
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
vue 组件v-model的使用与踩坑
组件v-model的使用与踩坑
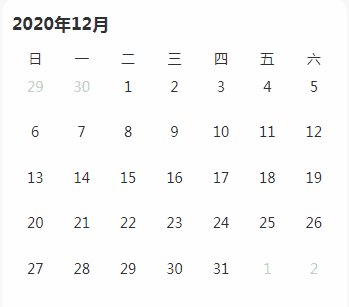
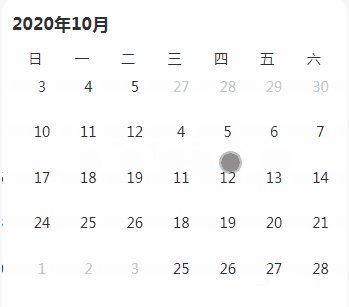
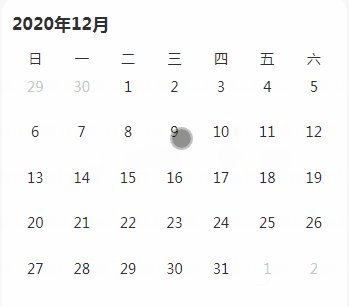
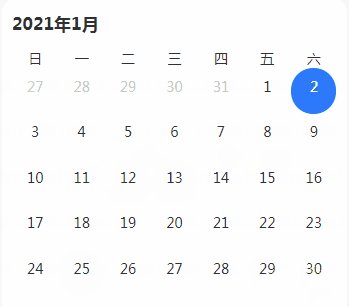
uniapp 「小程序」考勤系统的日历组件
由于是用uniapp写的,所以在网页上也可以用,先上预览图主要功能:点击选中样式滑动跳转月份点击非本月日期跳转相应月份一、css部分css样式原理如下,红色框为用户视图。拖拉的时候改变left数值就可以了。小tips:当宽度为自适应,不知道具体数值,而需要用宽度计算时,可以用padding-bottom。这样我们就可以一行放下七个圆形了。.day-item{width: 14%;display:

vue3动态路由addRoute
Vue2中,有两种方法实现路由权限动态渲染:router.addRoutes(parentOrRoute, route)//添加单个router.addRoute(routes)//添加多个但在Vue3中,只保留了 addRoute() 方法。首先,假设路由如下:const menu = [{id: 'system-manage',name: 'system-manage',path: '/sys
到底了










