
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
1.安装html2canvas插件npm install --save html2canvas2.在需要用到的.vue文件中引入import html2canvas from 'html2canvas'3.代码片段说明:如果要被生成图片的dom是超出屏幕需要滚动才能查看的话,需要加上width,height windowWidth,windowHeight 这些属性才能保证截图的完整性, wind
最新在写tinymce富文本,这里特别记录一下,以便于以后方便使用,因为也涉及到图片的上传,刚刚使用的时候图片上传这里只能输入地址保存,就想能手动上传,然后在网上看了好多方法,需要这个插件那个插件的感觉很复杂,后来阴差阳错的把手动上传配置出来了,操作很简单。[tinymce中文文档](http://tinymce.ax-z.cn/)1.安装npm install tinymcenpm instal
在vue项目中路由跳转过程中浏览器会报Avoided redundant navigation to current location 这个错误,解决方法:在路由文件里添加这一句可解决报错问题const originalPush = VueRouter.prototype.pushVueRouter.prototype.push = function push(location) {return
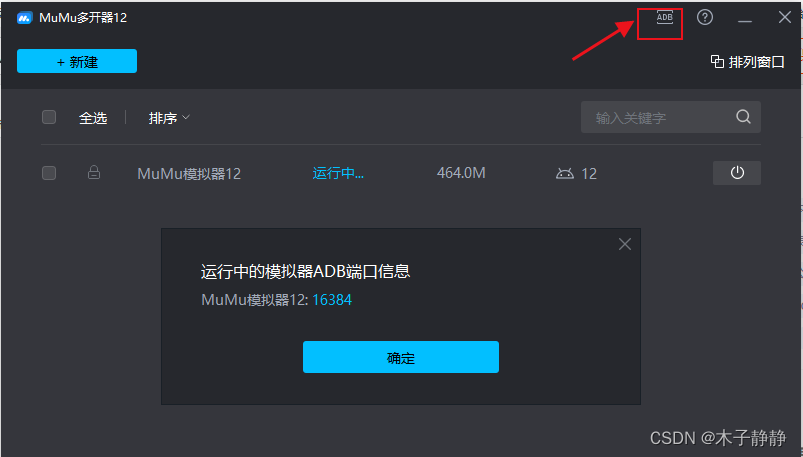
在HBuilderX点击运行–运行到手机或模拟器–运行到Android APP 基座,然后弹窗点击运行即可。2.在HBuilderX中配置模拟器端口号和adb路径(以自己的实际路径为准)。1.打开MuMu多开器,启动MuMu模拟器,然后点击ADB查看模拟器的端口号。在HBuilder X的安装路径下找到adb路径,讲此路径配置到环境变量。因为需要运行adb命令,所以需要配置环境变量。打开cmd 运

vue3中如何使用svg











