
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
element-plus el-table 表格自动滚动 vue3
vue3.0 API文档地址:https://vue-composition-api-rfc.netlify.app/1.vue/cli 3以上2.新建一个项目 vue create vue3-2020-4-17(该项目仍然是2.0)3.使用vue add vue-next命令,将项目升级为3.0(如果报错可以尝试将vuecli升级到最新版本)...
项目中需要在地图中做一个风场粒子动画,原生js方法绘制的动画非常流畅,但是一放到Vue中就会变得很卡顿,帧数大概只有原来的30%,最终发现是因为map变量放在了date中重写了变量的getter/setter,导致获取某个属性或者改写某个属性的时间变长,对于动画来说,影响就非常大了。解决方案:将map在方法内部定义,或者深拷贝data中的值复制给map,由于一个map变量可能在多个方法内使用,也可
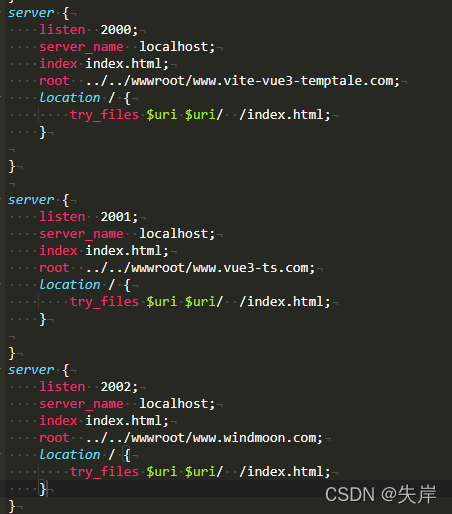
1.找到nginx,conf文件,编辑2.添加配置server {listen2000;server_namelocalhost;index index.html;root../../wwwroot/www.vite-vue3-temptale.com; // 项目目录location / {try_files $uri $uri//index.html;}}...

极简vue3+vite+pinia项目模板

场景:项目中点击表格的某一个内容,按照该内容的属性进行排序,排序时需要改变排序的样式<tr><th v-for="(item,i) in tableHeadData" @click="decChange(item.value,i)" ref="decChange" class="sortable both" :value='item.value' :key="...
主要功能:1.layout布局2.router,vuex,axios,封装3.element-ui plus 部分组件二次封装其他功能不定时更新...线上地址:Vite AppGitHub:https://github.com/jimoruyan/vite-vue3-templategitee:windmoon/vite-vue3-temptale...

element-plus el-table 表格自动滚动 vue3










