
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
Vue2 使用el-table-infinite-scroll
看报错最后的标注,是安装的vetur提示的该问题,代码什么的都是没有问题的,项目也是可以正常打印我的变量allImages,把它diable掉就不会提示了。用npm init vue@latest创建的项目,自动配置了option为esnext。报提示,需要配置--module option为exnext。这个锅还是vetur本身的问题,并不影响使用,只是观感很差。使用vite的import.me

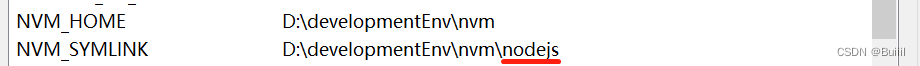
这时候先安装任意版本node(如:nvm install 18.16.0),此时nvm目录下有一个V18.16.0的文件夹,复制一份快捷方式,并重命名为nodejs,即可解决问题。问题描述:nvm --version正常,也可以通过nvm安装node,但是nvm use命令无效,通过nvm ls命令查看当前版本没有星号*vue2 vue3的混搭使用阶段,nvm已经成为必需品了...本来对这个版本管

如果需要传递表单类型:application/x-www-form-urlencoded。vue 中的 axios 默认的 content-type是。get请求默认发送application/json。使用qs序列化传参即可,此时的载荷如图。
在vue中配置处理svg文件,结果图标显示不出来也不报错正常的应该如下图,shadow-root下面还有dom节点:根据网上的步骤https://www.cnblogs.com/luoxuemei/p/12154835.html重新检查配置的步骤,发现没有问题解决:如果碰到这个问题,直接把关于svg这段的配置全部删掉如果问题依旧,浏览器也不会报错,则可以确定是整个vue.config.js文件没有










