
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
方案一:通过ref直接调用子组件的方法;//父组件中<template><div><Button @click="handleClick">点击调用子组件方法</Button><Child ref="child"/></div></template><script>import Child from '
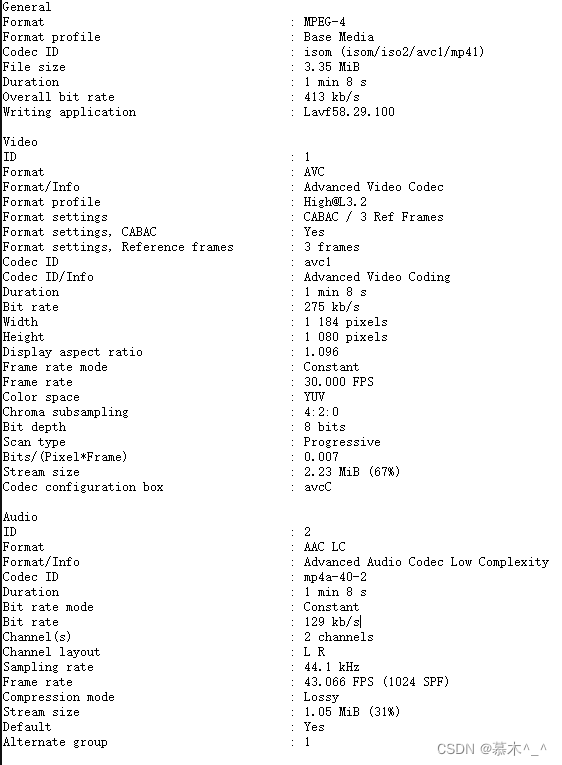
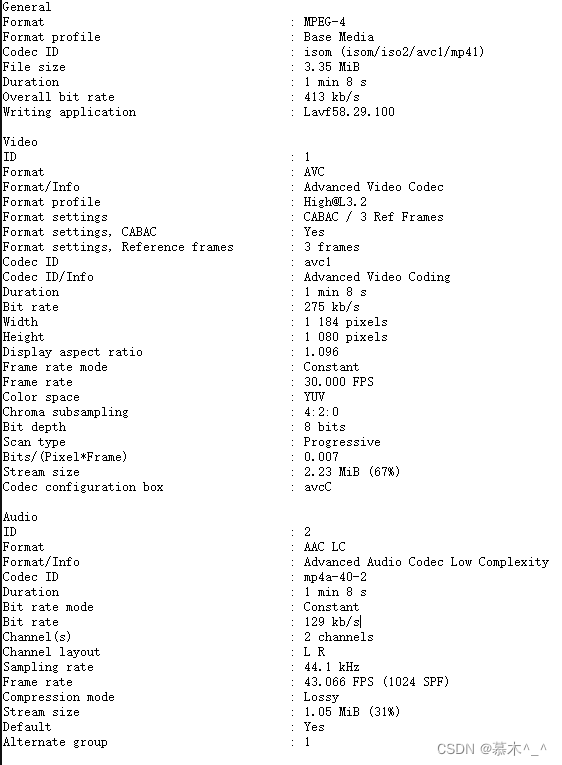
注意上面的new CopyPlugin([{ from: wasmFile, to: ‘.’ }])这个是webpack版本比较低的写法。的写法会提示copy plugin patterns 需要的参数是array,索引改成了数组传入就编译成功了。使用copy-webpack-plugin将MediaInfoModule.wasm拷贝到构建路径。因为MediaInfoModule.wasm加载需要

注意上面的new CopyPlugin([{ from: wasmFile, to: ‘.’ }])这个是webpack版本比较低的写法。的写法会提示copy plugin patterns 需要的参数是array,索引改成了数组传入就编译成功了。使用copy-webpack-plugin将MediaInfoModule.wasm拷贝到构建路径。因为MediaInfoModule.wasm加载需要

目前解决办法是给父级元素加上position:relative 或 position: fixed;
报这个错主要是因为子组件还没加载完成就对子组件进行赋值,推荐使用第一个this.$nextTick( ()=> {//修改子组件的内容});//或setTimeout(() => {//修改子组件的内容}, 50);父组件传值给子组件,子组件不能直接修改,会报错//子组件修改父组件的值this.$emit('名字','值');//子组件调用父组件的方法this.$emit('方法',










