
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
vue-pc后台管理系统:实现标签页(二)
1.el-main的标签页,和左侧菜单进行联动动态增减标签页静态初始页面<el-main><el-tabsv-model="activeTab"type="card"@tab-click="tabClick"@tab-remove="tabRemove"><el-tab-pane:closab
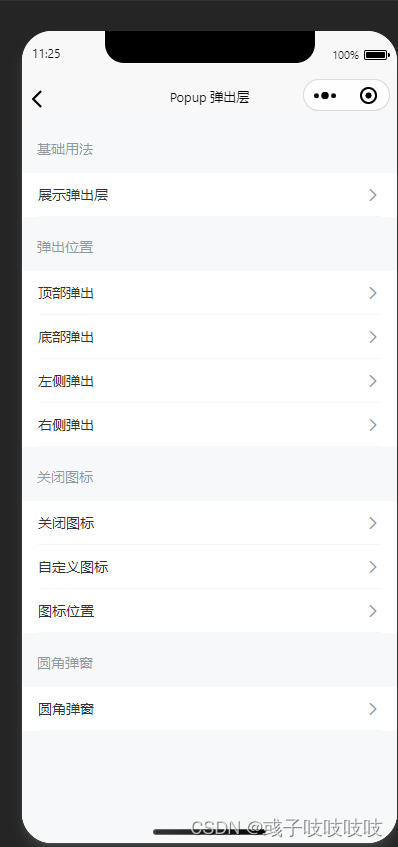
Vant源码解析(四)----Popup弹出层,详解样式方法
这个功能,自己也手写过,毕竟有很多弹窗的嘛。我自己写就是:一个背景层,然后一个盒子里面放内容。再写个显示隐藏事件。够够的了。

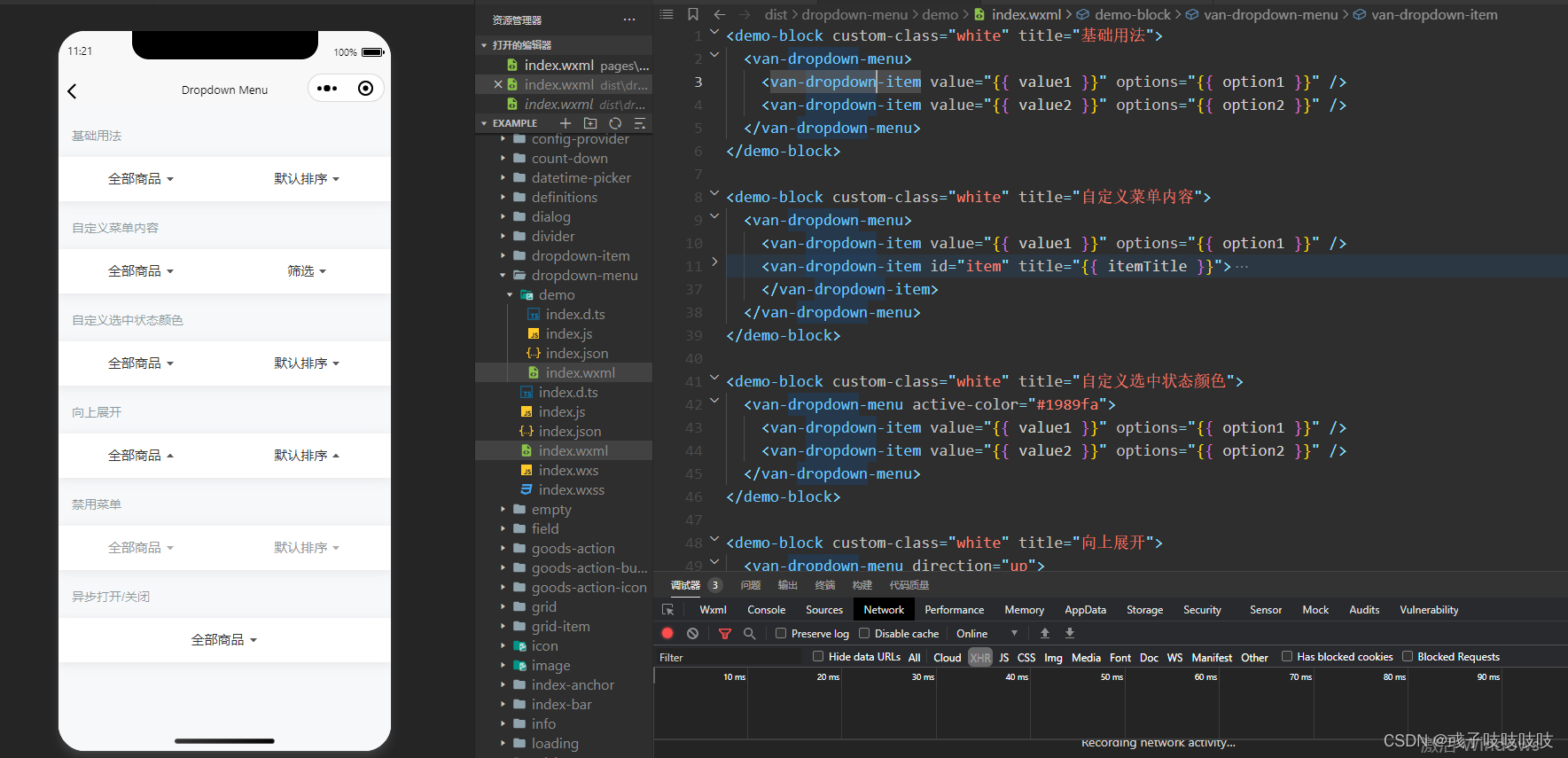
vant-weapp源码解析---Dropdown Menu
这个组件的写法有点像Tab标签页。都是一个组件,分成了2个内外,外层一个框,内层写内容,然后和微信文档的知识关联。这个组件,我们也经常用到,因为我自己也写过。现在来看看vant的写法。这样父子组件的数据都互通了。子组件传到父组件的方法。

vant-weapp源码解析---Tab标签页
这个标签栏,属于一个很常见的组件,一般我不用这个组件,自己手写一个scroll-view以及样式,更加轻便。但是我写的最简单的标签页没有滚动效果,以及选中标签动画效果。因此根据标签栏滚动学习下,并且自己手写一个标签栏。这些是所涉及到的文件以及代码这是滚动需要的页面元素和样式其中可以出现点击滚动效果的是因为有scroll-x,scroll-with-animation,scroll-left这个三个

到底了










