简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
【代码】使用vue3封装一个dialog组件。

如果数据是直接在data下面,直接循环绑定num,触发增减按钮,list的数据能整成增减。

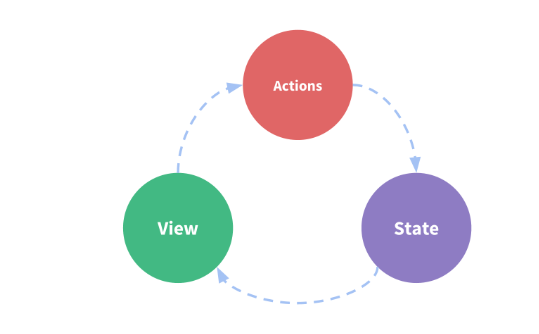
1.在store下面创建modules文件夹,并创建cart.js模块。2.在store/index.js引入上面的cart.js。记住这里namespaced属性一定要是设置为true。5.mutations和actions相同。3.state在前端页面的两种使用方式。4.getters在前端页面的使用方式。

在vue项目中,我们知道vue2定义全局变量是在main.js文件将变量挂载到vue.prototype.name="lisi",在页面通过this.name去调用。

这样就完成了 小程序端的一键登录。

今天做一个table需要展示的内容比较多,只能使用横屏的方式去展示,能解决横竖屏切换的问题,但是返回上一页再次点击进去,页面内容的样式全部变大,后来借鉴其他开发人员的帖子解决了问题,这里吧代码粘出来,记录下:1.在需要切换横竖屏的页面,onLoad 和 onUnload 这两个页面生命周期中添加代码分别为:onLoad() {// #ifdef APP-PLUSuni.showLoading({t
使用uniapp 开发微信小程序,去做是否登录验证,如果没有登录则跳到登录页面,登录成功则返回,刚才的页面,获取当前页面的路径 我们使用uniapp 提供的getCurrentPages()方法:onLoad() {let curPage = getCurrentPages();let route = curPage[curPage.length - 1].route; //获取当前页面的路由le