
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
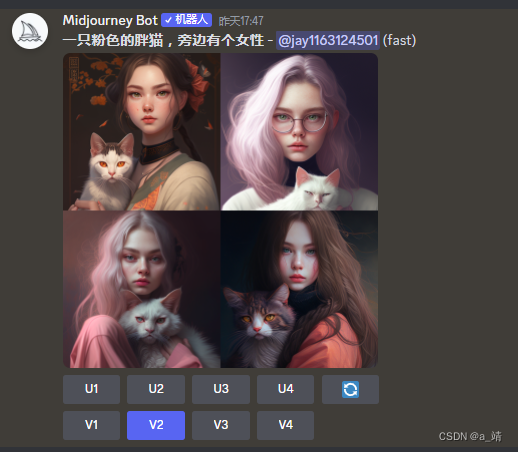
使用 midjourney AI画图超详细教程

微信小程序开发交流qq群 173683895承接微信小程序开发。扫码加微信。接入流程:初次接触网易云通信IM服务,您可以通过以下产品介绍文档了解我们的产品功能、相关概念、业务限制:产品简介主要功能帐号集成与登录接口及业务限制1. 创建帐号如果您还没有网易云帐号,请访问注册:https://app.netease.im/regist如果您已经有网易云帐...
本博文实现了uniapp的数据统计埋点的封装,可以自动统计页面的PV, UV,页面停留时长,不需要在每个页面的生命周期写统计(tabBar 的页面除外,tabBar 页面需要添加自定义事件)使用说明:1.需要在APP.vue 初始化进入时间缓存 ,示例:onLaunch: function() {if (!uni.getStorageSync('entryTime')) {uni.setStora
微信小程序开发交流qq群 173683895承接微信小程序开发。扫码加微信。可以获取用户的手机型号,手机操作系统,微信版本,屏幕宽高等等。Object wx.getSystemInfoSync()wx.getSystemInfo的同步版本返回值Object res属性类型说明最低版本brandstring设...
微信小程序开发交流qq群 173683895承接微信小程序开发。扫码加微信。正文:这是一个demo函数,定时器为10分钟count_down:function(e){var that=this;var my_time = new Date().getTime()wx.setStorageSync('my_time', my_time)...
无论你是投资者、程序员、企业管理者,甚至是普通用户,都应该关注并利用 AI Agent 来提升自身能力,把握时代机遇。它正在改变我们的工作方式,提高生产效率,甚至重塑商业模式。🏆 增强竞争力:企业可以通过 AI Agent 提高服务质量、优化成本,个人可以借助 AI 进行更高效的学习和工作。💡 创造新机会:AI 时代带来了新职业和新商业模式,比如 AI 产品经理、AI 运营、AI 交易策略师等

先来一个 React 官方文档的链接点击跳转搭建 React 的前期准备:你的本地环境需要安装 cnpm、node。注:代码块中的 $ 代表: $后面是在命令行输入的命令,举例$ npm start解:实际上是应该打开命令行输入npm start下面开始安装部署 React 的运行环境:node 安装:如果你的系统还不支持 Node.js 及 N...
微信小程序开发交流qq群 173683895承接微信小程序开发。扫码加微信。小程序实现代码:onLoad: function(option) {wx.addCard({cardList: [{"cardExt": '{"nonce_str":"42a34c6e84334c69961f5294643ad331","code":"8...
2.视频播放完成后触发奖励。1.禁止拖动进度条快进。

Failed to load module script: Expected a JavaScript module script but the server responded with a MIME type of "text/html". Strict MIME type checking is enforced for module scripts per HTML spec.报错解决











