
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
首先,在assets文件夹下,新建js文件夹,创建common.jsexport default {text(){console.log("测试,测试!!!")}}(1)如果是全局(多页面)使用:1.在main.js中引入/* 引入公共js*/import common from '@/assets/js/common.js'Vue....
父组件:import React, { useState, useEffect, useRef } from 'react';import {Button} from 'antd';// 控制按钮执行倒计时事件const [toStart, settoStart] = useState(false);//组件使用<Timebutton name={'命中详情'} num={4} onClic
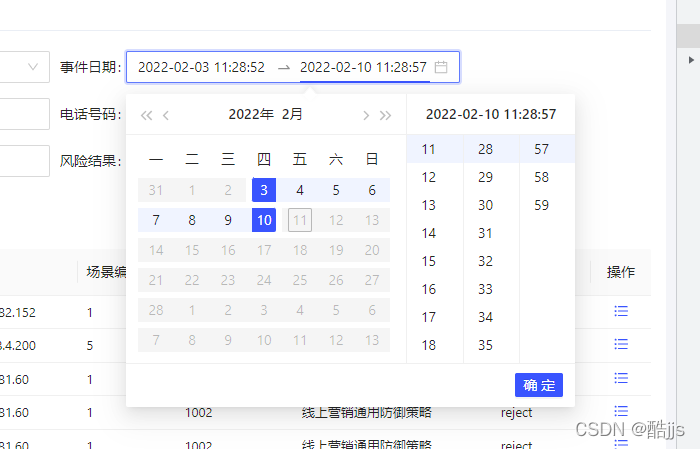
功能:默认选中当天,选中范围三个月内,选中最长天数7天具体方法:(自定义ahooks)const useTime = () => {const format = "YYYY-MM-DD HH:mm:ss";const [dates, setDates] = useState([]);const [hackValue, setHackValue] = useState();// 默认当天con

方法一:(1) html中:<div class="videoMa" ref="videoMa" style="width:100%;height:100%;"><div id="playWnd" class="playWnd":style="{width:videoBox.width+ 'px',height:videoBox.height+ 'px'}"&...
1.npm安装font-awesomenpm install font-awesome --save安装成功后,在node_modules文件夹新增font-awesome文件夹2.在main.js引入cssimport 'font-awesome/css/font-awesome.min.css'3.在页面中使用<i class="fa fa-align...
新建axios-init.js文件import axios from 'axios';export default()=>{let loadingInstance; //创建Loading 的实例axios.defaults.baseURL = appConfig.xhr.baseURL; // 配置axios请求的地址axios.defaults.head...
let routes= this.$router.options.routes;console.log(this.$router)
1.安装axioscnpm install axios --save2.在main.js添加import Axios from 'axios'Vue.prototype.$axios = Axios;new Vue({el: '#app',Axios,components: { App },template: '<App/>'})...
let saveUserInfo={'username':'admin','roleId'::'1','userId':'b341181c-aced-11e9-89bf-00163e0e8daf',};/* 存储*/localStorage.setItem('saveUserInfo', JSON.stringify(saveUserInfo));/* 获...
一、ie11打开vue2.0项目空白,控制台报错 vuex requires a Promise polyfill in this browserPromise为ES6语法,有的浏览器不支持ES6,所以需要安装babel-polyfill来将ES6转换为浏览器可识别的ES5语法①npm install --save-dev babel-polyfill②在main.js中引入 impo...










