
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
springboot项目集成dubbo时启动后一直停留在await......,一直没有启动tomcat,此时通过端口访问也是访问不了的,但是可以通过dubbo调用解决方法:加入springboot依赖<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-b
什么是Bayes所谓贝叶斯公式,是指当分析样本大到接近总体数时,样本中事件发生的概率将接近于总体中事件发生的概率。是概率统计中的应用所观察到的现象对有关概率分布的主观判断(即先验概率)进行修正的标准方法。公式如下:注:P(A):没有数据的支持下,A发生的概率,也叫做先验概率。注:P(A|B):在数据B的支持下,A发生的概率,也叫后验概率。注:P(B|A):给定某参数A的概率分布...
目录什么是TAPD为什么使用TAPD如何使用TAPD工作台需求——分类管理用户故事迭代——敏捷研发,小步快跑故事墙——直观展示需求状态缺陷——快速跟进产品缺陷报表——高效完成数据分析文档—— 轻松在线协作编辑什么是TAPDTAPD(Tencent Agile Product Development)全名为腾讯敏捷产品研发平台,行业领先的敏捷协作方案,...
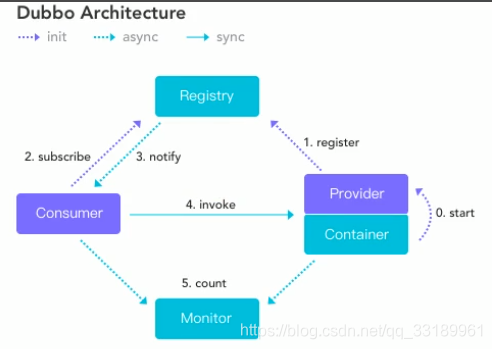
该demo主要基于springboot整合dubo,注册中心采用nacos,主要是对dubbo的@Service 和@Reference的应用,还有基本的配置Dubbo的组成部分其中Registry采用nacos,之所以不使用zookeeper作为注册中心,是因为我不会 :),Monitor是dubbo自己的监控管理系统。依次配置各个部分。一、配置注册中心nacos作为注册中心的安装配置可以看这篇

安装教程可以看别人的,都差不多一、GPU和所选cuda版本不兼容建议先确认自己的GPU是否支持CUDA,我卑微的950是支持的再查看自己显卡适配的cuda版本 ,一般来说无差别二、没有VS若电脑没有装vs就不要勾选相应组件(visual studio intergratin),装了的可以勾选三、安装时cuda驱动小于当前已经安装了的驱动(勿勾选driver)四、cuda安装后找不到安装文件目录明明
在用vmware安装ubuntu的虚拟机后,只有初始设置的用户和密码,当进入系统后使用su切换成root账户后,要求输入密码,但输入安装时设置的用户密码不对,需要设置初始的root密码。3、输入新密码,重复输入密码,最后提示passwd:password updated sucessfully。切换用户到root,输入刚才设置的root密码。2、输入:sudo passwd按回车。1、使用安装时候

项目是一个多module的微服务项目,api在单独的一个module下,api的实现类在另一个module(A),当在api某interface里添加了一个方法后,在A中实现,当打包A时报错:方法不会覆盖或实现超类型的方法。
第一种:出处:https://www.cnblogs.com/jaycethanks/p/12507203.html<style lang="scss">/*1.显示滚动条:当内容超出容器的时候,可以拖动:*/.el-drawer__body {overflow: auto;/* overflow-x: auto; */}/*2.隐藏滚动条,太丑了*/.el-drawer__conta
配置环境https://www.jianshu.com/p/957f5631faa9//这个链接最后设置阿里镜像那好像有点问题在IDEA新建static web项目Create New Project > Static Web>填写project name和选择保存的工作空间>Finish安装脚手架1、打开terminal2、输入命令行npm i -g @vue-cli3、测试是
起因是在vue中使用_this = this,总是报错Unexpected aliasing of 'this' to local variable @typescript-eslint/no-this-alias原因是 eslint 为了防止this变量和局部变量混淆(大概吧)解决方法:在.eslintrc.js中的rules添加 "@typescript-eslint/no-this-alia










