简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
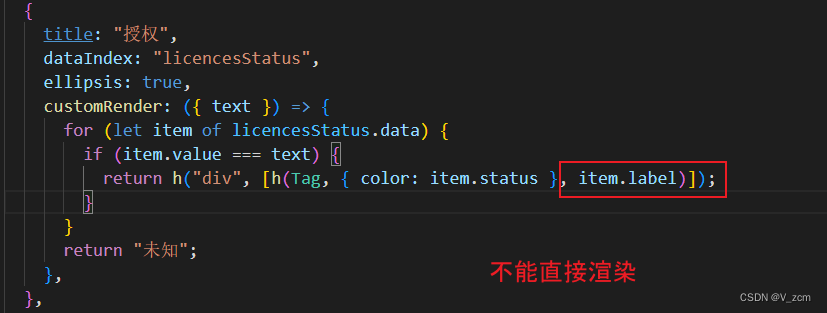
本节:ant design自动校验,明明输入框都输入内容了,还是显示提醒。

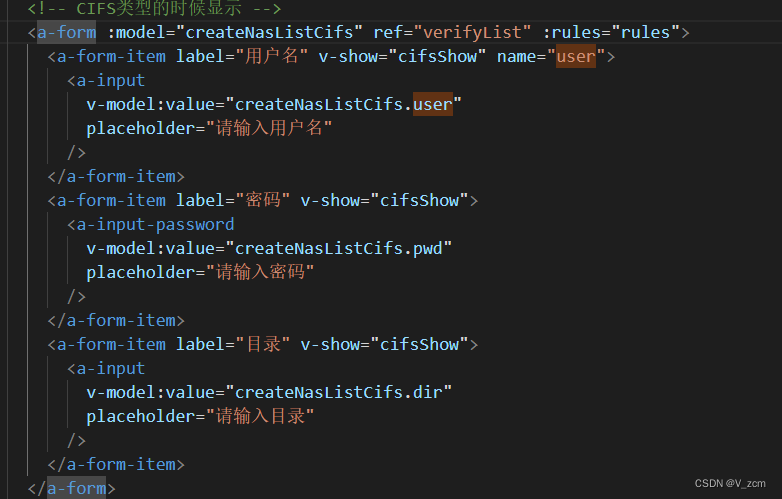
本节:在搜索框输入用户ID,查找到对应的用户信息。主要是把表单的内容设置成v-if ,写方法定义真假,真的时候,显示内容,假的时候,不显示内容。1.div(1.)输入框绑定,要接收的用户id(2.)按钮,定义点击事件,调取接口(3.)设置2个div表单,绑定 v-if = “变量名”,一个为真,一个为假2.script(1.)定义变量(2.)点击方法,调取接口搜索方法3.路由配置import ad

本节:aixos的引入;定义一个全局变量,存放路径,这样就不需要每一个网页都重复的敲这个路径,可以直接省略,避免冗余。在main.js里面:1.import axios from 'axios'//1.aixos的引入2.axios.defaults.baseURL = "http://www.**.com:8761";//2.定义要成为全局变量的路径...

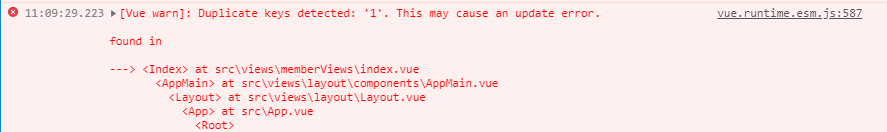
当用表格,或者有循环的时候,key不是唯一的时候,就会报错。所以只需要在循环的位置,或者表格的位置就加上。:key="ii + 1",然后在定义一下,这个变量就可以了。

本节:1月份的学习笔记

本页主要学习:axios的路由跳转功能1.html代码的编写:2.script的代码编写:(1) html,script完整代码:<template><!-- 商品管理首页 --><div style="display:flex;"><!-- display:flex是让包含着的div盒子不换行,vw 百分之xx屏幕 --><div style

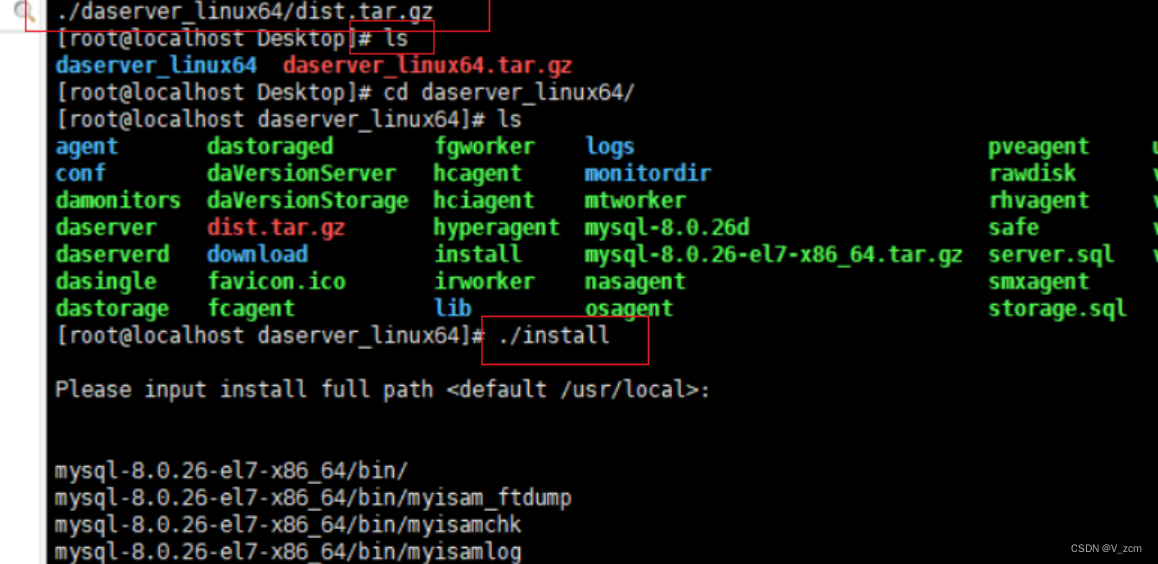
axios是什么?是干什么的?(就是从后台调取数据的功能)Axios是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。axios:前端通信框架,因为vue的边界很明确,就是为了处理DOM,所以并不具备通信功能,此时就需要额外使用一个通信框架与服务器交互;当然也可以使用jQuery提供的AJAX通信功能。1.安装axios查看是否在正确的目录下下载的,在终端输入di

本节:报错405,可能是前端传给后台服务器的请求方式不对,所以找不到。最简单的解决办法是,看是不是get和post的问题。

本节:写vue和ts遇到的问题Non-function value encountered for default slot. Prefer function slots for better performance. 直译就是「默认插槽为非函数值。推荐使用函数插槽以获得更佳性能。」