
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
给地图加上点数据如何绘制地图
WEB-3D编辑器(持续开发中)目前支持:效果组件联动,物体设置,事件联动、导入导出、引入vuejs模板;待做:场景设置,特效组件,物体效果设置(烘培贴图, 特效,shader效果等),视角镜头动画,模型动画,事件与前端联动,前端组件及联动,work,websoket,接入后台;支持2D+3D可视化组件拖入,构建大数据可视化平台,与后台数据进行联动。支持讨论qq:674656681QQ群:1082
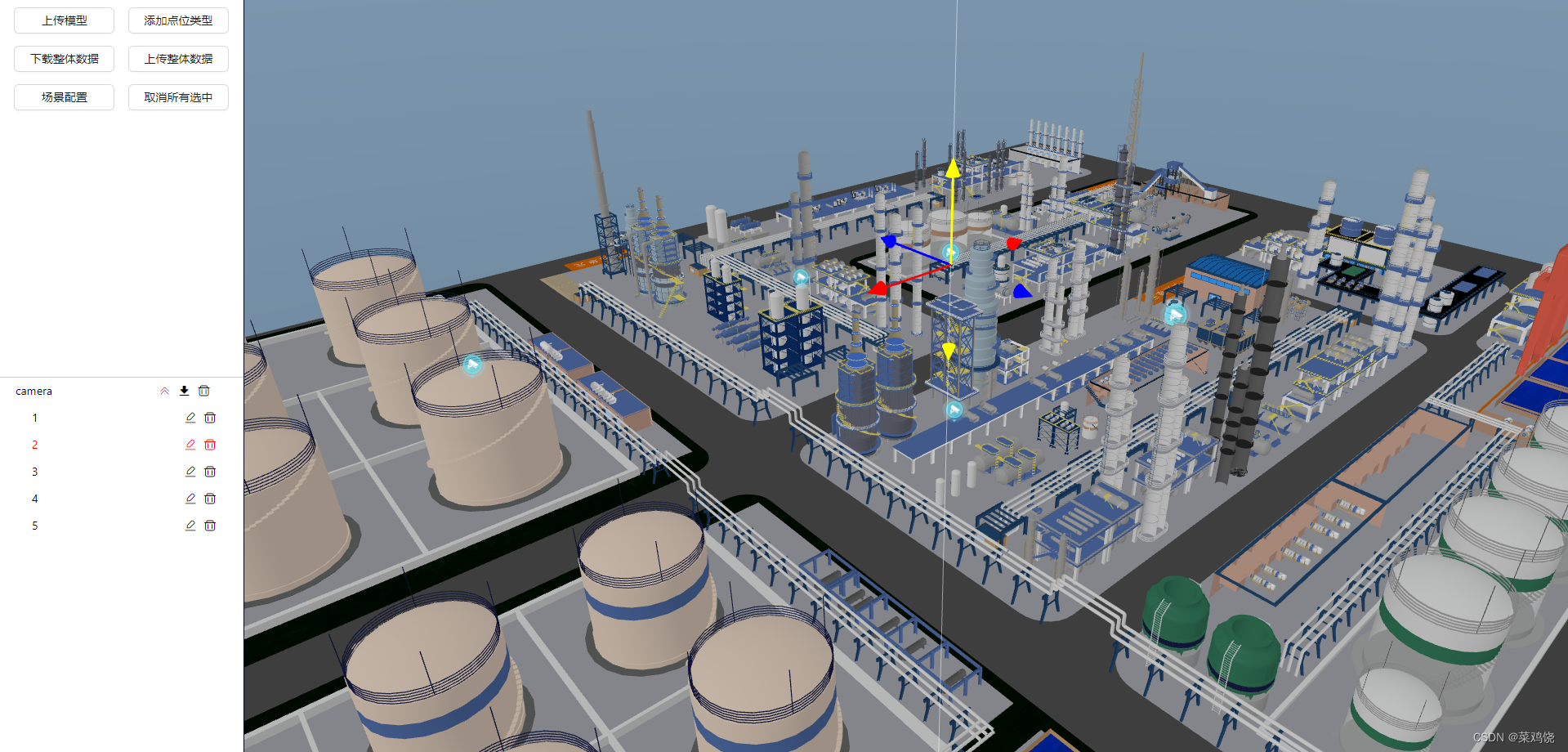
编辑器可以让用户在3D场景中添加、编辑和删除点位,并且支持上传参考模型、多点位类型的添加、上传、编辑、下载和删除、场景视图中点位的拖拽、场景配置等功能

function Initialize(opt) {var camera, scene, renderer;var clock = new THREE.Clock();var Config = {width: 400,// 长度number: 5,// 条数u_time: 0,// 时间yga...
创建场景加载模型FBX到场景中效果目前效果: 物体渐变、包围线条、扩散波、流动效果持续会添加: 扫光、线条扫光、线条物体切换效果、飞线等。需要什么效果可以在下方留言,持续添加效果中github:代码地址喜欢的请点一个starQQ交流群:1082834010...
var texture_up;this.planeUp = []var flyShader = {vertexshader: `varying vec2 vUv;varying float u_opacity;uniform sampler2D texture;uniform float t...
飞行姿态var _mat = new THREE.Matrix4();var _qtn = new THREE.Quaternion();_mat.identity().lookAt(new THREE.Vector3(0, 0, 0), /*下一步位置*/, /*当前位置*/)_qtn.setFromRotationMatrix(_mat);obj.quaternion.copy(_...
var skyConfig = {number: 1000,// 星星数量height: [90, 1000], // 中心店区间size: 5,// 大小color: 'rgba(255,255,255,1)'// 颜色}let position = [];let index = [];for (let i = 0; i < skyConfig.number; i...
目前支持:效果组件联动,物体设置,事件联动、导入导出、引入vuejs模板;待做:场景设置,特效组件,物体效果设置(烘培贴图, 特效,shader效果等),视角镜头动画,模型动画,事件与前端联动,前端组件及联动,work,websoket,接入后台;支持2D+3D可视化组件拖入,构建大数据可视化平台,与后台数据进行联动。支持讨论qq:674656681QQ群:1082










