简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
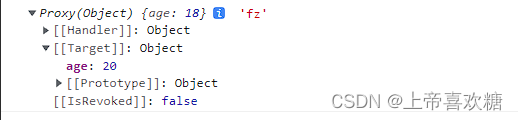
监听obj对象内的num属性值的变化-----不需要开启深度监听,但是想页面加载就执行需要设置immediate,监听简单数据类型----- immediate: true//立即监听--进入就会执行一次。设置监听--监听整个对象需要开启深度监听----- deep: true,//开启深度监听。immediate: true//立即监听--进入就会执行一次。同时监听多个值---不要开启深度监听可

ii因为每次都是num+1所以ii实际会大1,所以结束条件i < max ,i自增到99999会结束循环,所以在结束条件i 需要 -1。原因是:第一次push到200条,之后进入递归,又从200条开始,导致下标200的数据会被push到数组2次,以此类推。遇到的问题就是:递归进入,i如果直接等于num的话,数据从200进行再次push,点击调用函数,并使用延时器,每次push数据200条,并进行递
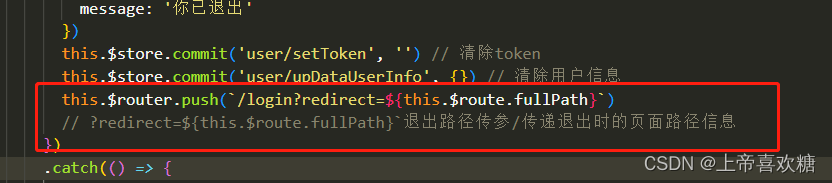
单页面spa,切换都需要用户信息,此时用vuex存用户信息,切换时就不需要多次发送获取用户信息请求了。控制台根据类名查找(分散的style文件太多了,就不上图了,主要方法就是根据类名一个个找你要修改的)单独封装路由守卫 ,设置白名单,permission.js,鉴权。用vuex的同一个钩子,获取用户详细信息并存到vuex。退出清除vuex的token和和用户信息。点击退出后,返回登录界面,路径里的

在actions操作mutations,存储token,并永久持有,防止vuextoken丢失。登录,账号密码错误,但是服务器请求是成功的,此时可以通过响应数据判断。如果接口没有解决跨域,需要设置代理,先注释掉request基地址。success是后台返回的数据。值为false和ture。在vue.config.js 的devServer。使用dispatch调用actions操作异步。targe
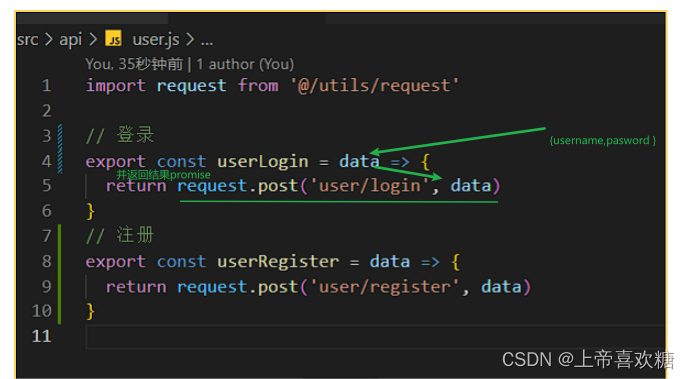
请求方式POST向服务器新增数据GET从服务器获取数据DELETE删除服务器上的数据PUT更新服务器上的数据(侧重于完整更新:例如更新用户的完整信息)PATCH更新服务器上的数据(侧重于部分更新:例如只更新用户的手机号 )getpostrestfu1接口规范:(下例是我二次封装了,大体简写方式是相同的,传参解构了,方便阅读)查询get : 请求行传参新增post : 请求体传参局部更新ptch 请

在项目开发中,一般不直接使用axios来发送请求,而是使用 axios.create() 创建一个 axios的副本。我们会使用 axios 来请求后端接口, 一般都会对 axios 进行一些配置 (比如: 配置基础地址等)一般项目开发中, 都会对 axios 进行基本的二次封装, 单独封装到一个模块中, 便于使用。也可以设置多个基地址拦截器也要在设置一个request1的。axios二次封装完之