
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
思路就是利用vue的watch侦听器:在网络请求完成后,改变watch监听的值,让其触发后续操作。下面是示例代码:export default {data(){return {isInit: 0 //自定义变量,用于触发网络请求后的操作}},watch: {// 监听自定义变量,当值变为1时(网络请求完毕后),执行后续操作。// 其中形参newVal代表变量isInit改变后的值,beforeVa

1.引入js-table2excel插件import table2excel from 'js-table2excel'2.导出的表头数据data() {excelHeaderArr: [{title: '第一个字段',key: 'column_1',type: 'text'},{title: '第二个字段',key: 'column
在vue.config.js中将lintOnSave设置为fasle即可module.exports = {lintOnSave:false // process.env.NODE_ENV === 'development'}Tip: 注释中的判断值process.env.NODE_ENV是.env文件中ENV的值
https://doget.nocsdn.com
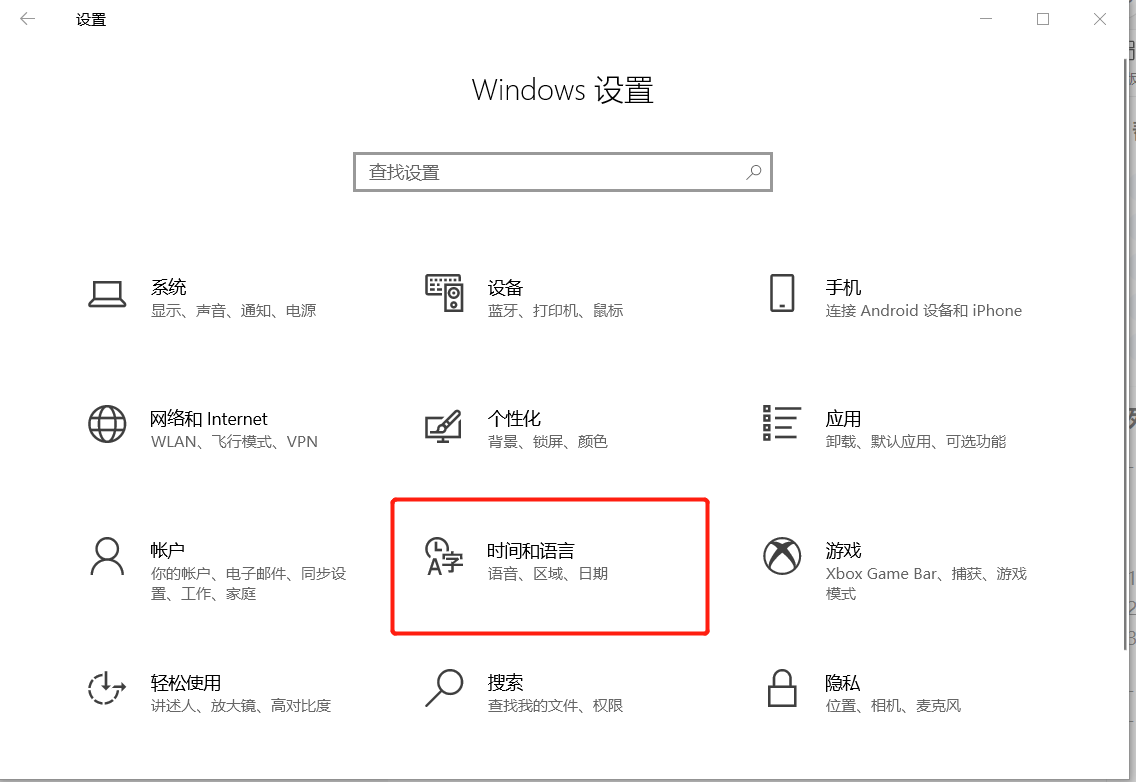
第一步: 打开【设置】,找到【时间和语言】第二步:选择【语言】第三步: 在右侧找到【首选语言】,然后【点击】如图【红框选中的部分】第四步:点击【选项】第五步: 下拉找到如图【键盘】,点击添加键盘,找到【搜狗拼音输入法】然后点击,然后再把其删除就可以了...

案例:数据表:群表(team)和 群标签关系表 (team_tag_relation)关系:一个群对应多个标签team表中有群人数字段,当leftjoin群标签关系表时,如果某个群拥有3个标签,则该群的数据会出现3次,导致进行sum(群人数)会sum多次,即群人数会翻3倍,造成数据错误。解决方案:避免直接将两个表进行leftjoin先处理群标签关系表(team_tag_relation),将多条数










