
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
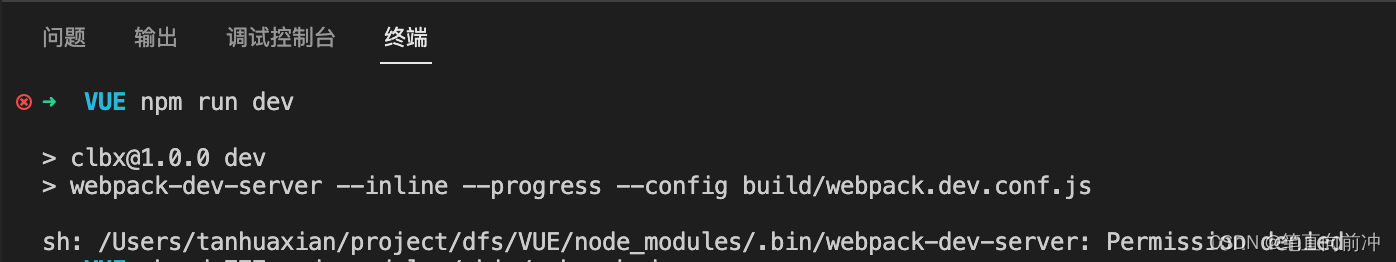
1,终端cd到vue跟目录 找node_modules 下 bin目录 找到 dev 启动文件 复制名称 我这里是webpack。使用的是vue-cli 把 webpack-dev-server换成对应的 根据步骤一 去node_modules里面找。mac下webpack 使用命令 npm run dev启动项目 报错 Pwemission denied。vue cli 同理 只是启动文件名可能

Uncaught TypeError: Failed to execute ‘appendChild’ on ‘Node’: parameter 1 is not of type ‘Node’ 报错原因分析及解决方案.前序:最近在复习一下js基础的时候,遇到一些小坑坑,虽然很快解决了但是还是不能平息我的小情绪,特来开贴填了它.希望也能帮到某些遇到同样问题的小伙伴! 对于帮助别人这件事情,我始终坚信
项目有需求要预览pdf,一开始是使用了iframe标签进行预览.后面发现效果并不理想.加载速度慢,自定义按钮难.最重要的是IE兼容太差!PDF.js似乎是一个完美的解决方案,号称兼容各种浏览器.快速且高效.界面按钮可以配置,而且也比原生iframe框架好看一些,但是一轮的使用下来,确确实实躺了不少的坑,特此记录一下全过程,希望以后使用的时候注意一点.开头先罗列一下一轮的使用下来遇到的问题:1,跨域
这里使用了一个time类型picker,不管真机,还是打包到小程序,浏览器,点击后都无法弹出直接上代码,坑死我了,看了文档也没说明...

项目有需求要预览pdf,一开始是使用了iframe标签进行预览.后面发现效果并不理想.加载速度慢,自定义按钮难.最重要的是IE兼容太差!PDF.js似乎是一个完美的解决方案,号称兼容各种浏览器.快速且高效.界面按钮可以配置,而且也比原生iframe框架好看一些,但是一轮的使用下来,确确实实躺了不少的坑,特此记录一下全过程,希望以后使用的时候注意一点.开头先罗列一下一轮的使用下来遇到的问题:1,跨域










