
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
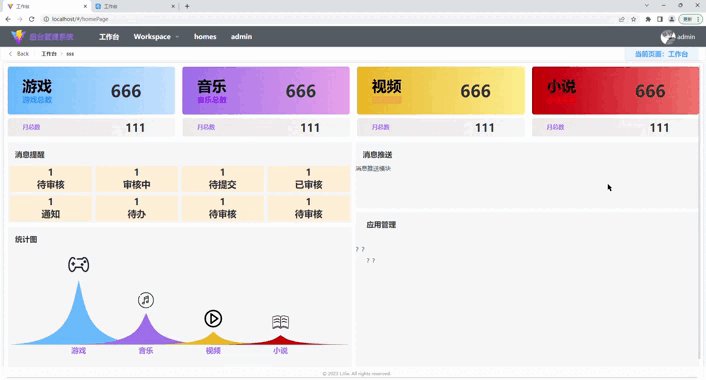
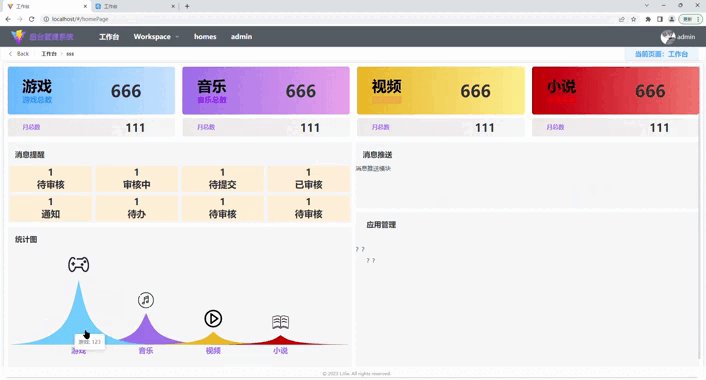
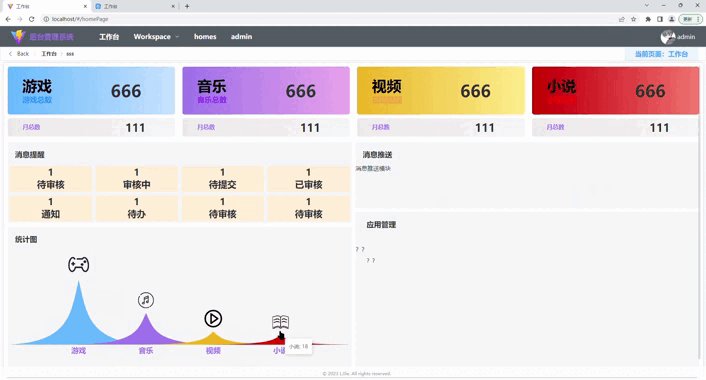
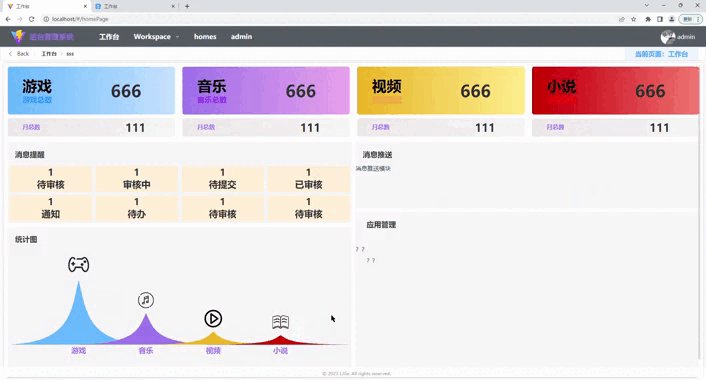
Vue3实现个性化echarts(驯鹿的速度)
首先看echarts官网原图标:echarts官网示例图表链接图片如下:1. 导入echarts插件2. 引入echarts插件3. template模块4. typescript/javascript模块1. 图标的使用和替换:效果图: 对应代码: pathSymbols对象变量中定义图标,其中图标码由图片转成base64编码得来,想换什么样的图标就把该图标转成base64编码在该对象中定义。注

