简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
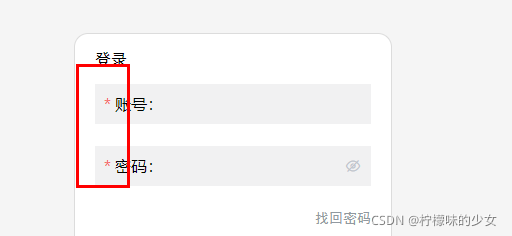
当设置表单项为必填时,左侧会出现一个红色小星星因为该表单所有项都是必填的,所以我不想让这个红色星星出现根据element-ui官网,给el-form表单加上hide-requied-aterisk,值为布尔值页面立刻修改成功......

使用调试工具找出他的样式默认表,具体操作如下:从上图知道默认的样式是.el-input__inner,那下面在改成自己想要的颜色:<style >.el-input__inner[DangerColor="danger"] {background-color: #F56C6C; //红色}.el-input__inner[WarningColor="warning"] {backgro

v-textv-text指令用于将数据填充到标签中,作用于插值表达式类似,但是没有闪动问题如果数据中有HTML标签会将html标签一并输出注意:此处为单向绑定,数据对象上的值改变,插值会发生变化;但是当插值发生变化并不会影响数据对象的值v-html用法和v-text 相似 但是他可以将HTML片段填充到标签中可能有安全问题, 一般只在可信任内容上使用 v-html ,永不用在用户提交的内容上它与v
使用调试工具找出他的样式默认表,具体操作如下:从上图知道默认的样式是.el-input__inner,那下面在改成自己想要的颜色:<style >.el-input__inner[DangerColor="danger"] {background-color: #F56C6C; //红色}.el-input__inner[WarningColor="warning"] {backgro