简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
最近项目登录页面的时候会自动获取浏览器保存的用户名和密码,出现了报错了。但是这个报错并不影响操作
vue监听sessionStorage变化1、项目需求最近遇到项目,是在pc后台系统主界面,点击一个按钮,然后弹窗弹出一个新的视频页面,如图:(本来设计是弹窗直接在显示器2上面弹出,可惜臣妾做不到啊/(ㄒoㄒ)/~~,有会的大佬指点一下),所以只能做成打开一个新的浏览器页面然后拖拽到显示器2上,这里面还有个需求就是每次点击按钮会传一个值过去,然后视频页面要根据传过来的值请求接口,更新页面视频,em
1、table 里面嵌了一个table,内嵌的table内容超过后出现滚动条,但是滚动 的时候分成了两部分滚动,出现错位<el-table:data="list"stripebordersize="small":height="tableHeight"v-loading="loading"element-loading-text="拼命加载中":row-ke
最近开发一个项目,主要是对数据进行图表展示,之前用echarts 也就一两个页面会用,这次是十几个页面都有要用图表,多多少少,开发的过程中出现了一些bug(emmm。。。。)其中就遇到一个问题,多个页面,点击其他页面这个页面的数据就能展示,但是点击另一个页面的时候,报表就显示不出来了,当时找了另一个前端一起看,研究半天没找到问题(只能说我俩当时都没有想到id名上去,因为想着vue单页面随着路由切换
vue中使用webRCT 语音视频通话
1、安装npm install sockjs-clientnpm install stompjs2、引用我这边是一个地方使用直接组件内引用import Stomp from 'stompjs'import specialTreatment from './specialTreatment'3、使用connection(){ //初始化weosocket// 定义客户端的认证信息,按需求配置// 获
在使用vue+element ui 的时候遇到下拉框选择值发生变化了,但是页面值却没有更新代码<el-select v-model="ruleForm.oprID" @change="updataOprID"><el-option v-for="item in collector" :key="item" :label="item" :value="item"></e
需求产品需要table展开行内嵌套一个可以翻页的table,emmm·····我也不知道她咋想的,那么需要就得试下呀使用 vue + elementUI首先,elementui提供了table展开行的一个功能,那么就在这个功能上改造就好了,如果实现的不算特别好,别打我上代码<template><el-table:data="tableData"style="width: 100%
场景:如果出现网络问题或者token失效,刷新页面,如果有多个接口请求就会出现报错,那么提示就会连续弹出几个如图:使用的是vue+element ui解决方法:重写一了个messageimport {Message } from 'element-ui'let messageInstance= null;const rewriteMessage = (options) => {if(mess
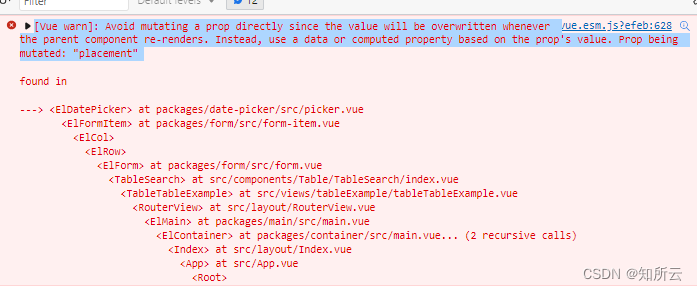
解决报错 [Vue warn]: Avoid mutating a prop directly since the value will beoverwritten whenever the parent component re-renders.Instead, use a data or computed property based on the prop's value.Prop bein