
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
/ uni-app框架官方说明:input事件处理函数内实时修改当前值不生效,可以延迟设置!不知道是不是官方自己的bug,后面使用settimeout延迟设置值就可以了。

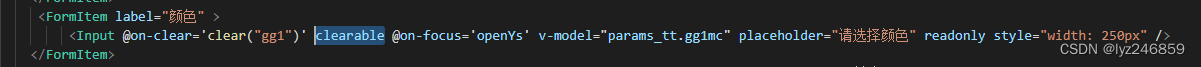
原来我绑定的参数的中文名称,但是搜索使用的是参数的具体代码值,所有点击清除按钮只是清掉了名称而已,具体的参数值是没有清掉的,所有导致搜索还是一样的,这是我们大家都很容易忽略的错误,希望写出来让大家都避免这个错误。最近在使用iview新版本 input组件时,刚开始发现使用v-modal绑定的值,在点击clearable清除input框内容时,再次搜索发现参数还是没有被清掉。

最近遇到开发下载表哥文件流的需求,才仔细回顾了下blob二进制流文件的特点和对应的处理方法,其实还是相当简单的,原理就是利用请求头中的responseType:‘blob’,去自动接受blob流文件,然后使用new Blob()方法处理和后续下载,具体代码如下:const blob1 = new Blob([res]);//new Blob([res])中不加data就会返回下图中[objece
经常在vue项目中,会有chunk-vendors.js报出的各种错误提示,但可能有的报出很多人不懂的如何查看,接下来,给大家一个示例:上图中的报错,很多人可能只会看【Vue warn】中的错误,而忽略【system】中的错误提示,导致在页面中找了无数个“indexOf”也解决不了错误,其实这条错误产生的步骤都已经在【system】中。让我们由下往上看,错误产生的步骤流程依次是settlement
在开发uniapp项目中 有需要nvue的页面 但是在开发中却发现字体都普遍默认很小 跟rpx中的预设不相符 仔细查询了nvue的原理和开发文档后才明白 nvue中 字体的样式只能控制在text标签中的内容 而无法控制在view中的内容 类似h5 因此需要把文字内容放置到text标签中才能显示正常字体大小...
1.问题:在uniapp中使用fixed固定顶部后,在h5端会直接与手机的顶部导航栏重合,而app端则不会,这是因为h5端的定位参照是以屏幕实际顶部高度来算了的,而app端是以距导航栏的高度计算2.解决方法:有2种方法一:直接在定位的css里属性top值改为:top: var(--window-top);方法二:使用一个高度变量headerTop即可,this.headerTop = docume
应该是uni-number-box的事件受数据更新的影响,外层元素的数据更新,也会带动他的数据更新,所有就会自动触发change事件,有时候自动触发也是合理的,但是如果想阻止的话,那就只能去源代码上修改了,去掉监听事件。

在uniapp列表中使用单选组件radio的时候,很多人会通过给列表中的每个item添加checked的true和false去控制radio的checked属性
在uniap开发中 有时候会遇到Error: Not Found:Page[10][-1;-1;-1,14,15问题 很多朋友可能都不知道这是什么问题 在官网查询了资料 虽然官方自称已经修复了这个bug 但是仍然有很多人会报此错误 下面我来说明一下这个问题的解决办法 :其实 之所以出现这个问题 是因为页面出现了多次页面数据重加载而导致的bug报错 一般来说 不会对页面逻辑造成问题 但是有时候 在列










