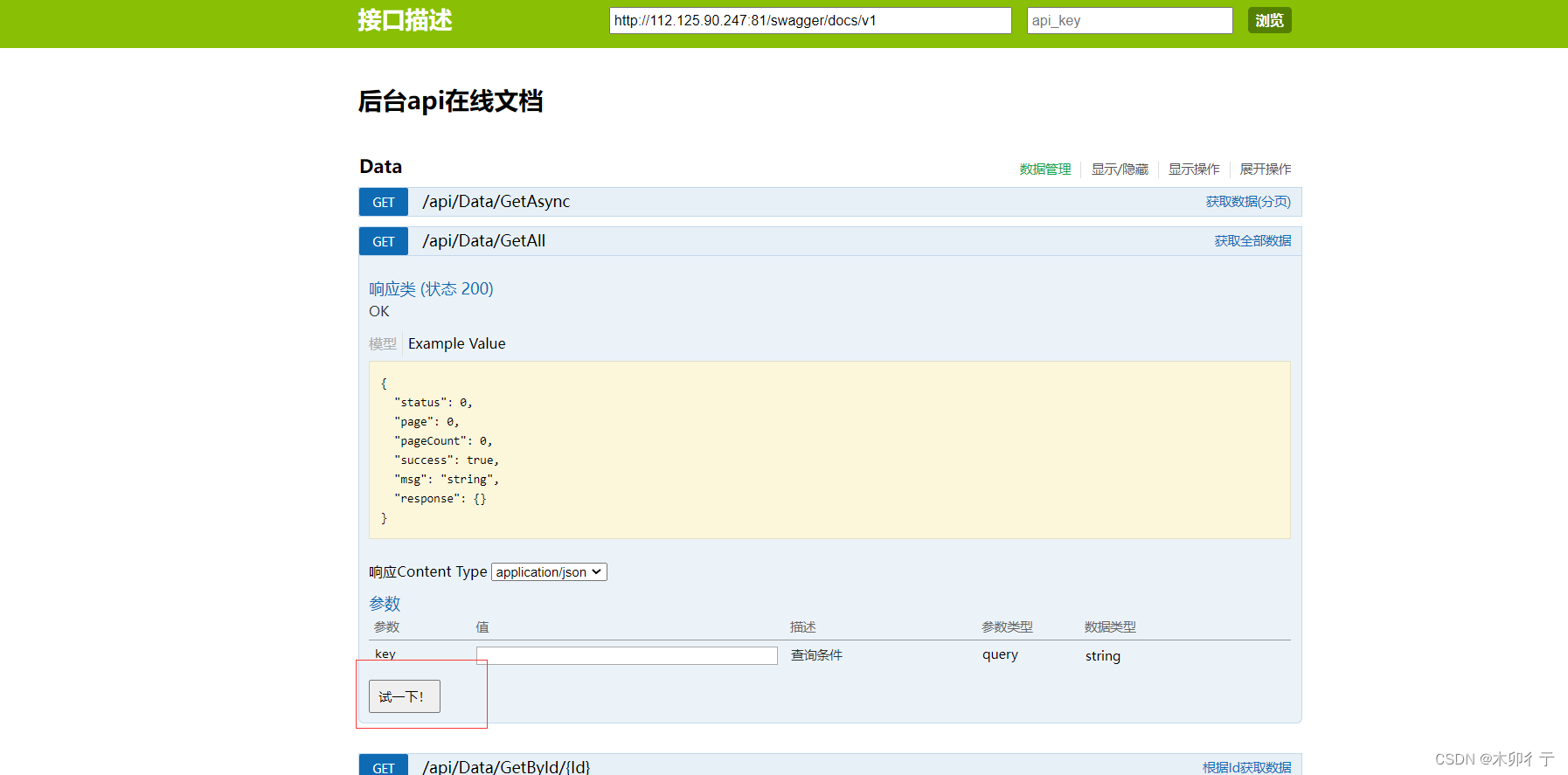
通常我们的vue项目是前后分离的,vue前端通过后台api提供的接口(url)操作数据库,这里我们通过axios来实现。我们后台有这样一个接口:http://localhost:8081/api/projectInfo/GetAll,它的作用是获取projectInfo表的所有数据。在地址栏输入上述地址,看一下结果:很明显,只要我们vue前台访问这个地址就可以拿到这些数据了。下面我们来一步步做:1

