
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
vue中http请求
参考先的例子https://segmentfault.com/a/1190000011971612https://blog.csdn.net/m0_37604745/article/details/79303342
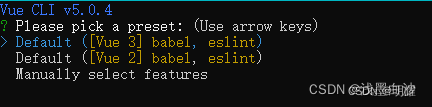
设置后,安装electron、vue-cli-plugin-electron-builder以及electron-devtools-installer,后两个插件用于打包。步骤一:src目录下新建一个background.js文件,作为electron的入口文件。打开win-ia32-unpacked或win-unpacked下的任务管理.exe,出现以下界面,说明也没问题。全局先安装最新的vue

cJSON *json = NULL;json = cJSON_Parse(data);// 将字符串处理成JSON对象cJSON * jWifiSsid = cJSON_GetObjectItem(json, "wifiSsid"); //char* str=jWifiSsid->valuestring
{"devices":[{"deviceId":"11544C20-8323-E3CA-8909-A186A03B2204","advertisServiceUUIDs":["00001812-0000-1000-8000-00805F9B34FB"],"localName":"FR8010H_AT","name":"FR8010H_AT","advertisData":{},"RSSI":127
AndroidBridge.javapackage io.dcloud.simple.test;import android.app.Activity;import org.json.JSONArray;import io.dcloud.common.DHInterface.IWebview;import io.dcloud.common.DHInterface.StandardFeature;i










