简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
easycom的作用主要是,在pages.json文件里面配置了easycom,使用组件的时候就不用每次都在页面里面引入一下了。自定义easycom配置的示例"easycom": {"autoscan": true,"custom": {"^uni-(.*)": "@/components/uni-$1.vue", // 匹配components目录内的vue文件"^vue-file-(.*)":
这两天在看uniapp的项目,创建uniapp项目有两种方式,第一通过Hbuilder直接新建项目,第二是通过cli命令创建,两种方式创建的uniapp的项目目录是不一样的。第一Hbuilder创建的项目,运行起来是没有问题的第二cli命令创建项目不管是创建正式版本还是alpha版本,运行项目的时候会报一个错误就是Error: Cannot find module 'webpack/lib/Rul

问题描述:做vue项目的过程中会遇到一个问题,就是我更新了数组里面的数据,但是视图数据的展示并没有立即更新,针对这个问题下面给出两个方法来进行解决。解决方法1:

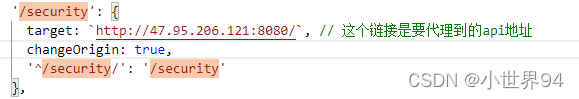
跨域是指,协议不一致,域名地址不一致,端口号不一致,满足三个其中的一个就叫做跨域。像我们本地的vue项目运行起来,访问的地址一般是localhost,这个时候请求后台的接口,肯定就会存在跨域问题,所以我们要是想正常访问接口的话,就需要解决掉跨域问题。解决方法一:后台来解决,让前端存在跨域问题也可以正常访问接口解决方法二:本地配置proxy代理我们前端解决本地开发环境的方法一般是配置proxy代理,