
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
简单的说就是在80端口的server中加入就可以解决问题,值得注意的是,如果您的网站使用了SSL,并且是强制重定向到https访问的话,也同时需要在443端口在加上上述反向代理。

前言距离Vue3在2020年9月18日第一次发布到现在,已经过去了将近三年时间,虽然目前许许多多的新项目都开始使用vue3作为主要开发语言,但是因为旧项目比较庞大臃肿,很多的业务中项目、模块等都非常多,贸然升级的成本和风险都较高,所以公司中的许多老项目依旧是vue2的,那么如何去用同一套标准UI的组件库来兼容vue2和vue3就成了一个需要解决的问题。因为细节和代码会比较多,这里给大家提供一下..
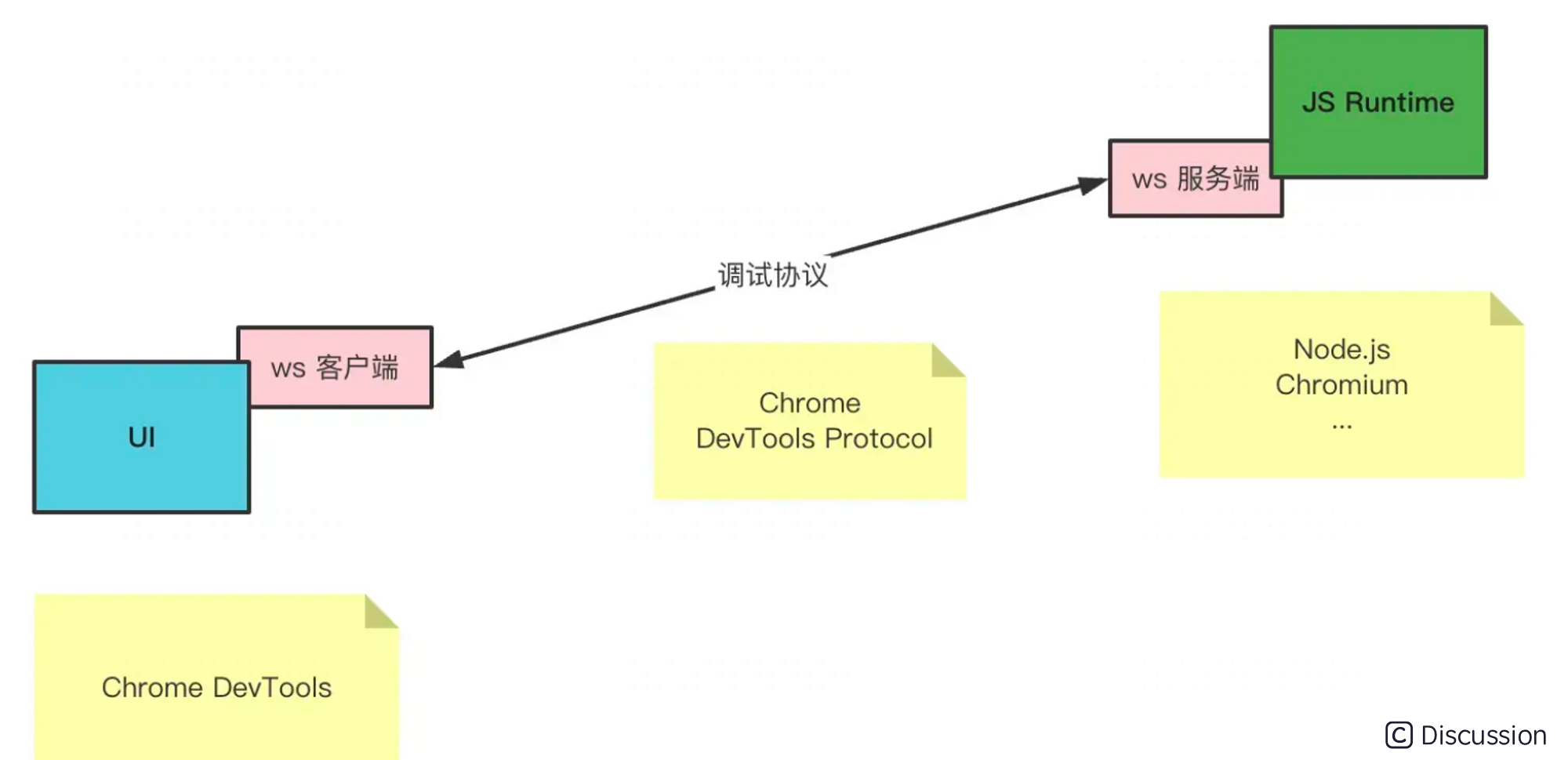
没有DevTools的前端就像基督教徒没有耶路撒冷。前言经过二十年的发展,我们的调试工具已经渐渐从最初的在IE时代的window.alert()调试,这种调试方式,不可避免的就会有极低的调试效率。到2006年Apple的WebKit团队发布第一代调试工具后面FireFox发布早期调试神器FireBug。直到互联网的发展逐渐来到了移动互联网时代,调试工具届出现了一个大爹那就是Chrome的d...

浏览器调试(以Chrome浏览器为例)在开发者工具中进行调试,打开方式:右键检查Win: F12 / Ctrl + Shift + iMac: Cmd + Opt + i代码调试(Sources面板)进入调试方法面板左侧打上break point(注意source map情况)代码中打入debugger仅在开发者工具打开时有效,否则浏览器会*忽略它*...
前言在移动端盛行的今天,大家在日常中经常会接触到H5的移动端网页,不仅仅是在浏览器中,在各种的APP中也有存在着许多的H5页面,所以我们作为前端开发者就会有在开发时候进行移动端调试、甚至是真机调试的需求,本文旨在一文带领大家了解iOS、Android等平台的调试以及模拟器和真机的调试方法。谷歌浏览器手机模式调试优点:方便,常用确定:无法完全模拟真机,无法发现真机上的一些问题调...










