
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
ECMAScript2015一、概述1、ECMAScript2015 是JavaScript 的一种的新的标准规范,就是对 js 的写法上提出了新的语法要求和写法格式。是一种新的标准规范。2、ES和JS的关系:ES是JS的一种规格,JS是ES的实现。3、ES6和ES2015的关系,ES2015是在2015年发布的ES6的一个版本二、使用1、let与块级作用域块级作用域,凡是带{}的都是一个作用域1
根据当前主题,去使用不同主题下的文件图片

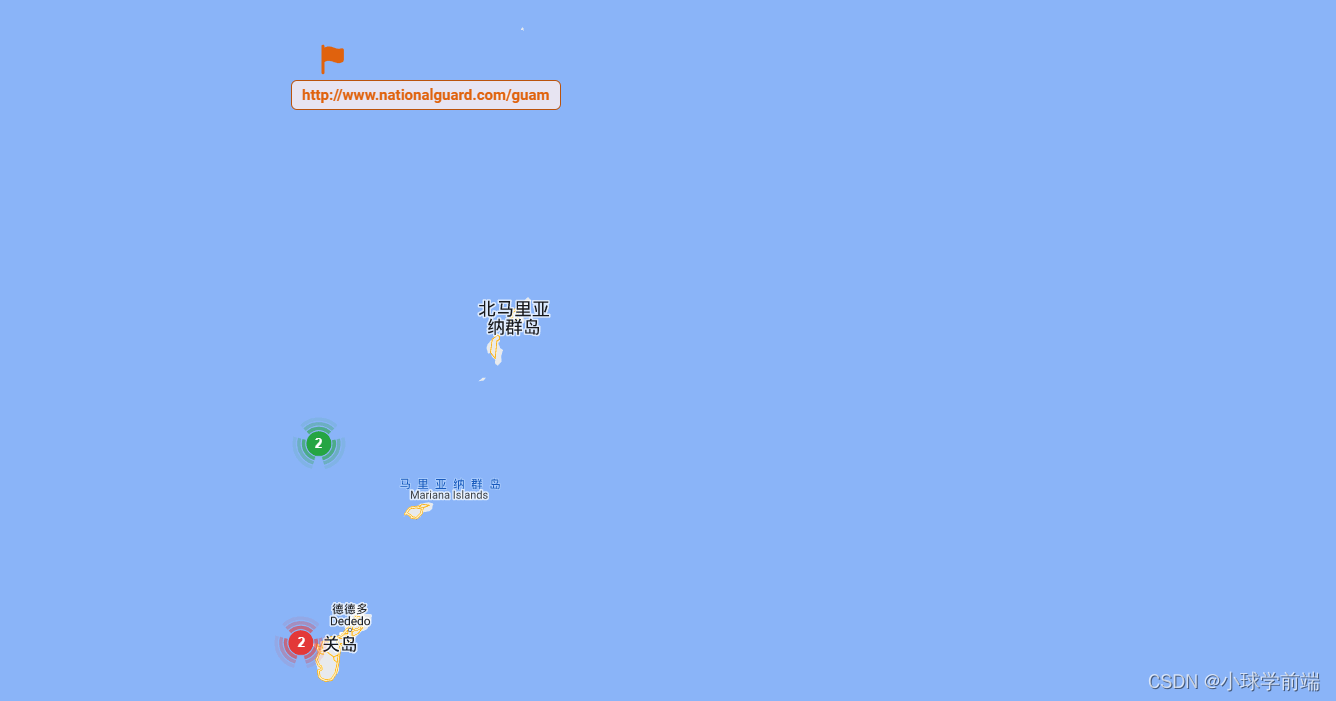
在谷歌地图中实现点聚合效果,并且按照点的分类,实现分类聚合效果.

物联网蜜罐1、蜜罐1.1 定义蜜罐是一类没有实际业务用途的网络安全资源,本质是一种对攻击方进行欺骗的技术。1.2 作用价值是吸引攻击者对它进行非法使用, 从而帮助网络安全研究人员发现、捕获和分析攻击行为。相比于入侵检测、防火墙等被动防护手段,蜜罐能够部署运行和捕获攻击数据,2、物联网蜜罐指以物联网计算、网络、感知及执行等资源为诱饵, 用于发现、捕获和分析物联网安全威胁的一种网络欺骗技术。物联网终端
实现nginx+tomcat+redis实现session共享环境准备(1)虚拟机centos7(虚拟ip:192.168.168.130)(2)redis(3)java8(4)tomcat8(5)nginx首先我们要安装java环境,网上资源很多,可以自行搜索(1)下载tomcat这里使用的是tomcat8,下载好之后,上传到我们的虚拟环境张,解压放在一个文件夹下,我的文件夹目...
第一种方法:将项目打成jar包进行发布第一步:在pom文件中的packing是jar的情况下:<groupId>com.example</groupId><artifactId>demo</artifactId><version>0.0.1-SNAPSHOT&
文章旨在介绍如何在vue环境下,运用highcharts绘制世界地图及各个国家的地图
在vue3中,watch监听的五种情况

vue-elementui-admin 动态路由渲染在官网下载vue-elementui-admin,进行二次开发,实现动态路由渲染,用户登录后,通过接口从服务端获取权限列表,然后渲染到侧边栏。注意:此次二次开发未涉及角色(role)删选,需要角色删选权限的可以绕行1、router.js(@/router/router.js)定义constantRouterMap:放置所有权限都需要的路由表,例如
记录在项目开发过程中遇到的小问题,欢迎大家一起留言探讨1、问题 :引入echars,使用中提示undefined问题问题描述cnpm安装了echars,在main.js中全局引入,之后提示echarsundefined期望效果可以在组件中直接通过this.$echarts使用正确引入方式局部引入,组件中直接引入 import echarts from "echarts";安装cnpm instal










