简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
vant表单同时验证两个<template><div><van-form ref="oneform"><van-field:value="username"name="username"label="用户名"requiredplaceholder="用户名":rules="[{ requ
最近有一个需求就是让用户初始进入页面时使用的areaCode是从用户角色列表里面user字段所对应的areaCode,后面操作了地区选择后切换路由或者是其他操作都不会再切换地址和当前地址的areaCode,因为正常的情况我们一般会在vue的生命周期mouted里面去获取下一用户的角色信息去提前获取areaCode,但是我们一旦切换页面或者切换路由后,再回到这个页面mouted里面获取角色信息的方法

点击按钮添加一次div里面包含多个字段<template><div><van-form ref="householderForm" @submit="add" @failed="uploadFailed"><div><van-fieldrequiredmaxlength="
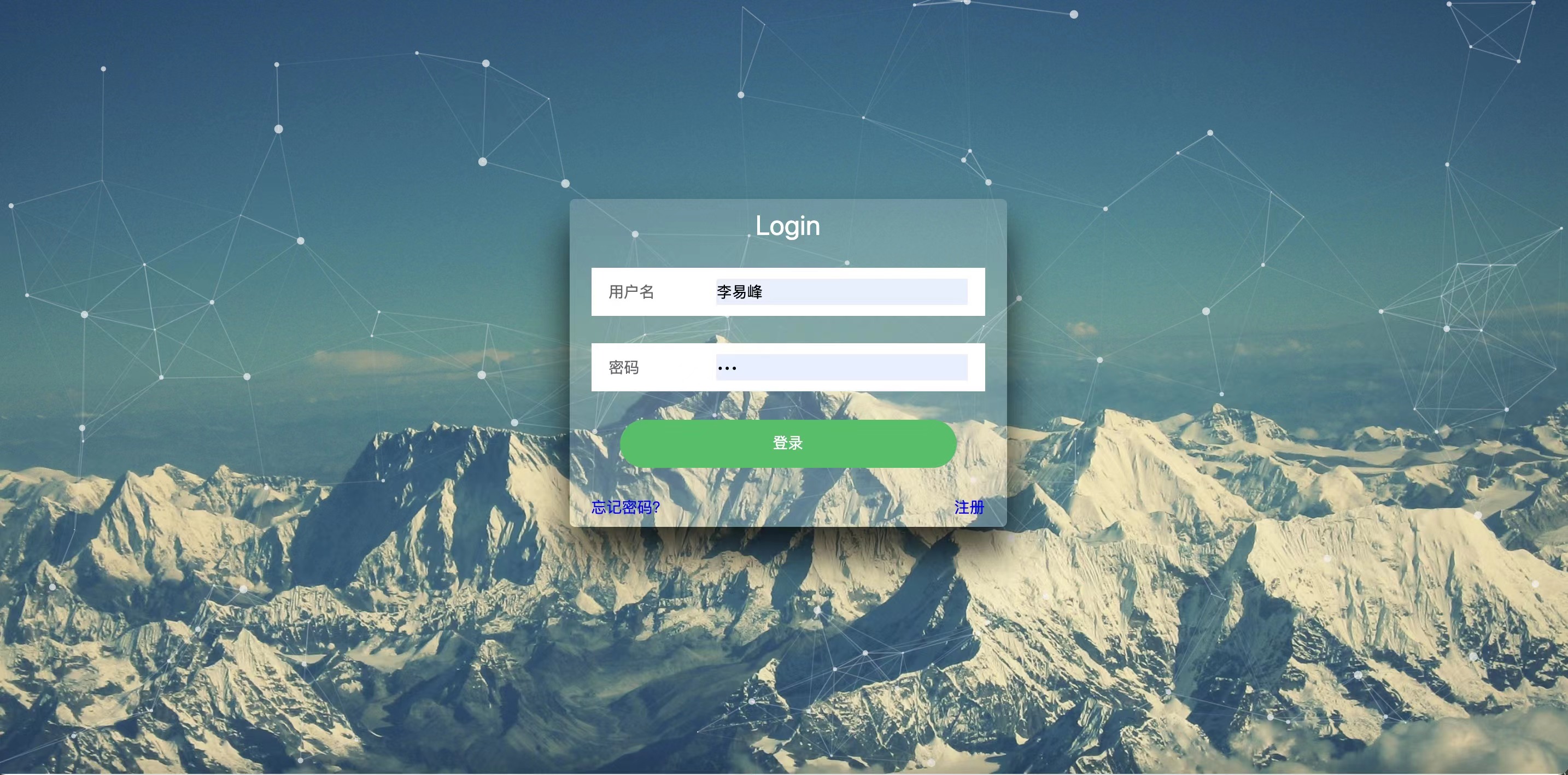
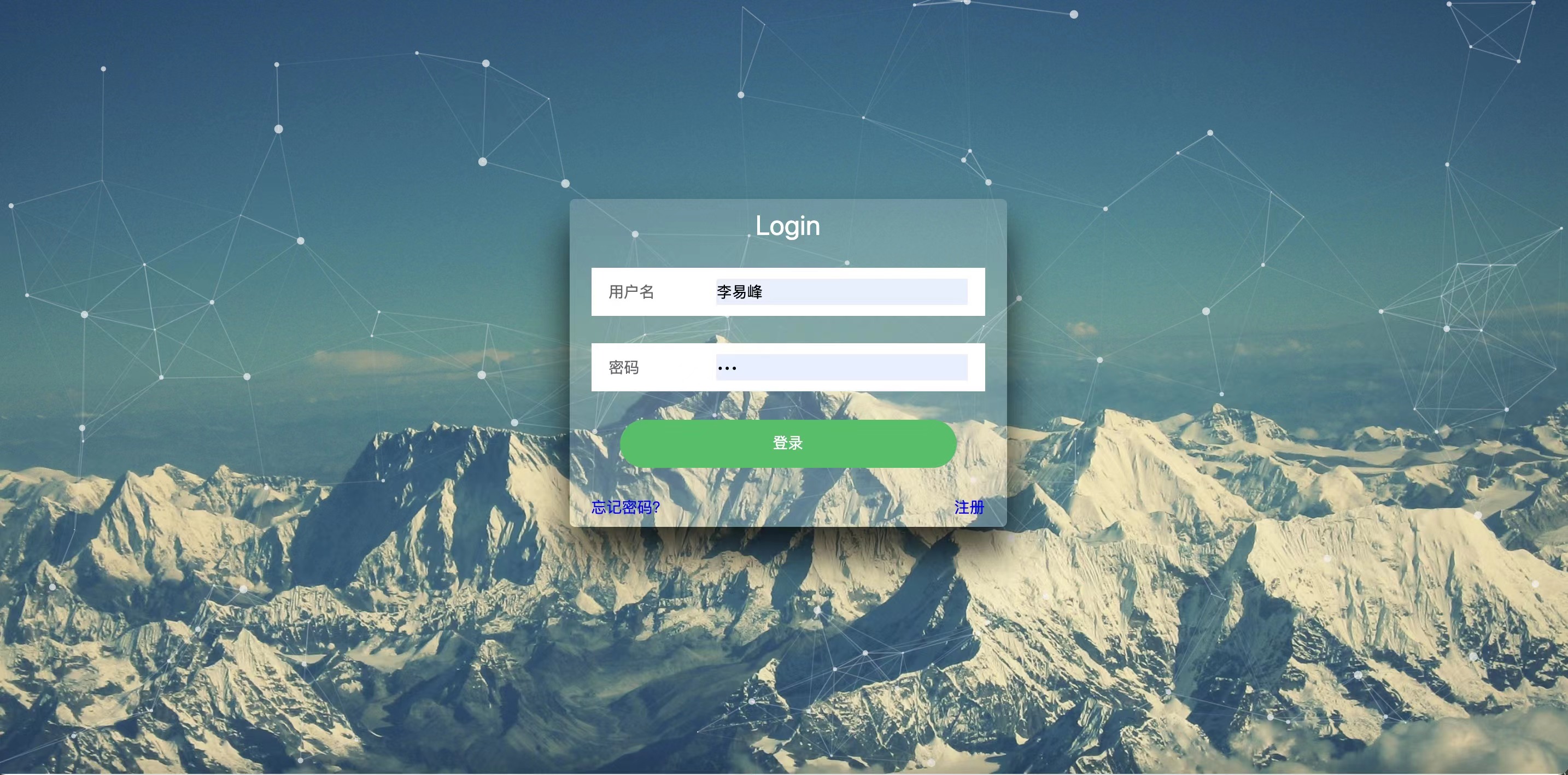
登录页面效果登录页面代码Login

