
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
主要想实现点击编辑按钮,出现表单填写的弹窗。如图template中:<!-- 表单 --><el-button type="text" @click="dialogFormVisible = true"></el-button>//dialogFormVisible 是element封装的方法,true代表弹窗出现,false弹窗关闭<el-dialog
elementUI简单的radio对话框交互使用MessageBox

表单的缓存问题-:beforeClose=“handleCancel”js
先上需要实现的效果图:左侧是一个树形菜单,右侧为一个表格。初次写树形菜单,用了很久很久……图1//html部分//注意:ngs组件是公司封装好的,可以在element等网站找找组件<ngs-border-layout><!-- 左侧树形菜单 --><ngs-border-layout-panel region="west" :size="300" :min-size=
原因是 node 版本与npm版本不相匹配,两个东西需要使用想对应的版本号cmd下输入命令:node -v 查看node版本npm -v 查看npm版本再打开https://nodejs.org/zh-cn/download/releases/这个地址查看本地node版本对应哪个npm版本我自己的本地环境比较乱,所以重新卸载重装node.js安装vue脚手架:D:\Program Files\no
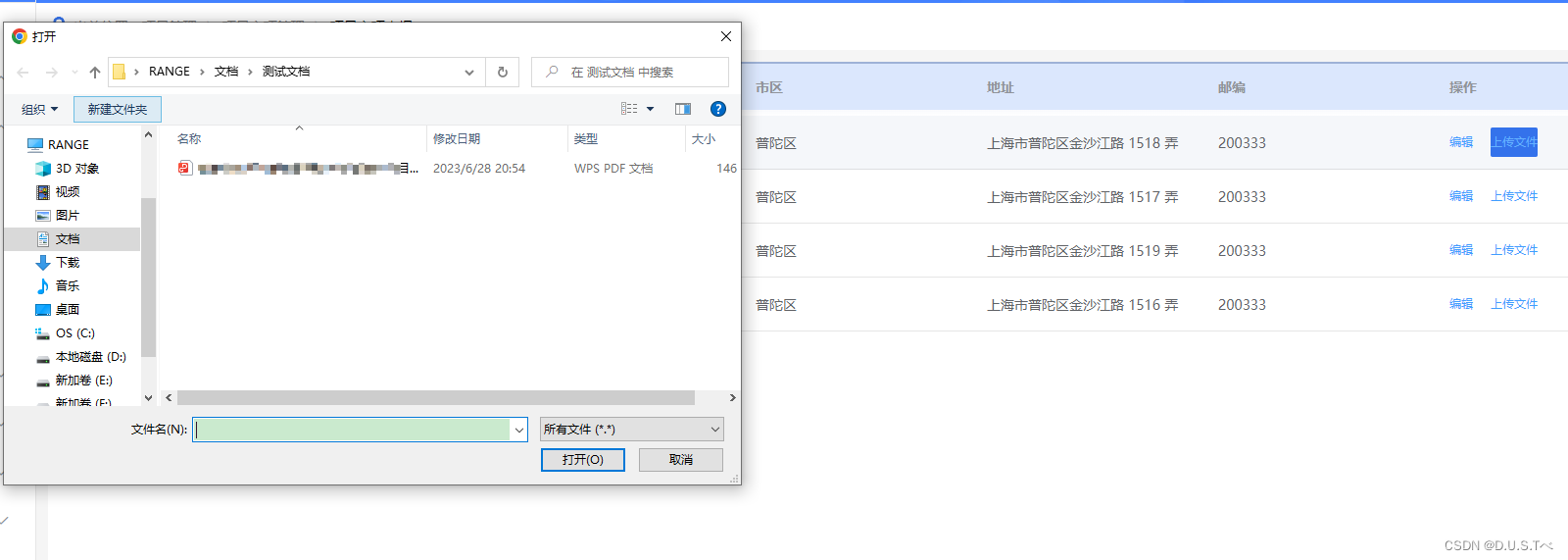
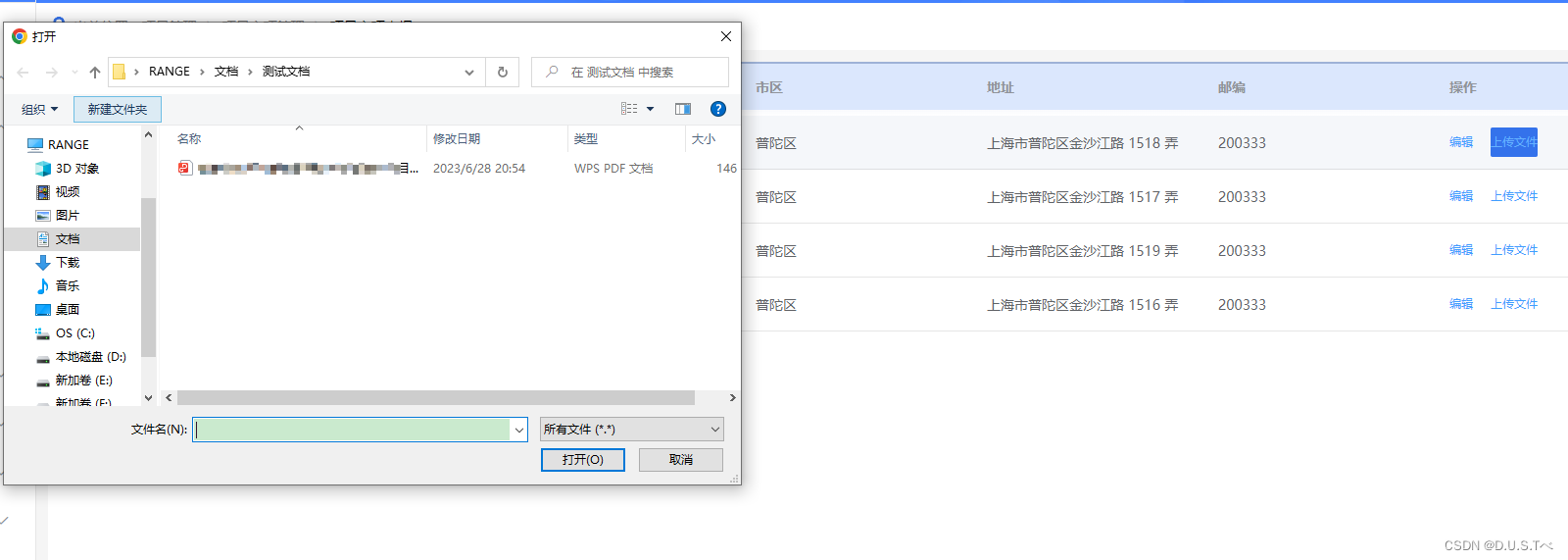
【代码】vue element el-upload附件上传、在线预览、下载当前预览文件。

