简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
<div id="fileUpload"><a-form-item :labelCol="labelCol":wrapperCol="wrapperCol"label="文件"extra="最多5个;附件格式:pdf、word、excel、ppt、png、jpg、jpeg、.
1. param 和 query 两种方式{path: '/home/:id/',name: 'home',component: home,meta: {title: '首页'}}获取参数let id = this.$route.params.idparams 和 query 区别:(1)携带的参数没有拼接在url地址后面;数据比较保密,但是name属性要在路由表中配置name属性(2)但是跳转到
<div id="fileUpload"><a-form-item :labelCol="labelCol":wrapperCol="wrapperCol"label="文件"extra="最多5个;附件格式:pdf、word、excel、ppt、png、jpg、jpeg、...
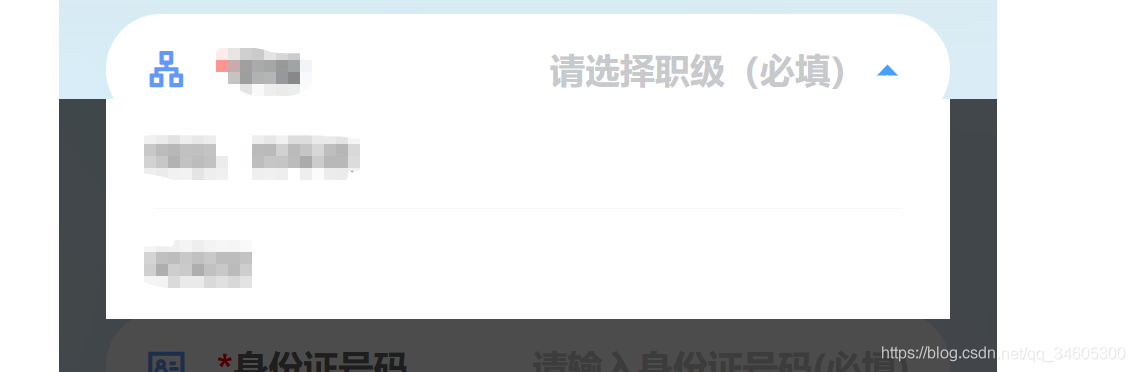
在vant表单中没有下拉菜单的控件,但是在反馈组件中有如何在输入框vant-field中实现下拉菜单呢单独的输入框实现:import Vue from 'vue';import { Field } from 'vant';Vue.use(Field);<!-- Field 是基于 Cell 实现的,可以使用 CellGroup 作为父元素来提供外边框。 --><van-cell-