
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
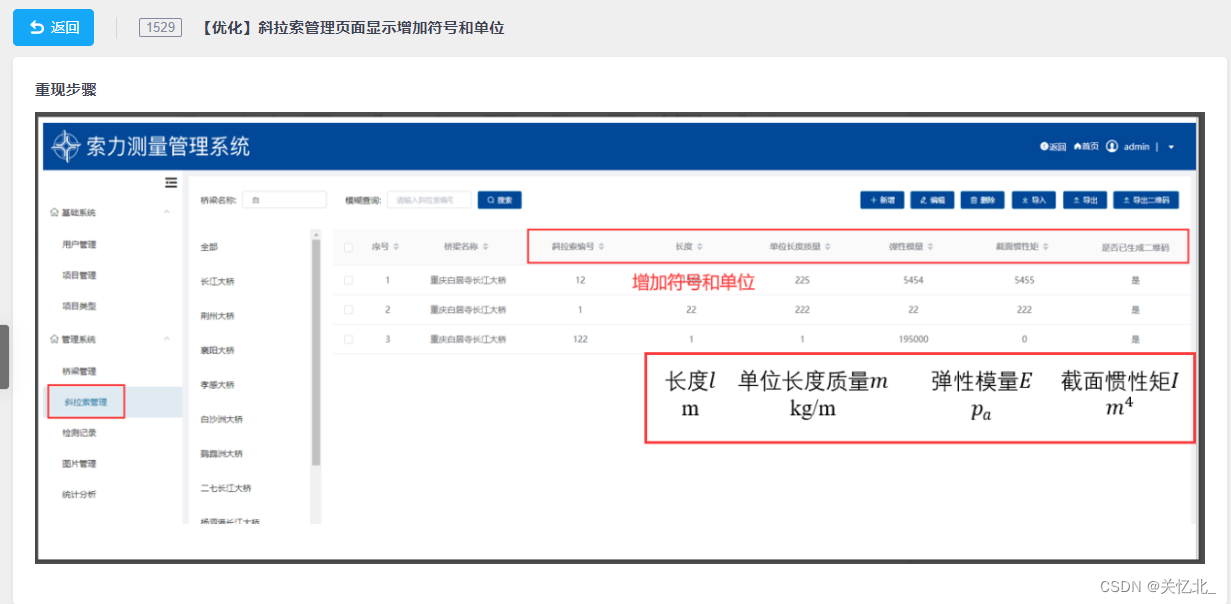
ElementUI里el-table自定义表头以及排序符号的位置放置
ElementUI里el-table自定义表头以及排序符号的位置放置

vue项目移动端点击图片放大预览(可拖拽,放大)
在图片加载完成后调用。

vue2.x项目从0到1(七)之用户权限
这样渲染就行了但是一旦项目大了就比如:有管理或者是经理员工这种有职级层次划分的项目就不好这么渲染了因为前端做这种权限判断的话 要写大量的。去配置这些配置项配置好后后端才能返还给你配置好后在侧边栏文件里写上。我们从项目登录页进来肯定要调取登录接口吧在这里我们获取到用户的。稍微大点的项目现在用的基本都是框架比如:若依,他们都有那种。对于小一点的项目比如说角色都是平级的那我们直接像之前。知道是哪个用户在
vite + vue3 引入 three.js时引入报错
文件夹下寻找 发现没有找到。安装完依赖之后来到组件内。来做 3D 模型渲染。

前端vue实现点击实现F11全屏以及全屏后监听不到键盘事件解决方法
前端vue实现点击F11全屏以及全屏后监听不到键盘事件解决方法
html2canvas
html2canvas应用
到底了