今天我们来创建后台和数据库1,创建ASP.NET Web API项目生成完毕,项目结构:运行看一下2,数据库建表我们对数据库的操作就在Controllers里的文件里,想一想这一篇原来是要做读取数据库数据生成菜单和登录登出的,所以要开始创建数据库了,菜单一张表,用户一张表,先做这两张表吧菜单表的数据用户表的数据3,后台构建在Controllers文件夹里新建MenuController.cs文件(
这一篇中,我们将修改数据库操作方式,使用sqlsugar这一款ORM框架来进行数据库操作。1,程序NuGet引入两个类库sqlsugar和Newtonsoft.Json,2,Controllers文件夹下新建Helper.cs类Helper.cs全部内容如下:using SqlSugar;using System;using System.Collections.Generic;using Sys
这一篇中我们利用el-upload来做文件上传,效果如下:el_upload组件文档地址:https://element.eleme.cn/#/zh-CN/component/upload1,在数据库的data表里加一个附件字段Attachment2,在api后台文件夹的根目录新建Img文件夹3,Data.cs添加附件字段,变为:using System;using System.Collecti
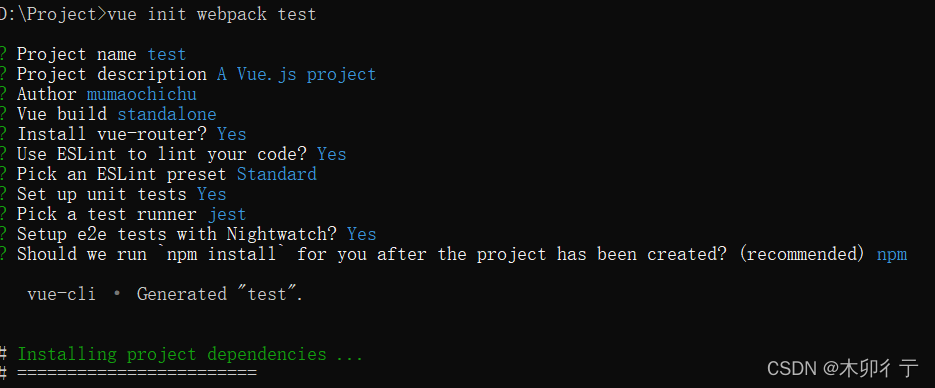
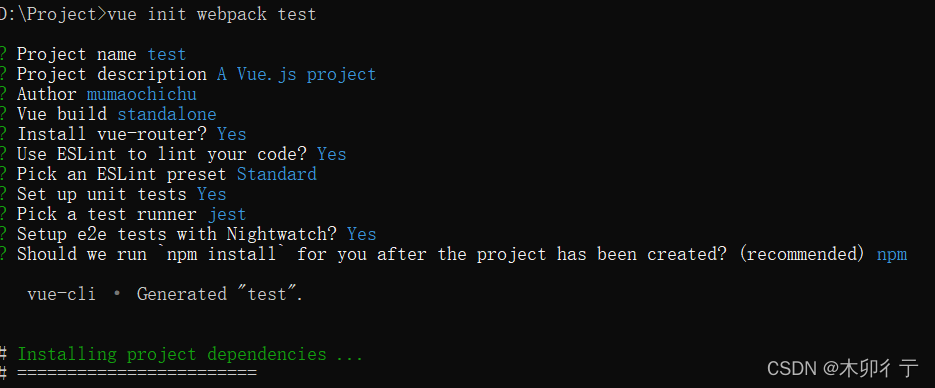
前端:VUE (2.9.6) (编码工具:Visual Studio Code)后台:ASP.NET Web API (编码工具:Visual Studio 2019)数据库:MYSQL (可视化工具:MYSQL-Front)基本框架:Element UI前期准备:①已安装好npm,②已全局安装webpack和vue-cli,③在线arcgis js api(我用的是3.14,这个文件是用ngin

vue页面加载过程(index.html,main,App.vue的关系)(1)index.html的body体内只有一个div标签<div id="app"></div>,其id为app,通过这个id连接到main.js的内容(2)在main.js中新建了一个vue实例,vue通过js渲染dom结构,在vue构造函数时,需要配置一个el属性,如果没有el属性时,可以用.$
前端:VUE (2.9.6) (编码工具:Visual Studio Code)后台:ASP.NET Web API (编码工具:Visual Studio 2019)数据库:MYSQL (可视化工具:MYSQL-Front)基本框架:Element UI前期准备:①已安装好npm,②已全局安装webpack和vue-cli,③在线arcgis js api(我用的是3.14,这个文件是用ngin

通常我们的vue项目是前后分离的,vue前端通过后台api提供的接口(url)操作数据库,这里我们通过axios来实现。我们后台有这样一个接口:http://localhost:8081/api/projectInfo/GetAll,它的作用是获取projectInfo表的所有数据。在地址栏输入上述地址,看一下结果:很明显,只要我们vue前台访问这个地址就可以拿到这些数据了。下面我们来一步步做:1

