
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
import {// 表单json配置项 formJson : {type : Array , } , // 表单校验规则 rules : {type : Object , } , // 表单数据 formState : {// ref绑定组件 const tableForm = ref < FormInstance >();} as any);const {/*** 表单过滤,特殊业务场景需要,

最近开发过程中,碰到需要给小程序根据banner动态导入背景色,后台需要配置推荐位的banner背景色的需求使用到了Arco-Design的ColorPicker组件发现没有取色器的功能,可能是因为刚更新的组件还没有完善,看到了github其他开发者提的issues也有反馈,然后就自己去加一下这个功能(其实也可以完成功能,只是体验感不好,

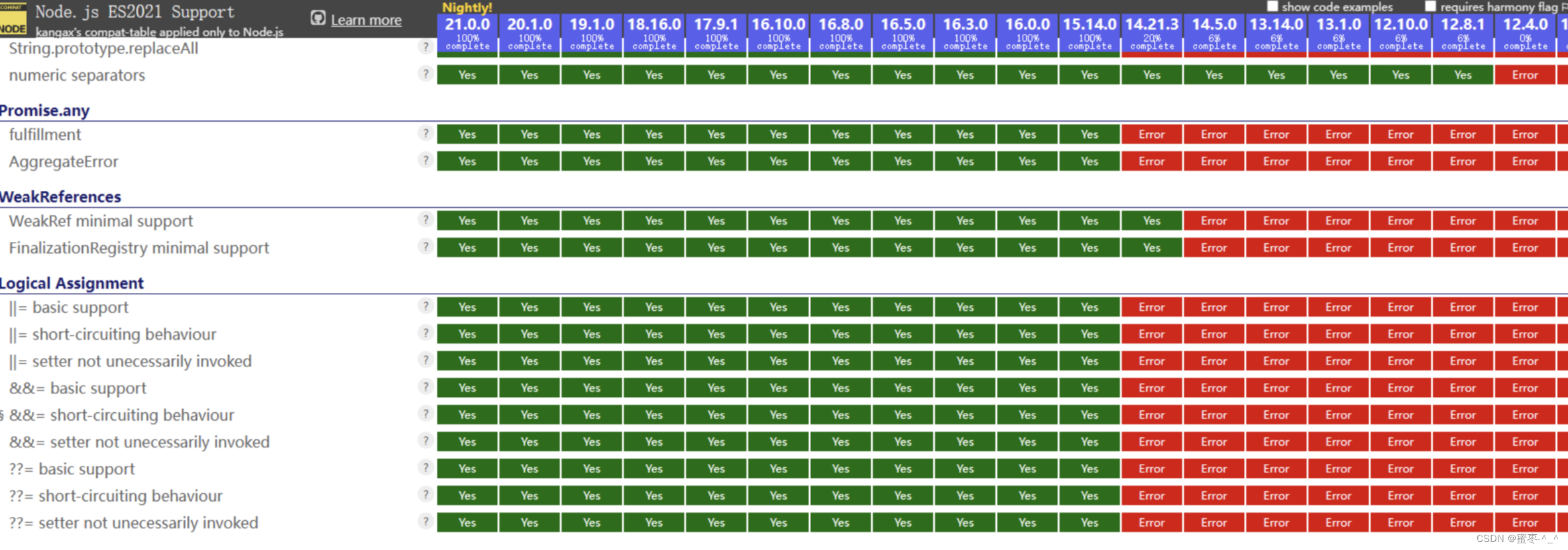
最近打包碰见一个问题,搜索后发现可能是node版本不兼容(应该是14以上版本),一直使用的是nvm,然后使用nvm去安装高版本的node一直下载很慢,最后就是超时报错。mac终端执行切换淘宝源去下载。最后就是执行替换版本去打包了。执行完就可以正常下载了。

uniapp 实现播放直播流,引入xgplayer
报错:core-js/modules/es.array.push.js
keep-alive是什么keep-alive是vue中的一个内置组件,主要是将组建缓存到内存中,避免切换路由的时候页面刷新从而倒是dom的重新渲染用法在没有使用keep-alive的组件中,在路由切换或者回退的时候仍然会重新渲染页面,从而触发created,mounted等钩子函数,用户体验不好。 比如一些场景下我们使用keep-alive可以提高用户信息,多级菜单+表单验证,列表页+详情页等场










