
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
(自己小练习,欢迎批评指正)思路:1.将需要滚动的“公告内容”重复两遍,中间加空格,即:“公告内容公告内容”2.利用margin-left递减使公告左移3.当第二遍公告内容移动到第一遍公告内容初始位置时,即左移动了“公告内容”的长度,此时margin-left恢复到初始值,即公告回到初始位置,因为第二遍目前在第一遍的初始位置,所以视觉上没有停顿4.margin-left继续递减使公告左移,回到3(
高德地图引入及使用 可参考:vue + 高德地图 + 图例增加标记点:// 绘制地图this.map = new AMap.Map('map', {resizeEnable: true,center: [120, 35], // 经纬度zoom: 12 // 远近})// 绘制标记点点var markerPoint = new AMap.Marker({position: [120, 35], /

<!-- vue + element 树形选择框(多选框)实现 --><!-- 思路:隐藏el-select的下拉框,改用el-popover弹出框和el-tree控件组合--><template><div class="main-container"><span style="font-size: 16px">类型:</span&
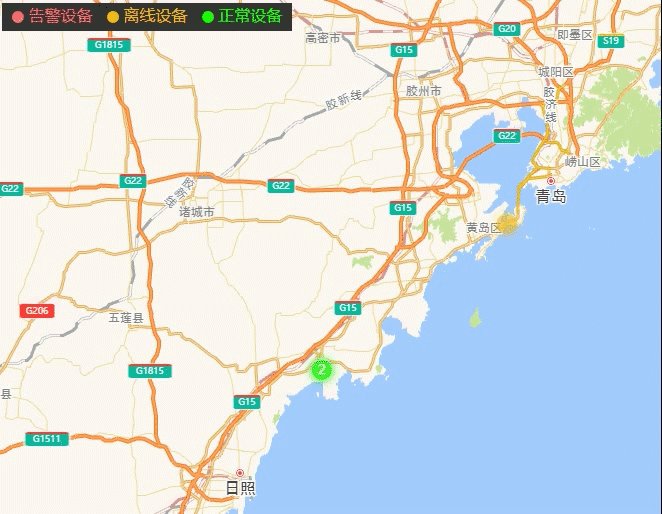
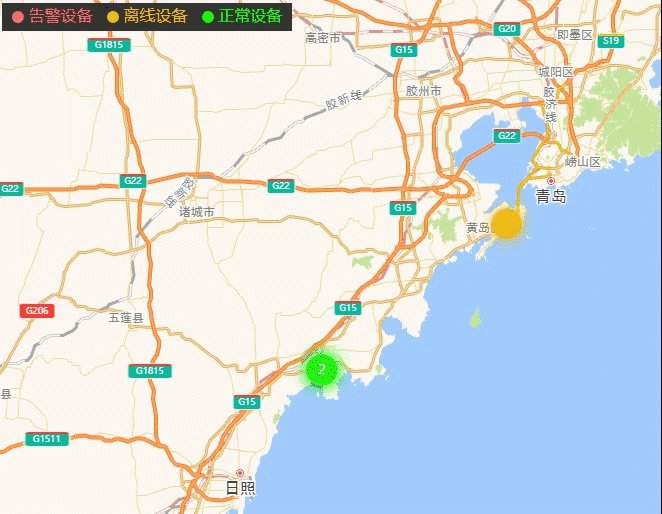
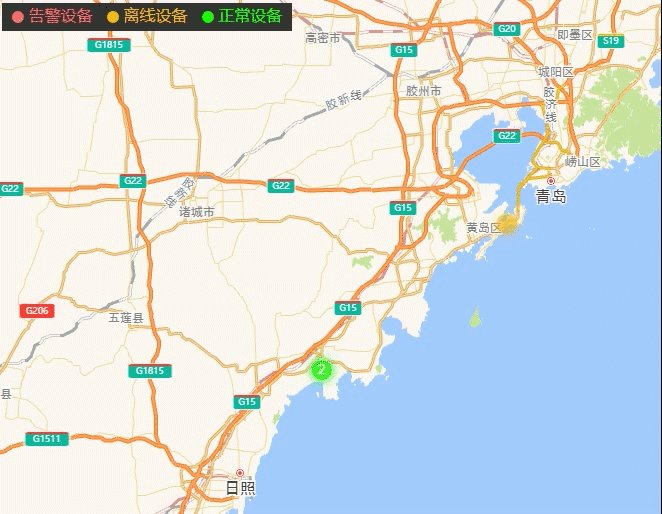
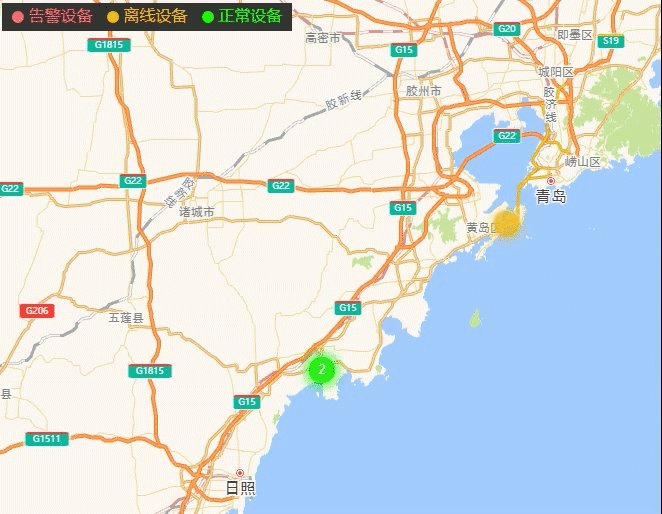
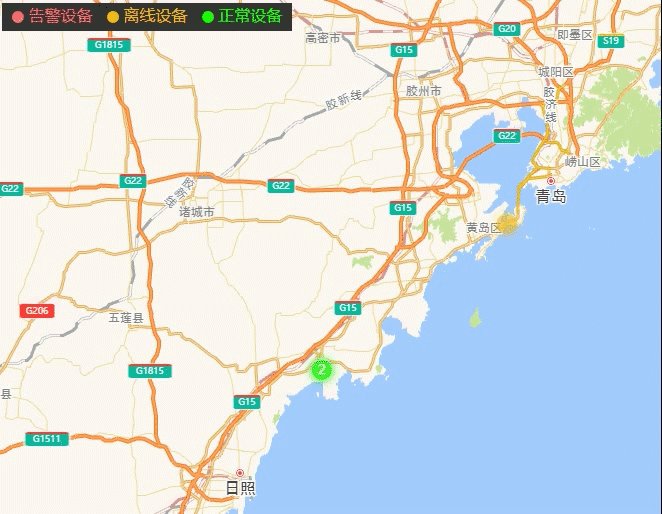
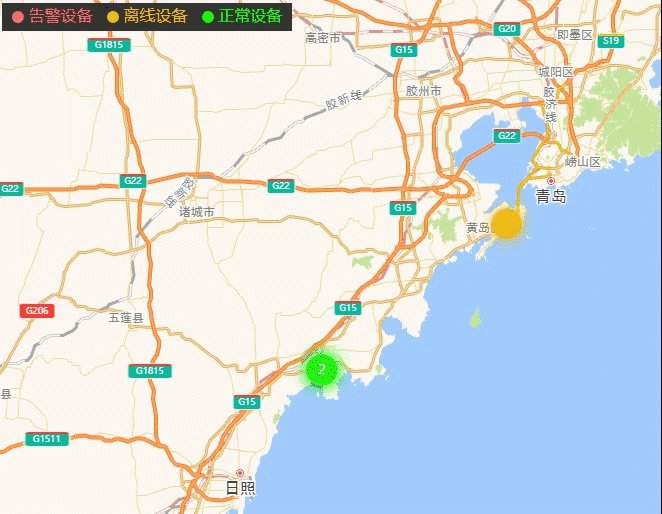
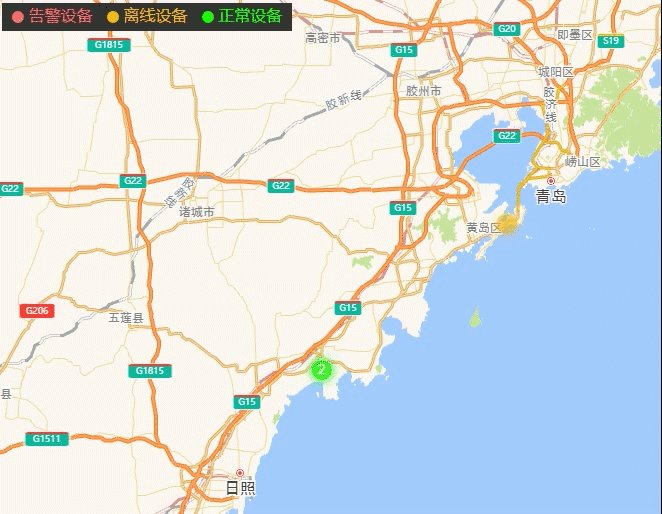
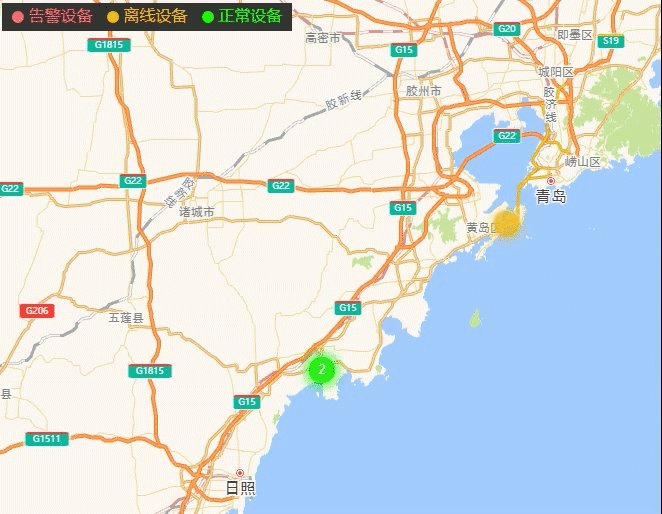
高德地图引入及使用 可参考:vue + 高德地图 + 图例vue + 高德地图 + 普通标记点 可参考:vue + 高德地图 + 标记点先上效果图://绘制地图this.map = new AMap.Map('map', {resizeEnable: true,center: center,zoom: 12})// 标记点的数据this.deviceList = [{lon

高德地图引入及使用 可参考:vue + 高德地图 + 图例vue + 高德地图 + 普通标记点 可参考:vue + 高德地图 + 标记点先上效果图://绘制地图this.map = new AMap.Map('map', {resizeEnable: true,center: center,zoom: 12})// 标记点的数据this.deviceList = [{lon

2018年一月份开始 Chrome浏览器不会再自动播放音频文件用户必须对网页进行主动触发后才可自动播放<audioid="audio"autoplay="autoplay"><sourcesrc="test.ogg"/></audio>////////////////////////////////////////////////////<audioid=
(自己小练习,欢迎批评指正)思路:1.将需要滚动的“公告内容”重复两遍,中间加空格,即:“公告内容公告内容”2.利用margin-left递减使公告左移3.当第二遍公告内容移动到第一遍公告内容初始位置时,即左移动了“公告内容”的长度,此时margin-left恢复到初始值,即公告回到初始位置,因为第二遍目前在第一遍的初始位置,所以视觉上没有停顿4.margin-left继续递减使公告左移,回到3(