实现效果:默认显示:我们可以看到数据11弹窗的数值为11,现在我们在数据库里将是这个值改为12,并没有刷新页面,发现显示的值已经变为12了。值改变后:这一过程中,我们用到了用来发送数据的websocket(由客户端建立连接,服务器可以主动向客户端推送数据,只需要一次http请求),vuex和vue的watch监听属性,以及改变显示的DOM操作。准备工作:1,使用websocketd客户端来进行we

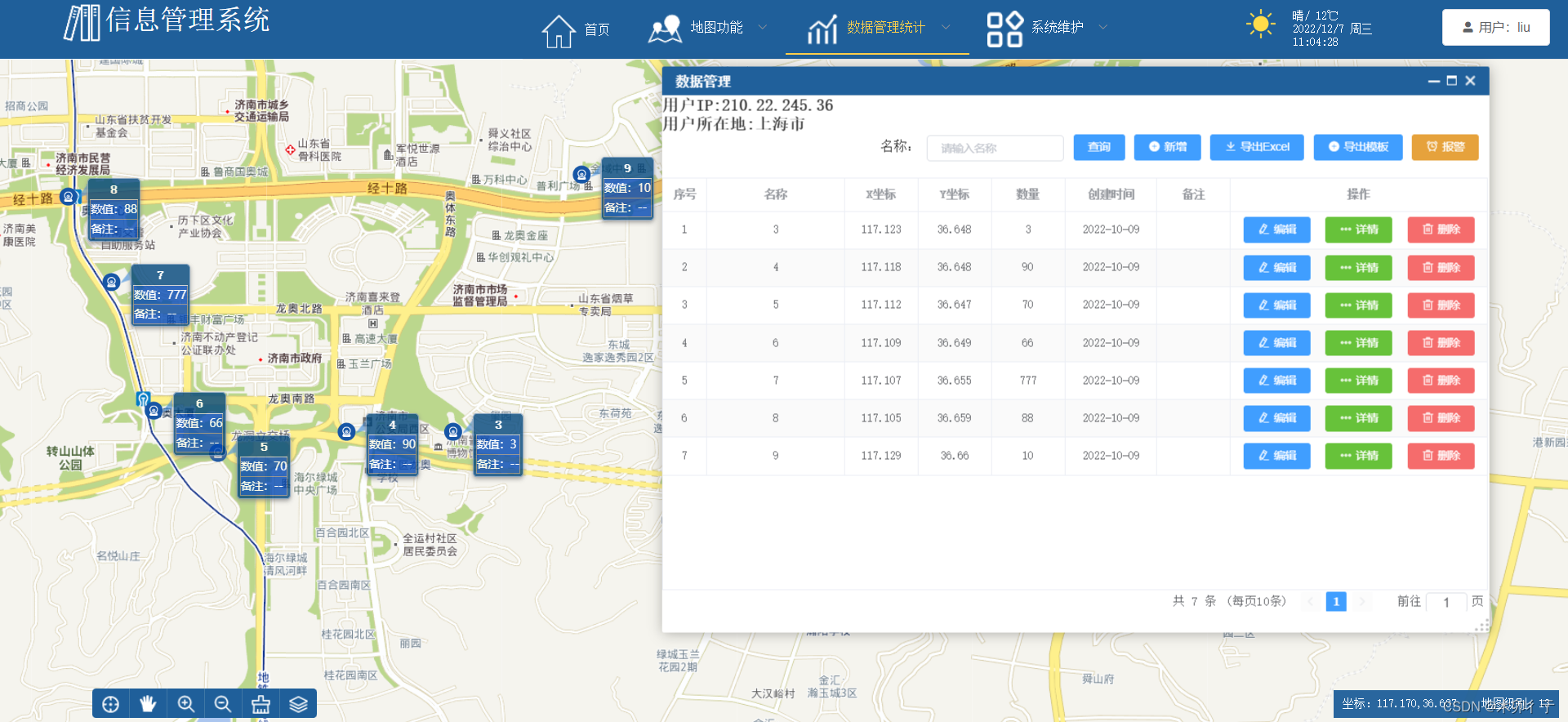
这一篇中,我们要实现的基本就是这么个东西这个页面就是我们创建的DataManagement.vue页面,我们的主要代码将写在这里面,这个表格我们将用Element-UI的table组件来实现组件地址:https://element.eleme.cn/#/zh-CN/component/table我们先用这个基础表格看看效果,点击表格下面的显示代码,我们把这些代码复制粘贴到我们的DataManage