如果直接使用数据用{{}}去展示就会出现标签将数据包裹住展示在页面上,所以就想到了使用v-html来展示<div v-html="fromData.content"></div>
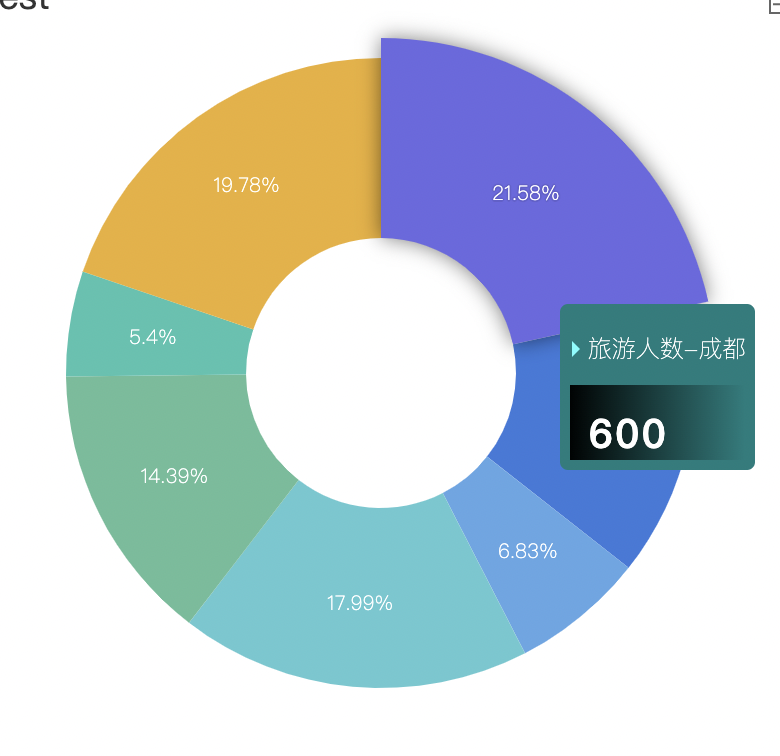
修改echarts的tooltip样式let option={title:{text:'反馈问题处\n理不及时',// 使用\n可以文字换行,left:'30%',top:'50%',textStyle:{color:'#fff',fontSize:10

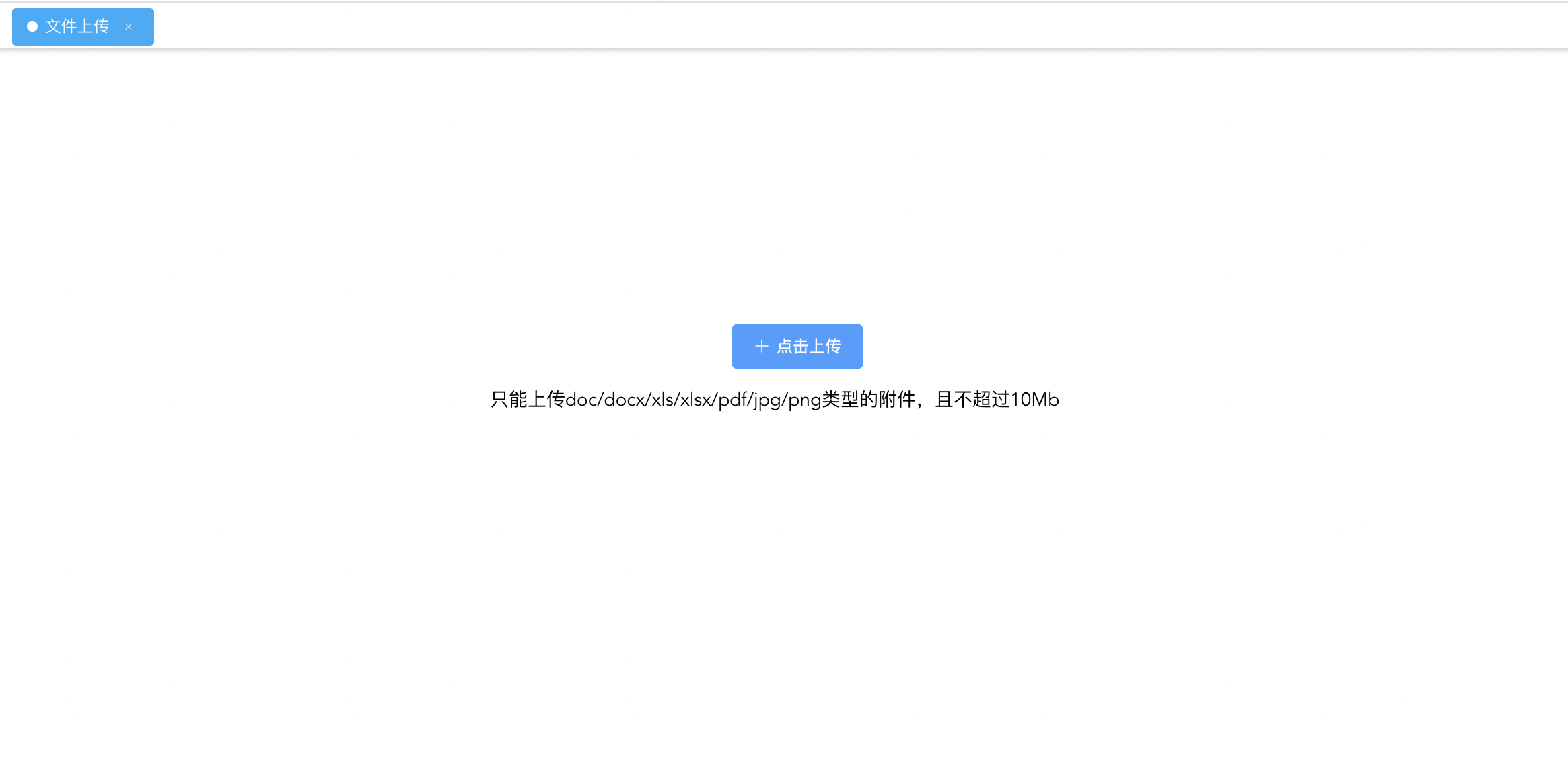
el-upload组件上传文件,包括限制文件类型、限制文件大小、限制文件上传个数、文件预览下载等功能

登录页面效果登录页面代码Login

