
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
一、前言在窄屏模式下(移动端),提示框的宽度太宽,希望降低宽度。应当如何修改 ElementUI 的样式呢?二、情景还原// 弹出注销提示框this.$confirm('确认注销吗?', '提示', {}).then(() => {this.$message({message: '已成功注销',type: 'success'})}).catch(() => { /* 用户取消注销 */
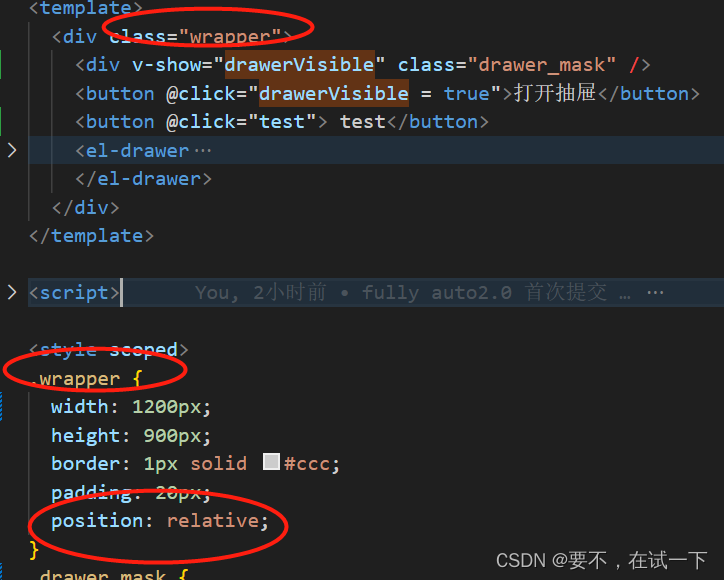
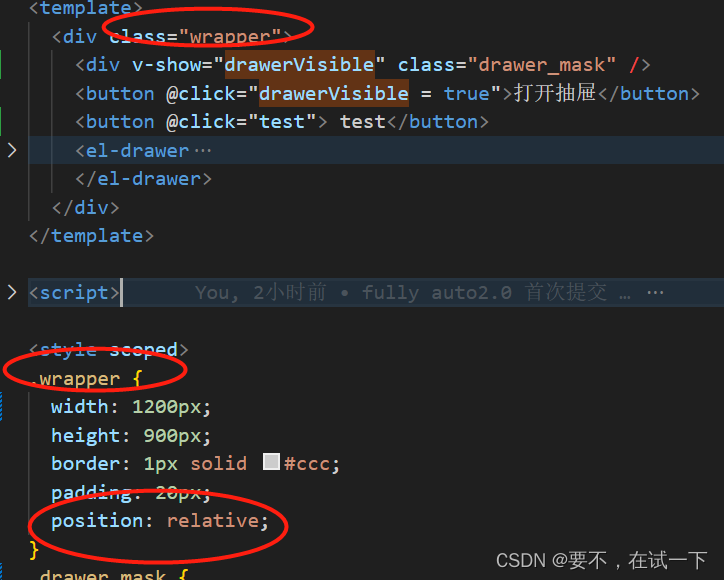
2. 然后还要给 el-drawer设置样式 position:absolute;首先设置两个属性也就是隐藏el-drawer自带的蒙层。:modal-append-to-body=“false” // 遮罩层不能插入至 body。:wrapperClosable= “false”, // 点击遮罩层不可关闭drawer。需要 append-to-body: false, 因为设置为true会插入

在使用vue+elementUI开发后台管理项目时,需要修改默认颜色,步骤如下。步骤:1:进入项目文件夹 cd 你的项目文件夹名称2:全局安装主题生成工具 cnpm i element-theme -g3:在项目中安装chalk主题 npm i element-theme-chalk -D4:初始化变量 et -i【执行该命令的时候报错了】5:解决方法:执行命令cnpm install eleme
首先报错:1:我们需要在vue.config.js进行配置module.exports = {productionSourceMap: false,// 整个项目使用全局的scss变量css: {loaderOptions: {sass: {prependData: `// 进行配置时候 有新旧之分@import '@/styles/variables.scss';//这里注意 有个;不会还会报错
2. 然后还要给 el-drawer设置样式 position:absolute;首先设置两个属性也就是隐藏el-drawer自带的蒙层。:modal-append-to-body=“false” // 遮罩层不能插入至 body。:wrapperClosable= “false”, // 点击遮罩层不可关闭drawer。需要 append-to-body: false, 因为设置为true会插入

Vue引入图片的几种方式情况1:图片在/public目录下把图片放到与index.html同级的目录下方式1因为vue编译后会生成index.html,所以我们将图片与index.html放在同一目录下,相当于在index.html中使用引入图片<!-- img标签引入图片:图片名称,这种属于相对路径,在index.html的同级目录下查找此图片 --><img src="log
watch 和 computed:watch 中的监听函数可以依赖于 computed 中的计算属性,但是 computed 中的计算属性不能依赖于 watch 中的监听函数。props:用于接收父组件传递的数据,必须是一个数组或对象,数组中的每个元素是一个字符串,表示接收的属性名,对象中的每个属性表示接收的属性名和属性值的类型。computed:用于计算属性,根据已有的数据计算出新的数据,可以监

Vue引入图片的几种方式情况1:图片在/public目录下把图片放到与index.html同级的目录下方式1因为vue编译后会生成index.html,所以我们将图片与index.html放在同一目录下,相当于在index.html中使用引入图片<!-- img标签引入图片:图片名称,这种属于相对路径,在index.html的同级目录下查找此图片 --><img src="log










