简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
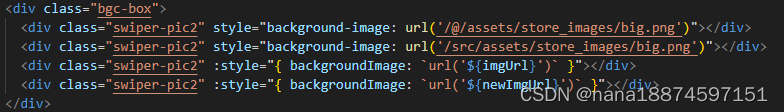
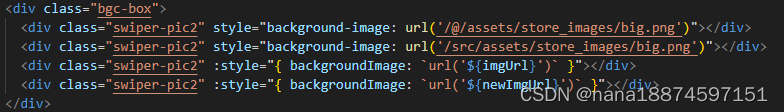
所以这才导致找不到访问图片的路径,所以不显示,所以在vue中动态设置背景图片的时候,我们需要使用。当我们打开调试工具的时候会发现,第一个和第三个的样式如下图所示。运行之后我们会发现,带有@的路径都没有显示。我们发现在样式表里面设置的 @ 又是可以的。发现浏览器解析出来的路径仍为。

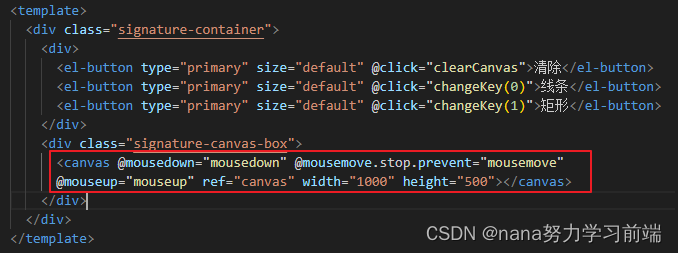
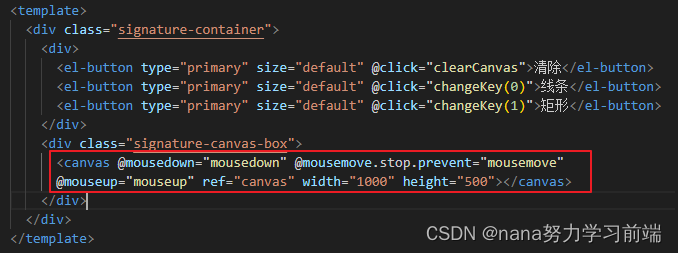
/ 画线段ctx.moveTo(startX, startY) // 画线起点ctx.lineTo(endX, endY) // 画线终点ctx.stroke() // 描绘线条// 定义鼠标初始点击的位置// 鼠标按下;painting = true // 将绘画状态改成true// 鼠标移动// 在鼠标移动的期间,获取鼠标的位置// 下面两行代码是更新线条的起点// 鼠标松开// 松开鼠标后

所以这才导致找不到访问图片的路径,所以不显示,所以在vue中动态设置背景图片的时候,我们需要使用。当我们打开调试工具的时候会发现,第一个和第三个的样式如下图所示。运行之后我们会发现,带有@的路径都没有显示。我们发现在样式表里面设置的 @ 又是可以的。发现浏览器解析出来的路径仍为。

/ 画线段ctx.moveTo(startX, startY) // 画线起点ctx.lineTo(endX, endY) // 画线终点ctx.stroke() // 描绘线条// 定义鼠标初始点击的位置// 鼠标按下;painting = true // 将绘画状态改成true// 鼠标移动// 在鼠标移动的期间,获取鼠标的位置// 下面两行代码是更新线条的起点// 鼠标松开// 松开鼠标后