
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
element ui 表格中可编辑的两数字列计算el-input-number,el-input-number加减号没反应
3列的值是1列乘以2列计算得出的,并且1列和2列必须是正整数首先想到的是下图这种办法,用v-model.number 加校验,只要输入的是字符就会被替换成''空字符串,但这种方法在用户点击字符键盘后输入的内容就会被替换成空字符,无法做后面的计算处理后来改成type="number",这种做法虽然很好的处理了用户输入字符键盘的情况,但可以输入小数点,要求是必须是正整数。el-input-number

vue FullCalendar使用案例及详解
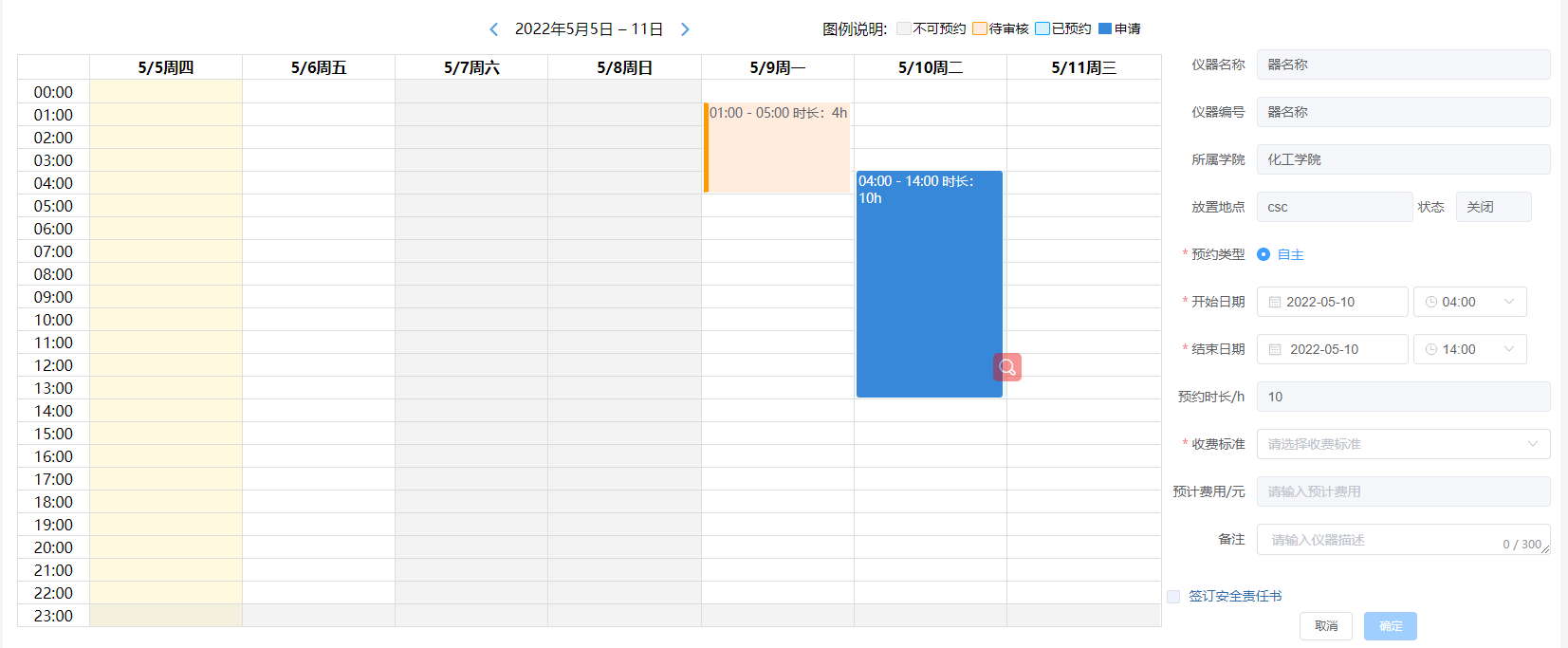
先看下效果图需求:实现预约功能,设置过不可预约的时间段置灰不可选中,比如上图中周六周天不可预约,晚上23:00到24:00不可预约;当前天在第一个,往后排7天;点击上一周下一周时切换数据重新渲染后台返回的数据;待审核已预约的数据后台返回根据状态展示不同的颜色;在FullCalendar中拖拽或者点击时填充开始时间结束时间,时长到右侧的表单中;首先要安装完引用插件:import '@fullcale

暂无文章信息










