
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
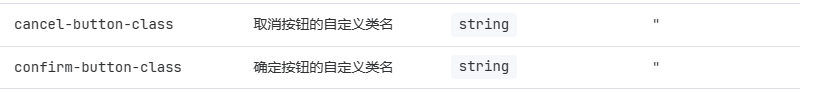
Element-plus组件库的MessageBox 消息弹框组件自定义样式的坑(样式名称添加上了,但没有对应样式)
只作用在该页面组件内,而MessageBox组件被创建在根页面中,所以在该页面中的样式不起作用。,该样式的.my-confirm-button被添加到了MessageBox组件中,但是。中,注意,只把该css样式代码移动到根页面就可以了,页面起作用了,问题至此解决了!如此便发现了问题,因为我的页面用的是。样式移到App.vue的。

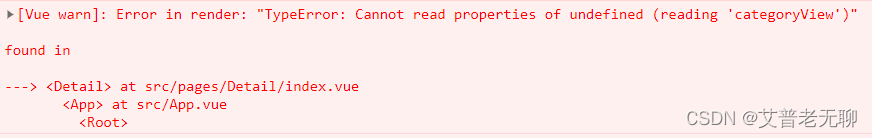
修复报错 Error in render: “TypeError: Cannot read properties of undefined (reading ‘xxx‘)“
修复报错 Error in render: “TypeError: Cannot read properties of undefined (reading ‘xxx‘)“

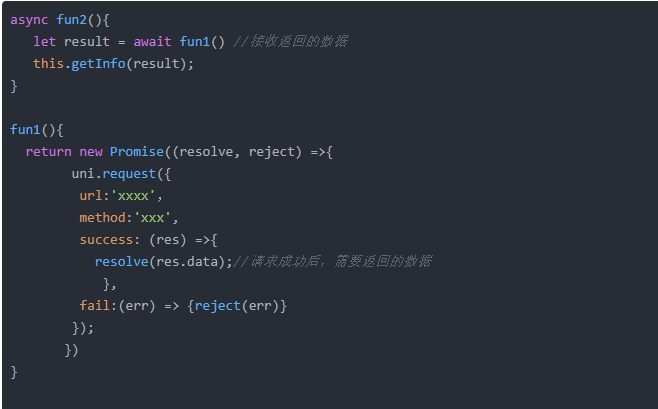
使用async+await将uni-app中的异步请求同步化
才能获取到所需的数据,当fun1请求失败后,代码将不会执行第2行。使用async + await ,使异步同步化。首先需要借助Promise构造函数将。对象return返回,而不是直接调用。对象,否则不会阻塞之后代码的执行。

for 循环里的 await
从callback到promise再到。之后的 JS 开始允许我们以一种看似顺序执行的方式书写代码,这让入门 JS 变得更简单,但在一些复杂的场景里比如 for-loop 环境里,还是会有不少坑的。
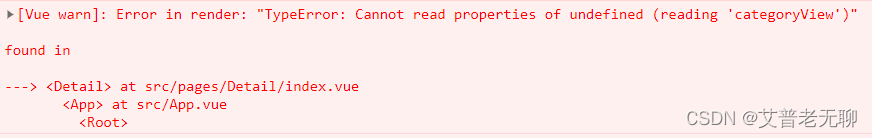
修复报错 Error in render: “TypeError: Cannot read properties of undefined (reading ‘xxx‘)“
修复报错 Error in render: “TypeError: Cannot read properties of undefined (reading ‘xxx‘)“

到底了










