
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
vue 在实例上添加新的属性的时候,该属性,并不是响应式的。同样删除某一属性的时候,也不会实时渲染到页面上。这个 set方法,对于数组来说,调用的就是splice,对于对象来说,使用的就是defineReactive,再添加了一个手动的视图更新。这就是set的原理。

his.$nextTick() 解释为在下次DOM更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的DOM. 也就是说,当dom元素发生改变,重新渲染dom树后,再执行vue.$nextTick()里面的内容。

his.$nextTick() 解释为在下次DOM更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的DOM. 也就是说,当dom元素发生改变,重新渲染dom树后,再执行vue.$nextTick()里面的内容。

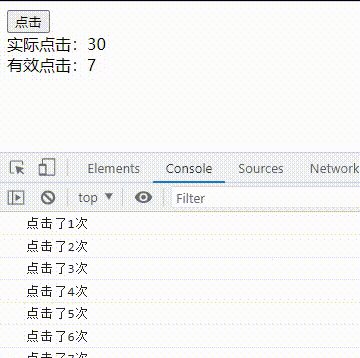
Vue中防抖(debounce)、节流(throttle)的介绍与运用 防抖是在事件被触发n秒后再执行回调,如果在这n秒内又被触发,则重新计时;典型的案例就是输入搜索:输入结束后n秒才进行搜索请求,n秒内又输入的内容,就重新计时。节流是 规定在一个单位时间内,只能触发一次函数,如果这个单位时间内触发多次函数,只有一次生效; 典型的案例就是鼠标不断点击触发,规定在n秒内多次点击只有一次生效。

当我们点击编辑时,按照习惯,光标应该在字符串的结尾,在不对光标进行任何设置的情况下,光标是出现在开头的,所以要进行相关操作。要明白,selectionStart<=selectionEnd ,两个值相等时,就是一个光标,后者大于前者时,就是选中部分内容,当我们偏要把selectionStart的值设的大于selectionEnd时,运行时会自动将selectionStart的值赋值给selecti











