
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
vue组件和iframe页面的相互传参
vue组件和iframe页面的相互传参
手机验证码登录 添加 区号,国家,国家简写,国家中文名称,国旗展示
手机验证码登录 区号,国家,国家简写,国家中文名称,国旗展示1.vue-country-intl插件基于Vue的手机区号选择,国籍选择组件,与pc,mobile兼容。vue-country-intl共有3种模式(输入,弹出,模式)地址:https://www.npmjs.com/package/vue-country-intl注意:版本在维护,更新较及时!2.vue-country-selecto
vue-office 支持多种文件(docx、excel、pdf)预览的vue组件库,支持vue2/3
本文章向大家介绍vue-office 支持多种文件(docx、excel、pdf)预览的vue组件库,支持vue2/3。通过网络地址预览示例如下,通过文件ArrayBuffer预览和上面docx的使用方式一致。通过网络地址预览示例如下,通过文件ArrayBuffer预览和上面docx的使用方式一致。支持多种文件(docx、excel、pdf)预览的vue组件库,支持vue2/3。一站式:提供doc

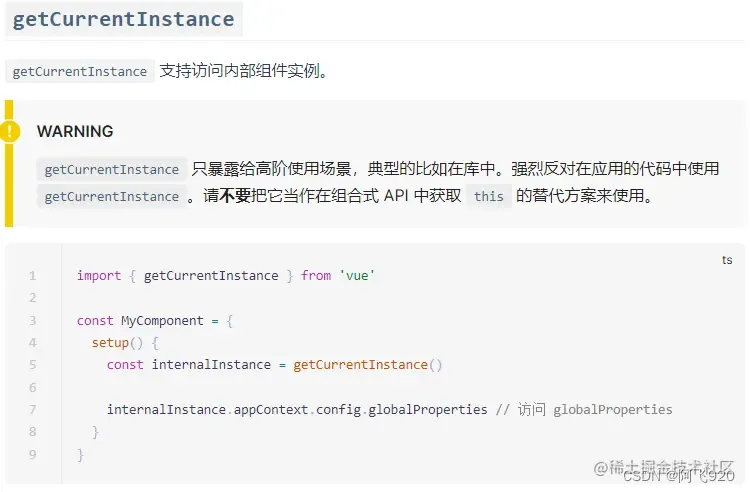
vue3中getCurrentInstance不推荐使用以及在<script setup>中获取全局内容(三种方式)
官方解说: 在 setup() 内部,this 不会是该活跃实例的引用(即不指向vue实例),因为 setup() 是在解析其它组件选项之前被调用的,所以 setup() 内部的 this 的行为与其它选项中的 this 完全不同。因为setup的生命周期是在beforeCreate,created之前执行的 我们在beforeCreate时保存的this,所以要在beforeCreate之后获取

到底了