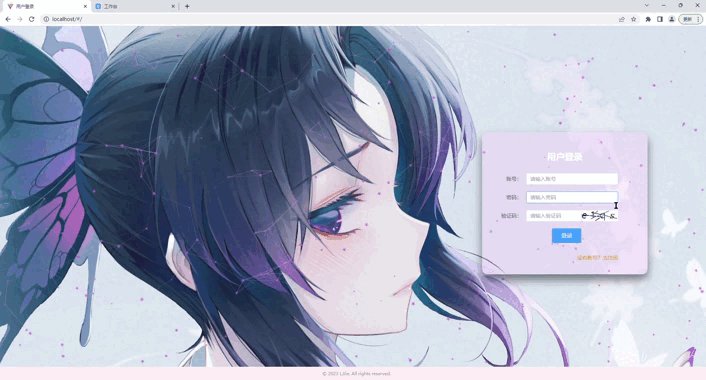
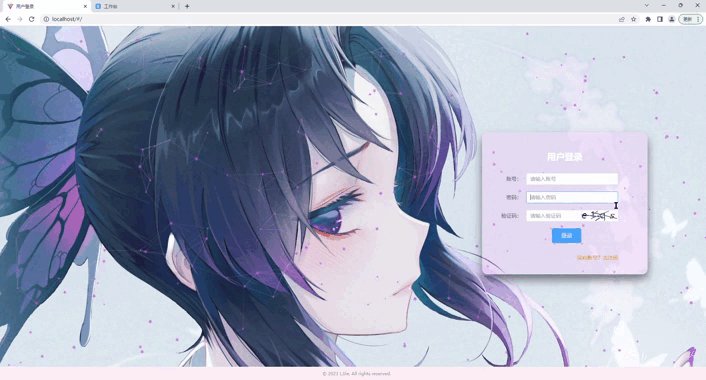
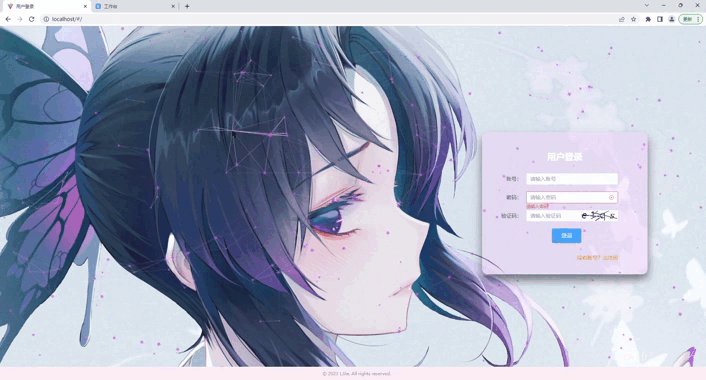
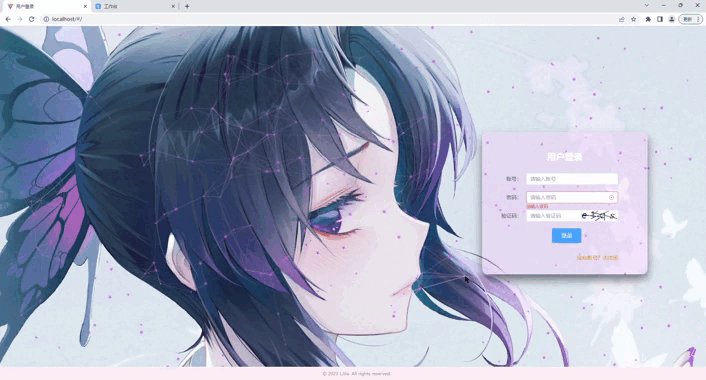
使用vue3+element-plus+particles实现炫酷(粒子背景)登陆界面
使用vue3+typescript+element-plus+particles.vue3简单实现炫酷粒子登陆界面

Java实现微信支付(小程序支付JSAPI-V3)
做为一个全栈的小趴菜,刚接触微信支付业务模块的时候真的是一个头两个大,不知道怎么写,手足无措,在网上翻找各种微信支付的教程,结果对照微信支付官方文档才发现,网上 大部分的微信支付教程都是v2版本的,现在官网已经v3版本了,所以版本不同无法适用,今天给大家解决这个没有知识的痛苦。写代码之前首先要明白微信支付的支付流程。=>=>=>进入到库里面看下面的简介,有maven和gradle导包安装示例和使用

Java实现微信支付(小程序支付JSAPI-V3)
做为一个全栈的小趴菜,刚接触微信支付业务模块的时候真的是一个头两个大,不知道怎么写,手足无措,在网上翻找各种微信支付的教程,结果对照微信支付官方文档才发现,网上 大部分的微信支付教程都是v2版本的,现在官网已经v3版本了,所以版本不同无法适用,今天给大家解决这个没有知识的痛苦。写代码之前首先要明白微信支付的支付流程。=>=>=>进入到库里面看下面的简介,有maven和gradle导包安装示例和使用

到底了