elementUI简单的radio对话框交互使用MessageBox

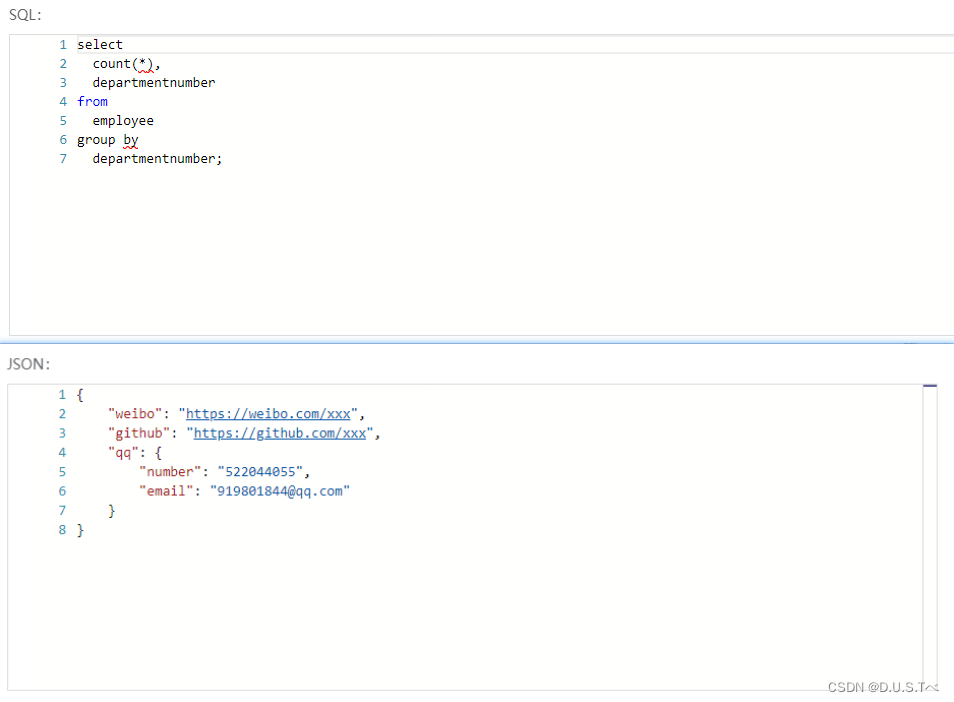
monaco-editor自动格式化 美化SQL json

【代码】vue element el-upload附件上传、在线预览、下载当前预览文件。

创建Vue项目 vue-cli脚手架的安装使用1.输入命令找到npm 的配置路径npm config list2.查看此路径下有没有vue.cmd3.如果有vue.cmd,将当前路径复制添加到path环境变量步骤:桌面右击“我的电脑”-属性-高级系统设置-环境变量两种添加方式:①直接新建-规范取一个变量名-将vue.cmd所在路径复制到变量值然后在path中添加此变量名,注意用%号包裹住②第二种就










