
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
可以拖动滚动条 但是还是松开鼠标还是停留在当前位置,如果后退的话还是可以快进到最快的位置,这点还是比较优化较好的<template><videoref="video"@timeupdate="timeupdate"></template><script>export default {data() {return {currTime: null,.
什么是面包屑导航?面包屑包的烧鸡吗?真实的面包屑导航由来:面包屑导航(BreadcrumbNavigation)这个概念来自童话故事“汉赛尔和格莱特”,当汉赛尔和格莱特穿过森林时,不小心迷路了,但是他们发现在沿途走过的地方都撒下了面包屑,让这些面包屑来帮助他们找到回家的路。所以,面包屑导航的作用是告诉访问者他们目前在网站中的位置以及如何返回。作用:可以更清晰的告诉用户 当前所在导航的层次级别关系,

Pinia是 Vue 的存储库,它允许您跨组件/页面共享状态,与vuex功能一样。为什么不在用vuex了呢?Pinia 最初是为了探索 Vuex 的下一次迭代会是什么样子,结合了 Vuex 5 核心团队讨论中的许多想法。最终,我们意识到 Pinia 已经实现了我们在 Vuex 5 中想要的大部分内容,并决定实现它 取而代之的是新的建议。与 Vuex 相比,Pinia 提供了一个更简单的 API,具

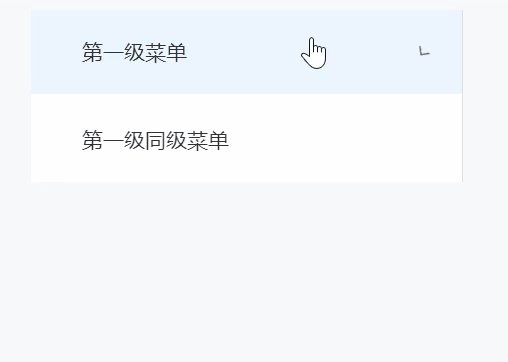
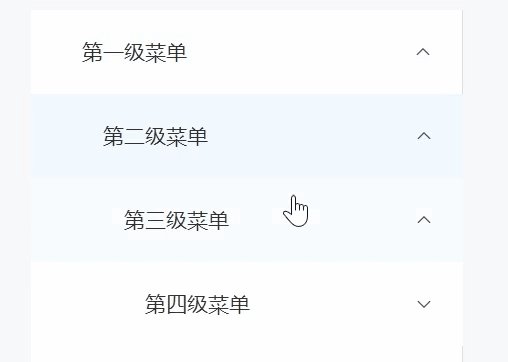
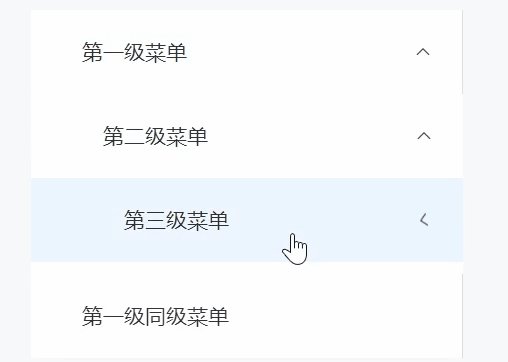
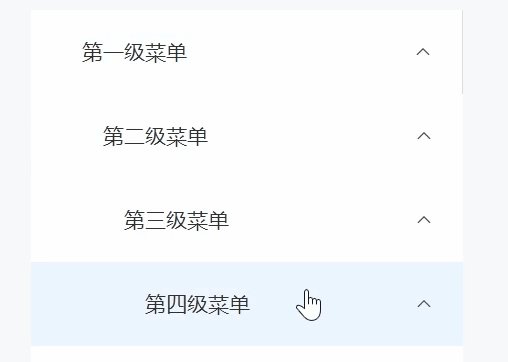
对于element中提供给我们的el-menu组件最多可以实现三层嵌套,如果多一层数据只能自己通过变量去加一层,如果加了两层、三层这种往往是行不通的,所以只能进行封装

svg特征Preloading所有图标都是在项目运行时生成的,只需要操作一次dom即可。高性能内置缓存,仅在文件被修改时才会重新生成。一、如何使用1.安装vite-plugin-svg-icons插件node version:>=12.0.0vite version:>=2.0.02.使用插件vite.config.ts

做项目时,项目的功能无非就是增删改查,本篇解决分页时细节的一些操作,所有的项目大部分都是这个流程哈!效果图一、增加当我们增加一条新数据的时候,用户往往想看到最新添加的一条数据,但是我们增加后,页面不会跳到最后一页,所以我们要手动解决这个bugdata数据data() {return {tableData: [], //存放显示的数据pages: {page: 1, // 页码pagesize: 2
Pinia是 Vue 的存储库,它允许您跨组件/页面共享状态,与vuex功能一样。为什么不在用vuex了呢?Pinia 最初是为了探索 Vuex 的下一次迭代会是什么样子,结合了 Vuex 5 核心团队讨论中的许多想法。最终,我们意识到 Pinia 已经实现了我们在 Vuex 5 中想要的大部分内容,并决定实现它 取而代之的是新的建议。与 Vuex 相比,Pinia 提供了一个更简单的 API,具

之前没遇到过直接强制刷新组件的,都是通过ajax数据回来 重新请求更一下页面,面试题遇到了还是总结一下一、 强制刷新this.$router.go(0)this.$router.go( ) 如果未向该函数传参或delta相等于0,则该函数与调用location.reload()具有相同的效果。location.reload()Location.reload()方法用来刷新当前页面。该方法只有一个参
一、tokentoken 就像我们房间的钥匙一样,比如说我没有钥匙 我并不能打开房间 ,再比如 我有了自己的钥匙我能打开其他房间的门吗?,是不是也不能啊! 就好比我有了token,我是不是只有我自己限有的权限,我的权限假如是用户身份,那我非要去访问操作管理员权限 是不是会被驳回来啊!!使用场景: 登陆时保存token我们使用的是vue开发 所以 我们把值存在vuex里 让各个组件都可以访问到1.在
一、概念及需求SPU(Standard Product Unit):标准化产品单元。是商品信息聚合的最小单位,是一组可复用、易检索的标准化信息的集合,该集合描述了一个产品的特性。通俗点讲,属性值、特性相同的商品就可以称为一个SPU。SKU(Stock Keeping Unit)库存量单位,即库存进出计量的单位, 可以是以件、盒、托盘等为单位。SKU是物理上不可分割的最小存货单元。在使用时要根据不同