解决h5使用van-uploader组件上传图片调取安卓相机失效问题<van-cell title="上传图片" /><van-uploaderv-model="fileList":before-read="beforeRead":after-read="afterRead":before-delete="beforeDelete":max-size="10*1024*1024"
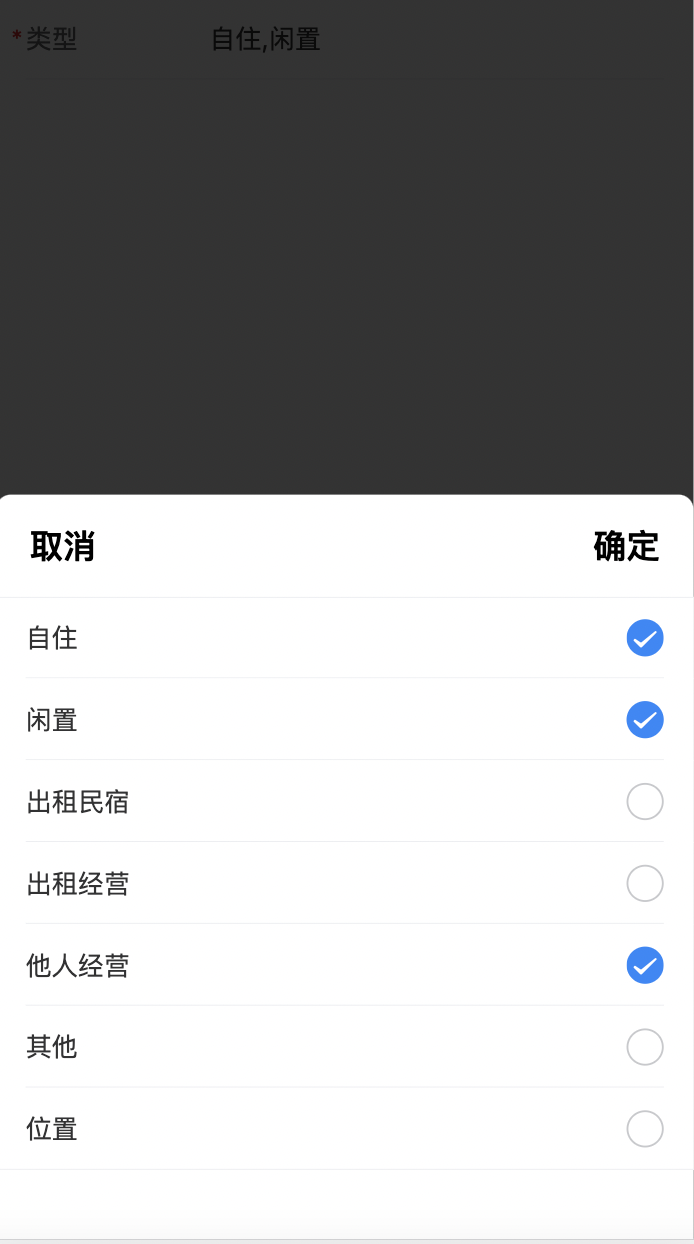
实现vant选择器多选效果<template><div><van-fieldreadonlyclickablelabel="类型"required:rules="[{ required: true, message: '不能为空' }]"