
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
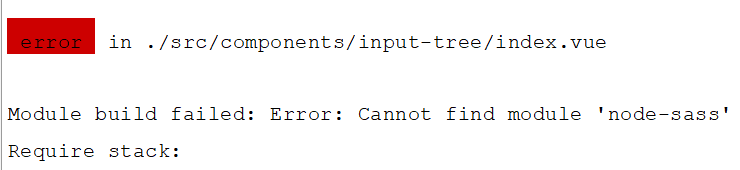
vue npm install 出现 Cannot find module ‘node-sass‘或者npm ERR! network ‘proxy‘ config is set properly
运行一下命令即可npm install -g cnpm --registry=https://registry.npm.taobao.orgnpm install node-sass

ios 浏览器can't find variable:wx完美解决
问题描述:通过以下插件发现报错: can't find variable:wx(ios 浏览器)<script src="https://cdn.jsdelivr.net/eruda/1.2.2/eruda.min.js"></script><script>eruda.init();&l
HTML5唤起摄像头
getUserMedia APIHTML 5 的getUserMedia API提供了访问媒体的能力, 基于该特性, 开发者可以不依赖任何浏览器插件下去访问视频和音频等设备.旧版API : navigator.getUserMedia新版API : navigator.mediaDevices.getUserMedia旧版语法:getUserMedia(constraints...
到底了










